属性
| 名称 | 类型 | 意义 | 默认 |
|---|---|---|---|
| annotations | [{latitude: number, longitude: number, animateDrop: bool, title: string, subtitle: string, hasLeftCallout: bool, hasRightCallout: bool, onLeftCalloutPress: function, onRightCalloutPress: function, id: string}] | 设置地图基本属性 | 无 |
| legalLabelInsets | {top: number, left: number, bottom: number, right: number} | 插入地图的合法标签 | 无 |
| mapType | enum(‘standard’, ‘satellite’, ‘hybrid’) | 地图的类型(标准版2D图,卫星图,混合版) | ‘standard’ |
| maxDelta | number | 显示最大的区域值,精度 | 无 |
| minDelta | number | 最小精度 | 无 |
| onAnnotationPress | function | 点击注释调用的方法 | 无 |
| onRegionChange | function | 拖拽地图调用的方法 | 无 |
| onRegionChangeComplete | function | 地图移动结束调用的方法 | 无 |
| pitchEnabled | bool | 设置为true时,可以改变我们视角的角度,如果为false,那就是垂直往瞎看 | 无 |
| region | {latitude: number, longitude: number, latitudeDelta: number, longitudeDelta: number} | 定义地图中心点的经纬度 | 无 |
| rotateEnabled | bool | 是否可以旋转地图 | 无 |
| scrollEnabled | bool | 是否可以滚动地图,以改变region显示的点 | true |
| showsUserLocation | bool | 是否显示用户位置 | false |
