这个是源文件的下载连接:
http://download.csdn.net/detail/crystal_lz/4057081
其实感觉把那个吸铁效果做出来不难、、难的是、、如何让两个或者多个窗体保持统一的置顶级别 而不会被夹在其他窗体中间
若是桌面上只有你的窗体还好 看不出来有什么不妥 若是还有其他窗体 那么久很有可能出现夹心饼干的画面了
下面看看我的代码吧 再次强调这是我自己写的代码 是我自己的思路 或许不怎么好 或许对你也会有启发
总是废话不多说了 直接上代码 我都加好了注释的了
我用了两个窗体form1是主窗体 form2是跟随窗体
先来form1的

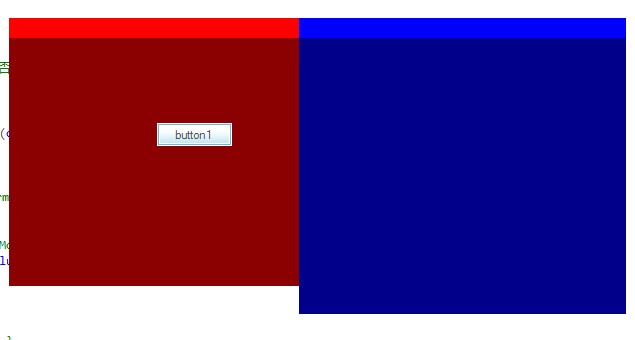
呃、、这个是效果、、奥哟先别说难看、、我当时也只是为了测试一下我的思路是否可行 所以就弄了一个简单的 没有其他什么多余的代码
Form2 F2;
private void Form1_Load(object sender, EventArgs e) {
F2 = new Form2(this);
pictureBox1.Dock = DockStyle.Top;
pictureBox1.Height = 20;
pictureBox1.BackColor = Color.Red;
this.BackColor = Color.DarkRed;
F2.Show();
F2.Top = this.Top;
F2.Left = this.Right;
//表示form2现在的状态是否能跟随form1动
form2IsMove = true;
}
private void button1_Click(object sender, EventArgs e) {
Environment.Exit(0);
}
//设置一个属性 改属性决定Form2是否能够跟随移动
private bool form2IsMove;
public bool Form2IsMobe {
//get { return form2IsMove; }
set { form2IsMove = value; }
}
//两个窗体之间的高度差
private int subTop;
public int SubTop {
//get { return subTop; }
set { subTop = value; }
}
bool thisIsMove;//决定当前窗体是否移动
int sx, sy;//点下窗体时的鼠标坐标
int l, t;//点下鼠标时的窗体坐标
private void pictureBox1_MouseDown(object sender, MouseEventArgs e) {
thisIsMove = true;
//当鼠标点下时 记录想当前的状态
sx = MousePosition.X;
sy = MousePosition.Y;
l = this.Left; t = this.Top;
}
private void pictureBox1_MouseMove(object sender, MouseEventArgs e) {
if (thisIsMove) {//如果为true则移动窗体
//当前鼠标的位置与点下的是鼠标坐标的差值加上原来窗体的坐标就是现在移动的位置
this.Left = MousePosition.X - sx + l;
this.Top = MousePosition.Y - sy + t;
//如果form2允许跟随form1移动
if (form2IsMove) {
F2.Left = this.Right;//form2贴在form1右边
F2.Top = this.Top + subTop;//form2跟随的高度为当前窗体加上高度差
}
}
}
private void pictureBox1_MouseUp(object sender, MouseEventArgs e) {
thisIsMove = false;
}
下面这个是form2的代码
在form2中把form1传过去
Form1 F1;
public Form2(Form1 f1) {
InitializeComponent();
this.FormBorderStyle = FormBorderStyle.None;
F1 = f1;
}
private void Form2_Load(object sender, EventArgs e) {
pictureBox1.Dock = DockStyle.Top;
pictureBox1.Height = 20;
pictureBox1.BackColor = Color.Blue;
this.BackColor = Color.DarkBlue;
}
bool thisIsMove;
int sx, sy;
int tempx, tempy;//临时的一个x,y的坐标
int l, t;
private void pictureBox1_MouseDown(object sender, MouseEventArgs e) {
thisIsMove = true;
sx = MousePosition.X;
sy = MousePosition.Y;
l = this.Left; t = this.Top;
tempx = sx;//临时坐标
tempy = sy;
}
private void pictureBox1_MouseMove(object sender, MouseEventArgs e) {
//如果为true代表移动当前窗体
if (thisIsMove) {
//如果当前窗体靠近form1的范围类则吸附到form1的边上
if (this.Left < F1.Right + 10 && this.Left > F1.Right - 10 &&
this.Top < F1.Bottom && this.Bottom > F1.Top) {
this.Left = F1.Right;//吸附到form1的右边
F1.SubTop = this.Top - F1.Top;//设置与form1的窗体间的高度差
F1.Form2IsMobe = true;//在form1窗体上的属性标示一下该窗体跟随form1移动
//如果鼠标当前的坐标与刚才的临时坐标的差距的值不在吸附区域类的值那么窗体取消吸附
if (MousePosition.X - tempx < -10 || MousePosition.X - tempx > 10) {
this.Left += MousePosition.X - tempx;//离开吸附去
F1.Form2IsMobe = false;//在form1上标示 form2不跟随form1移动
}
} else {//如果不在能不form1吸附的范围类 那么当前窗体x轴自由移动
this.Left = MousePosition.X - sx + l;//设置x轴移动的坐标
tempx = MousePosition.X;//在自由移动的时候随时记录临时坐标(拖出吸附区域用)
}
//x轴吸附是要在y轴吸附的基础上进行的 也就是form2紧贴form1的右边是才有top也能被form1的高度吸附
//进入区域
if (this.Top < F1.Top + 10 && this.Top > F1.Top - 10 && this.Left == F1.Right) {
this.Top = F1.Top;//高度也被吸附到form1的top上去
//当前鼠标与被吸附时坐标差值大于吸附范围是 离开吸附区域
if (MousePosition.Y - tempy < -10 || MousePosition.Y - tempy > 10) {
this.Top += MousePosition.Y - tempy;//离开吸附区域
}
} else {//上下没有被吸附 那么上下可以自由移动
this.Top = MousePosition.Y - sy + t;
tempy = MousePosition.Y;
}
}
}
private void pictureBox1_MouseUp(object sender, MouseEventArgs e) {
thisIsMove = false;
}
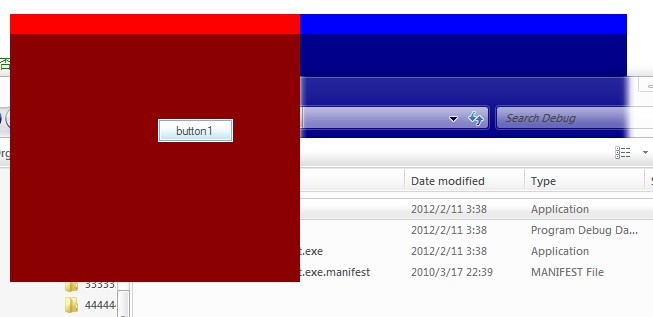
在来一个夹心饼的效果图

哦也、、太帅气了、、、




















 130
130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








