假如我们已经有了一个自定义组件toast

组件里面有个方法控制toast的显示

假如我要在登录界面引用toast,那如何调用自定义组件的方法控制toast显示?
1.首先在登录的json页面引用组件

2.在登录的wxml页面引用组件(一定要设置id)

3.在登录页的js页面的生命周期中获取组件(图中的传入的参数就是第2步设置的组件id)

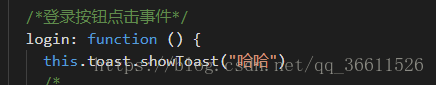
4.用(this.toast.方法名)即可调用自定义组件的方法
作者:生擒嫦娥炖玉兔
来源:CSDN
原文:https://blog.csdn.net/qq_36611526/article/details/80567964
版权声明:本文为博主原创文章,转载请附上博文链接!























 3393
3393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