| style | Style | 样式 | 无 |
| zoomEnabled | bool | 是否可以缩放地图 | true |
实例
默认
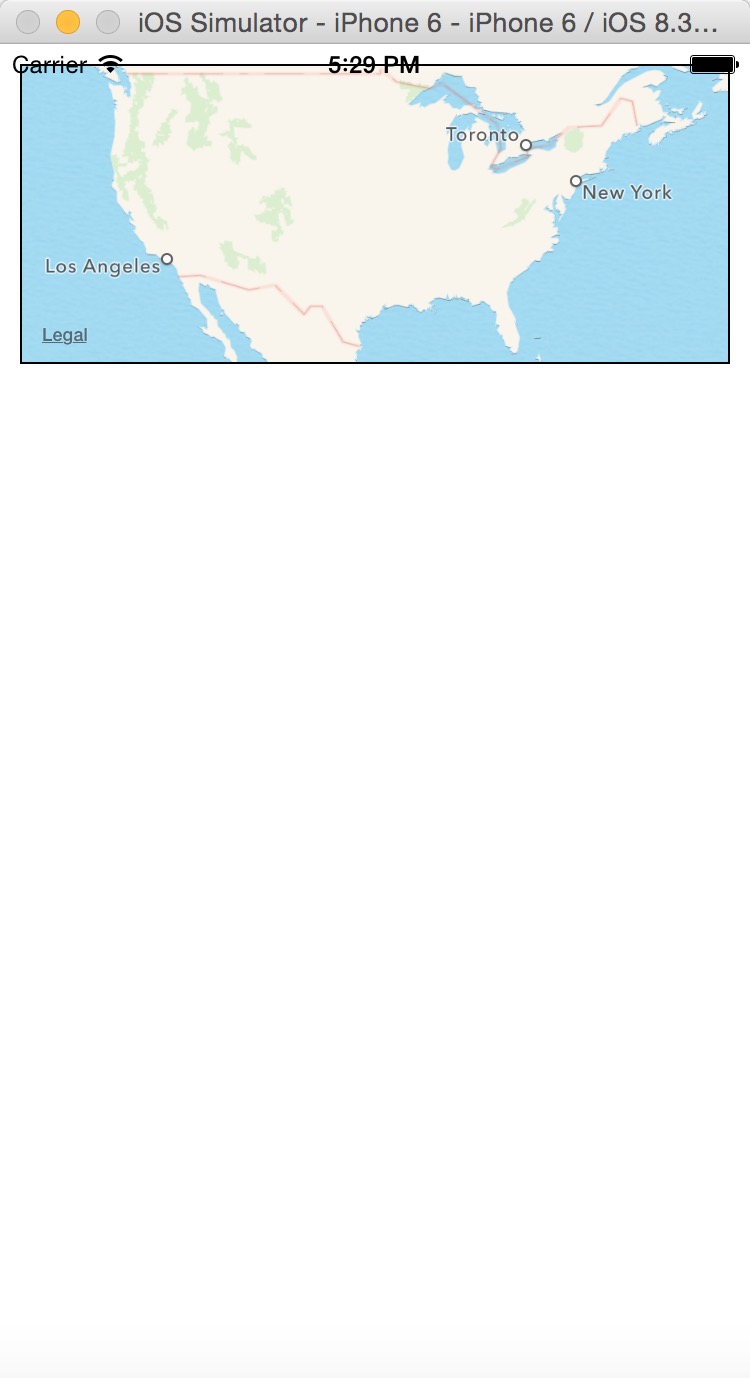
首先我们来显示一张默认的地图:
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
View,
MapView,
} = React;
var helloworld = React.createClass({
render: function() {
return (
<MapView
style={{ height: 150, margin: 10, borderWidth: 1, borderColor: '#000000', }}
/>
);
},
});
var styles = StyleSheet.create({
});
AppRegistry.registerComponent('hellowrold',() => helloworld);
