写在前:vue-cli(2)脚手架项目,局域网使用谷歌浏览器,报错 “跨域” 问题, 修改vue中的配置文件,解决跨域。
一、修改项目中的 config > index.js 文件 (替换自己的调用的地址)
proxyTable: {
'/api': {
target: 'http://192.168.0.162:998/', // 目标接口
changeOrigin: true, // 是否跨域
pathRewrite: {
'^/api': '/'
}
}
},二、修改项目中的 config > dev.env.js 文件
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST: "/api"
})三、修改项目中的 config > prod.env.js (替换自己的调用的地址)
module.exports = {
NODE_ENV: '"production"',
API_HOST: "http://192.168.0.162:998/"
}四、调接口的时候使用,本例中加载 http://192.168.0.162:998/getimage.ashx 中的数据 (使用/api代替)
getMessage() { // 方法名
Axios.get("/api/getimage.ashx").then(res => {
console.log(res)
})
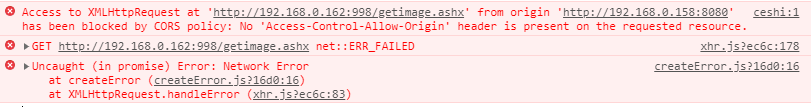
},报错提示:























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








