效果图
一、Tab切换类型
滑过切换
点击切换
延迟切换
自动切换
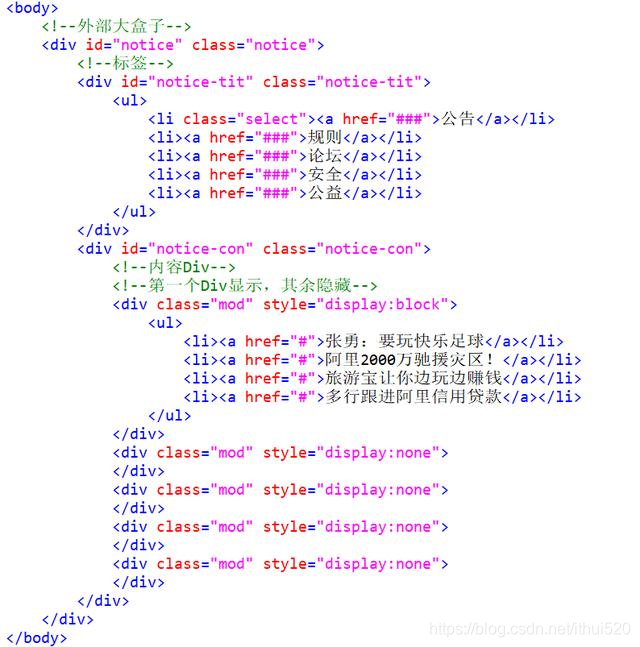
基本HTML结构:

JavaScript原生实现Tab选项卡各种切换效果
这里要注意,标签的数量和要切换显示的内容div数目要一致。
CSS这里不做概述,请大家自行发挥喽。
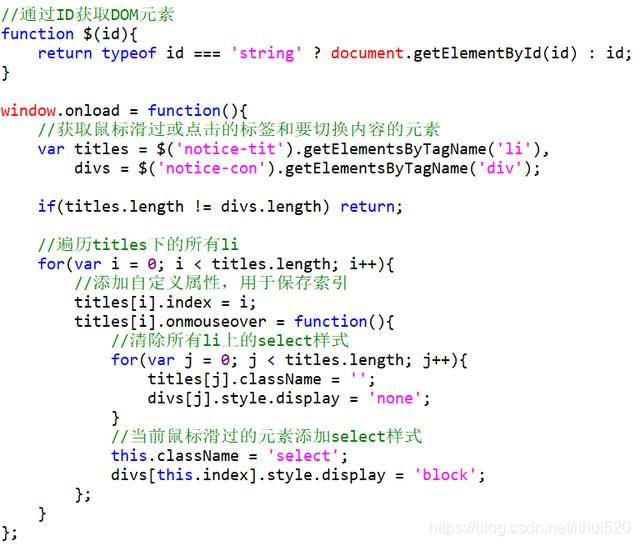
二、滑过切换效果
鼠标滑过的第N个元素添加class为select样式,其余节点移除select样式。
同理,下面的notice-con中的第N个元素显示,其余隐藏。

JavaScript原生实现Tab选项卡各种切换效果
鼠标滑动切换
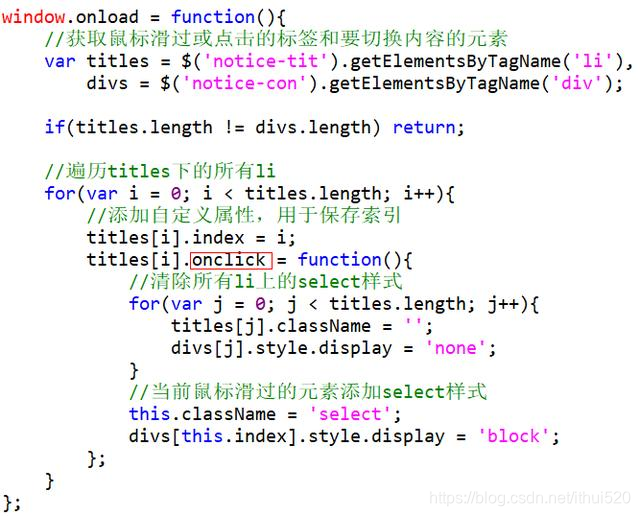
二、点击切换效果
只需要将上面的onmouseover事件更改为click事件即可,就实现了点击的时候切换的效果:

JavaScript原生实现Tab选项卡各种切换效果
点击切换效果
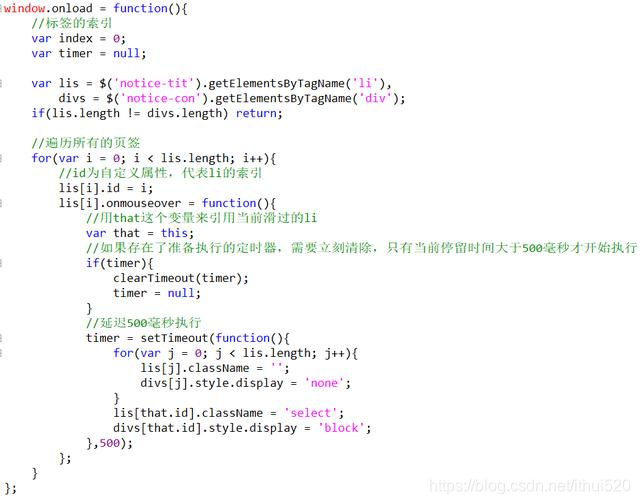
三、延迟切换效果
其实所谓的延迟就是增加一个定时器:setTimeout来实现延迟效果。
JavaScript原生实现Tab选项卡各种切换效果

延迟切换效果
四、自动切换效果
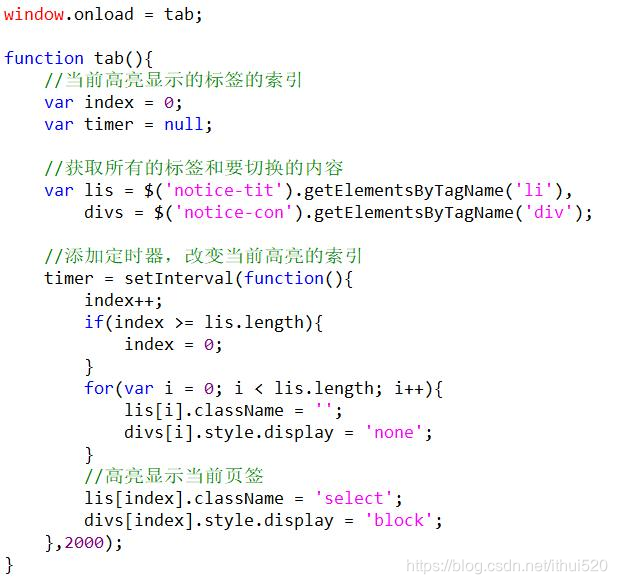
其实所谓的自动切换就是增加一个定时器:setInterval来不断的改变li的索引。
JavaScript原生实现Tab选项卡各种切换效果

自动切换效果
四、自动切换的基础上加入手动切换
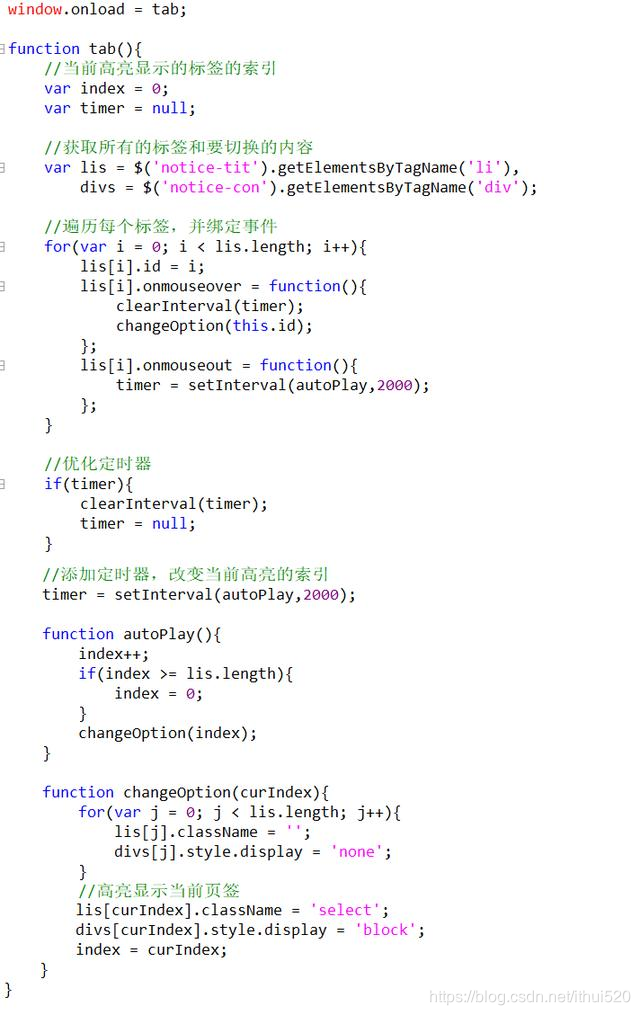
自动切换的过程中,当鼠标滑过某个li的时候,也能实现切换的效果,当鼠标离开的时候还能继续自动切换:

JavaScript原生实现Tab选项卡各种切换效果
自动切换+手动切换
以上代码是经过了函数封装,定时器优化后的,同学们可以根据自己的思路先实现功能,然后再看哪些是重复的代码,重复的内容是否可以封装成函数。





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