默认情况下,我们需要设置MapView控件的size,这样才能显示出来我们控件,比如上面我设置的{ height: 150, margin: 10, borderWidth: 1, borderColor: '#000000', },这个是必须的。
上面的图显示我们在美国(vpn的作用),但是这个地图还是很龊的。需要我们一步一步去修善。
zoomEnabled
缩放,放大属性,默认是为true,所以,我们在上面的例子中,双击就能达到放大的作用。如果你将zoomEnabled设置为false,就不能缩放了。
scrollEnabled
拖拽,默认该属性为true,可以拖拽地图到不同的位置。如果你不想拖拽,设置该属性为false。
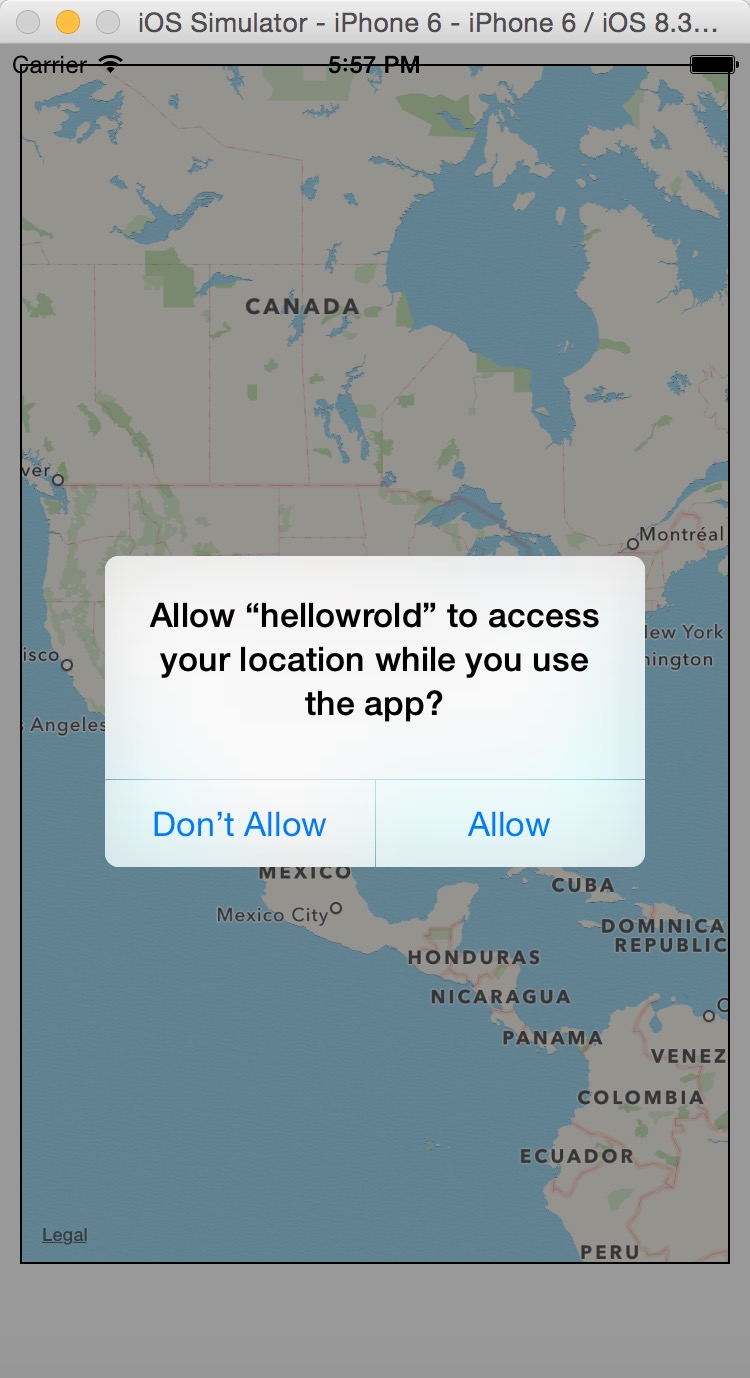
showsUserLocation
发送位置信息,默认该属性为false,如果设置为true,处于隐私的考虑,会弹出确认对话框:
mapType
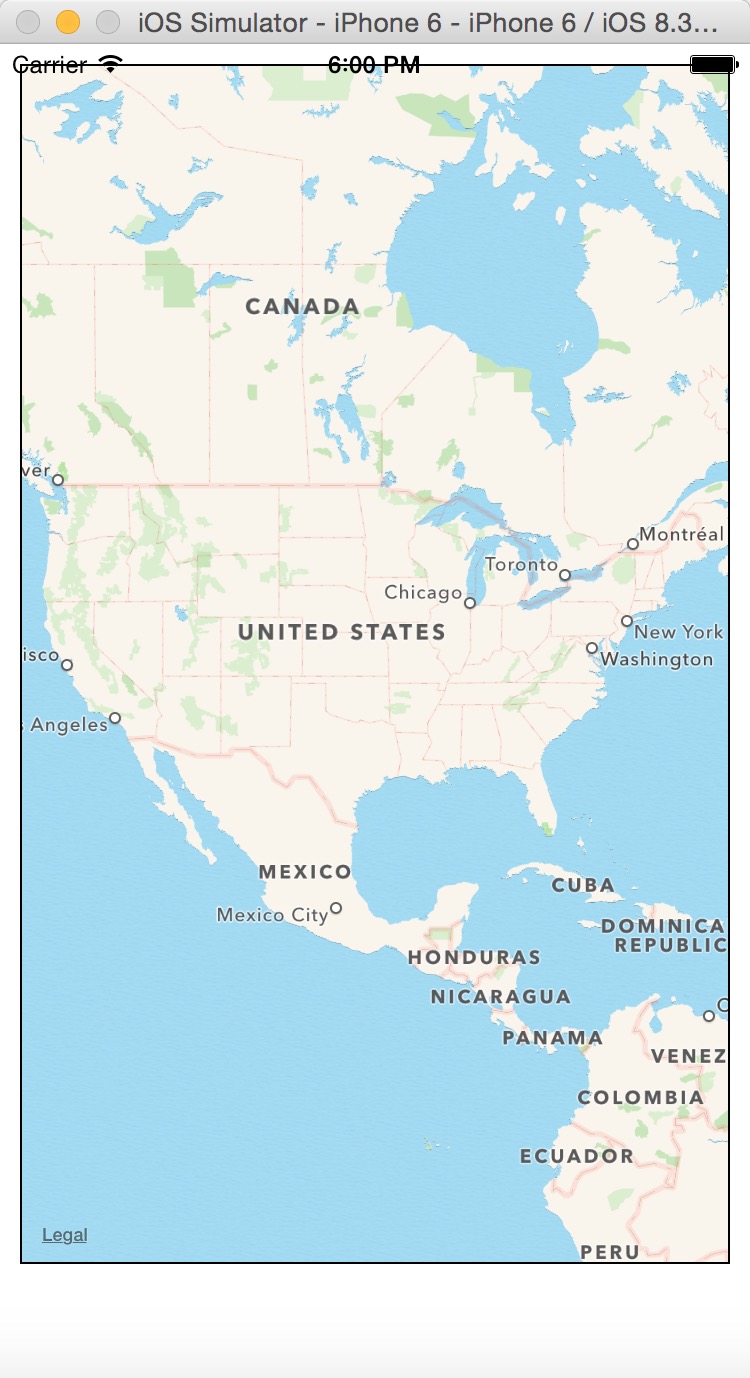
standard
<MapView
style={{ height: 600, margin: 10, borderWidth: 1, borderColor: '#000000', }}
