第一步:下载
链接:https://pan.baidu.com/s/1o_8lsGhsf57DVgbiTfnkYA
提取码:oqox
复制这段内容后打开百度网盘手机App,操作更方便哦
第二步:解压

第三步:编辑

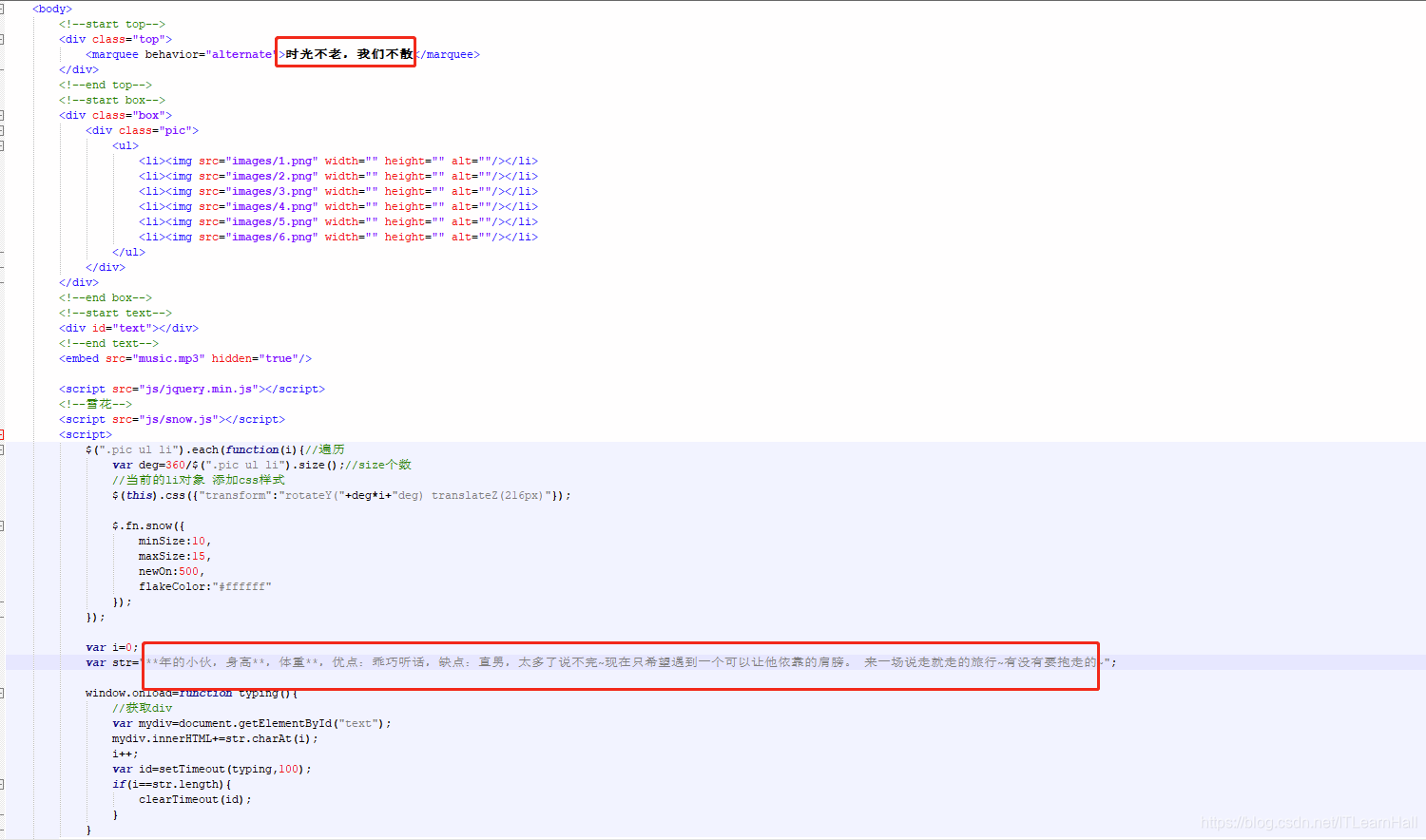
第四步:编辑文字(也就是index.html文件),可以先将index.html修改格式index.txt,文字修改后改回index.html,如下两处位置

最后效果,最好用Microsoft Edge浏览器打开,因为某些浏览器打开可能没声音

进QQ群(779809018)免费领取学习资源,疑难问题解答。同时欢迎大家关注我的微信公众号:代码帮 ,免费领取学习资源和学习每天不定时推送的技术性文章。
本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件破解。 只要你一直关注和呆在群里,每天必须有收获,讨论和答疑QQ群:大数据和人工智能总群(779809018)微信公众号(代码帮)每天分享最新IT、大数据和人工智能新技术。
























 7963
7963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








