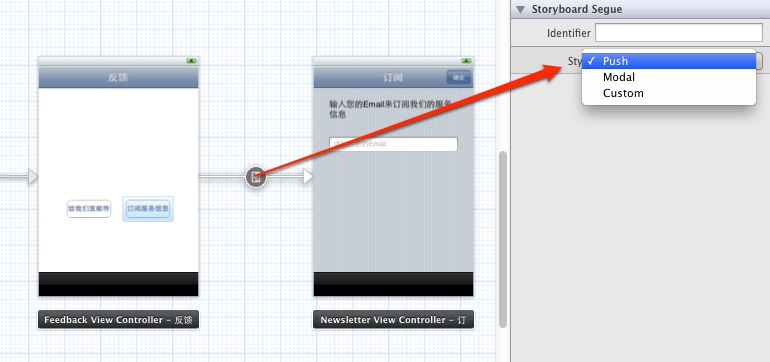
我们知道segue共有三种类型:push、modal以及custom。如下图:
很明显,这三种类型的作用分别是:
- 使用导航栏压进新的视图控制器;
- 模态的加载试图控制器;
- 自定义。
今天说的是最后一个,如何使用自定义的segue类型来实现和push类型一样的效果。
这真的很简单,比当初学UINavigationController可容易多了。
首先,子类化一个UIStoryboardSegue类。
这时已经完成一半了!
在最简单的情况下(就像这里),你只需要重写一个方法,在这个方法里你要做的事情就是用你想要的方式加载一个视图控制器(或者是它的view),就像下面一样:
- (void)perform
{
UIViewController *current = self.sourceViewController;
UIViewController *next = self.destinationViewController;
[current.navigationController pushViewController:next animated:YES];
}
代码的部分已经完成了,接下来回到Storyboard做些简单的设置。
大功告成,没骗你吧,真的很简单。
同样也可是使用比较炫的动画来过渡:


























 5710
5710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