zoomEnabled={true}
scrollEnabled={true}
showsUserLocation={true}
mapType='standard'
/>默认就为该属性,所以显示的效果也没啥变化:
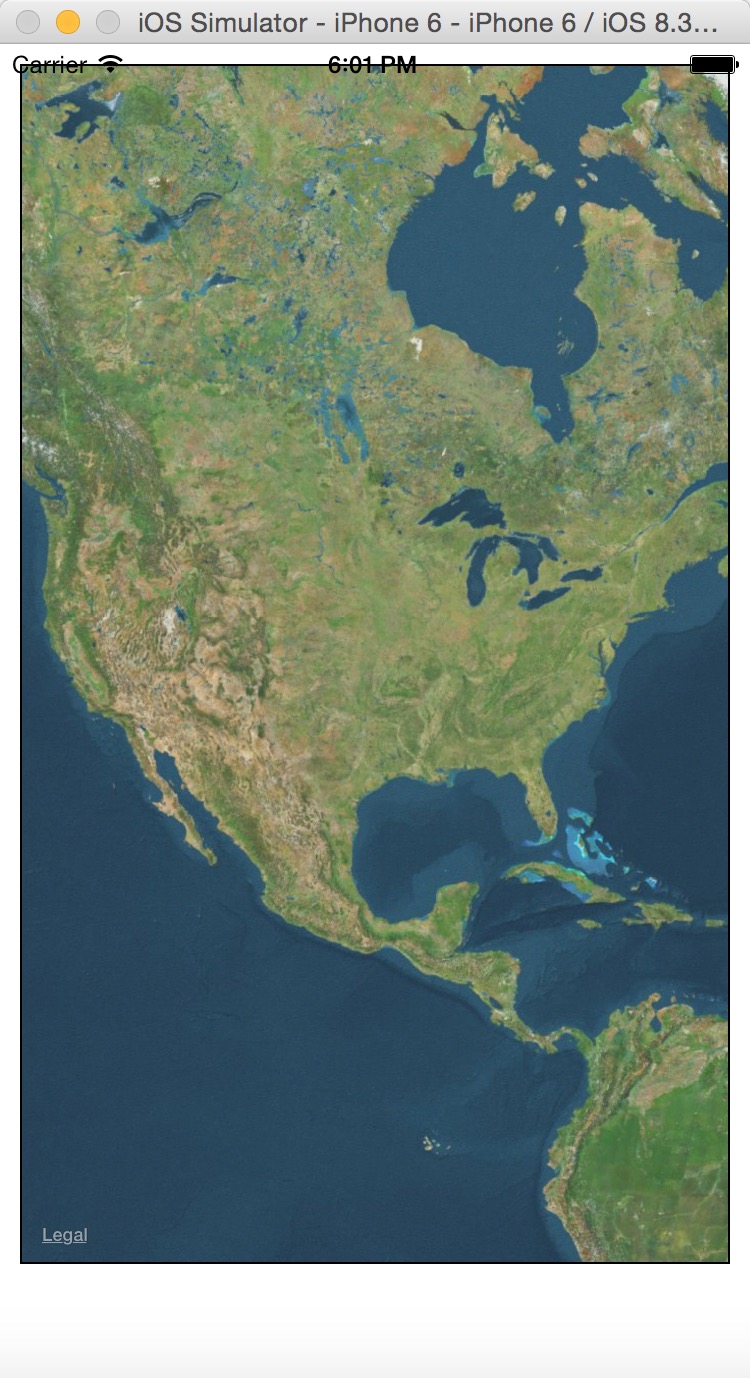
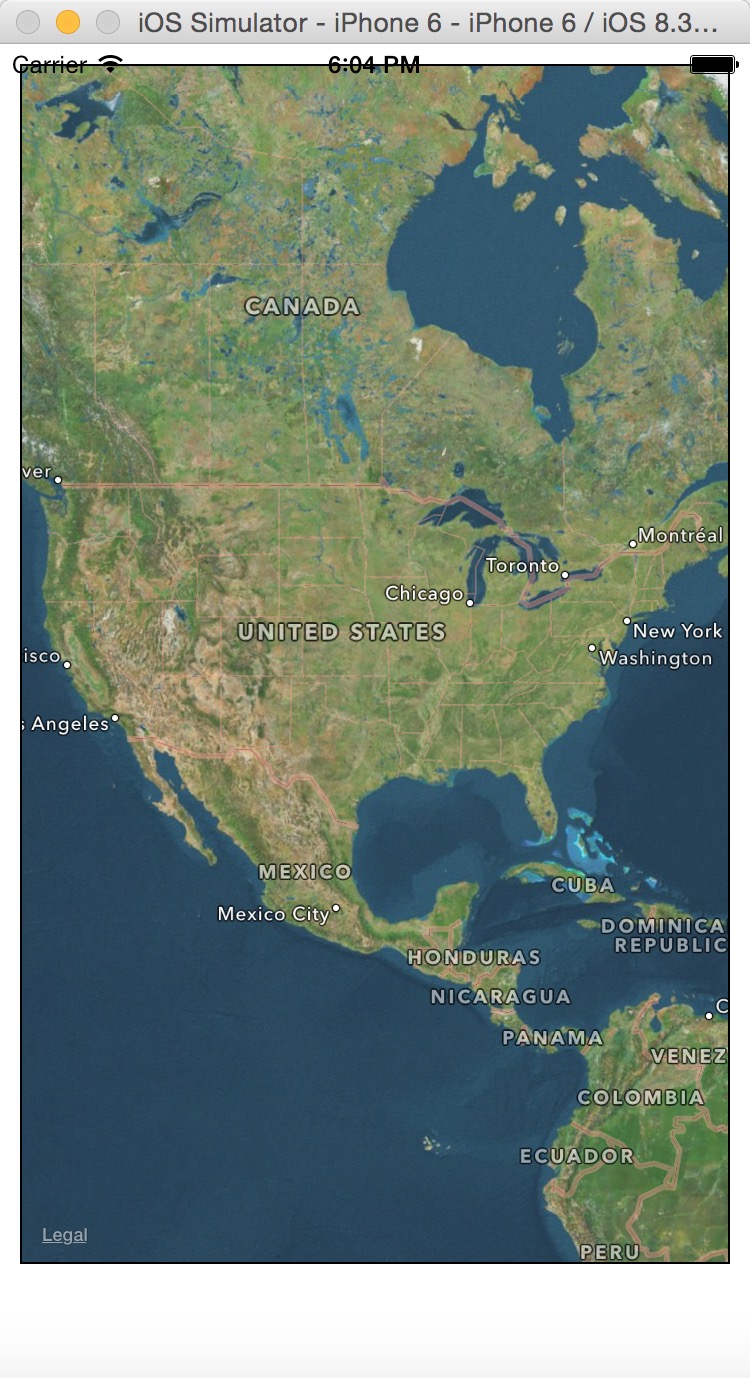
satellite
<MapView
style={{ height: 600, margin: 10, borderWidth: 1, borderColor: '#000000', }}
zoomEnabled={true}
scrollEnabled={true}
showsUserLocation={true}
mapType='satellite'
/>hybrid
<MapView
style={{ height: 600, margin: 10, borderWidth: 1, borderColor: '#000000', }}
zoomEnabled={true}
scrollEnabled={true}
showsUserLocation={true}
mapType='hybrid'
/>就比satellite效果了一些标签。
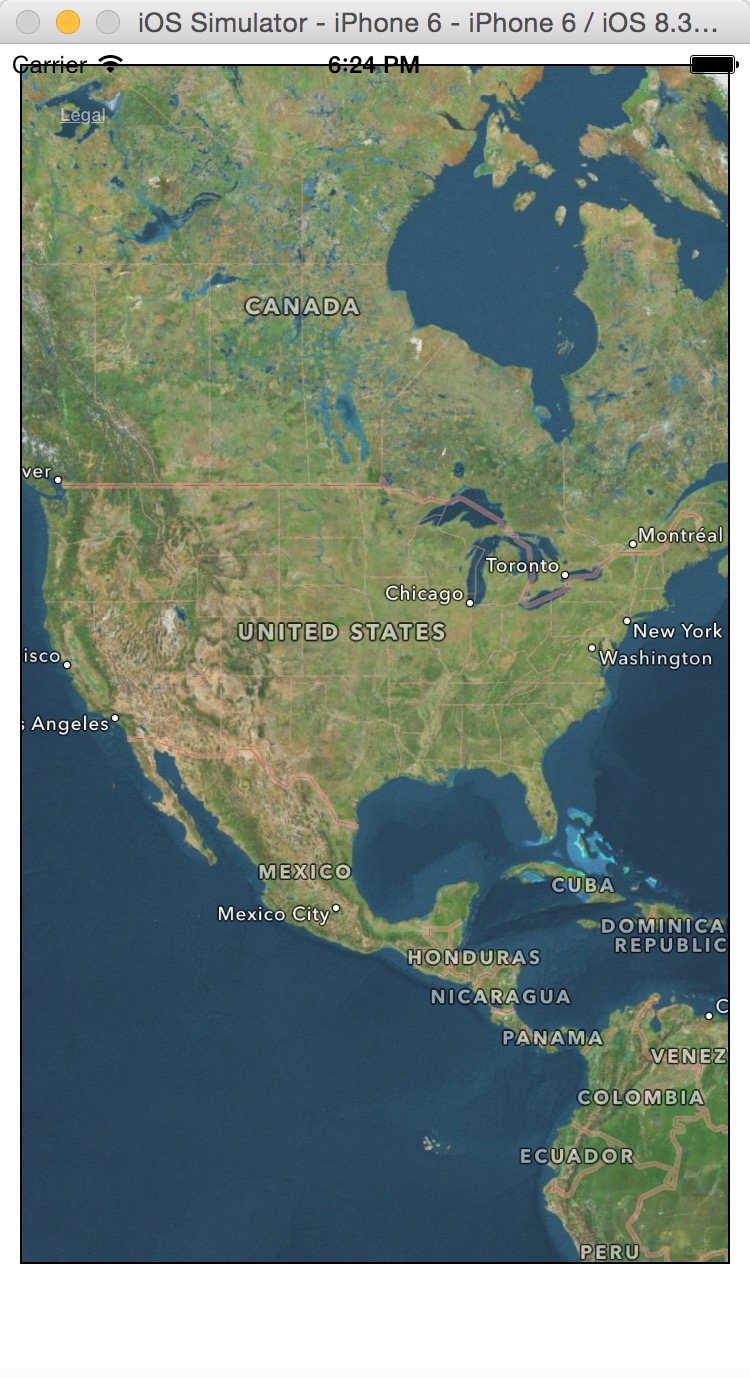
legalLabelInsets
设置Legal标签的位置,默认在是左下角,我们可以将其移到左上角:
<MapView
style={{ height: 600, margin: 10, borderWidth: 1, borderColor: '#000000', }}
zoomEnabled={true}
scrollEnabled={true}
showsUserLocation={true}
mapType='hybrid'
pitchEnabled={true}
rotateEnabled={true}
legalLabelInsets={{top:20,left:20}}
/>



























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








