线程必须通过服务器才能打开。不能直接打开。不能通过线程对dom进行操作
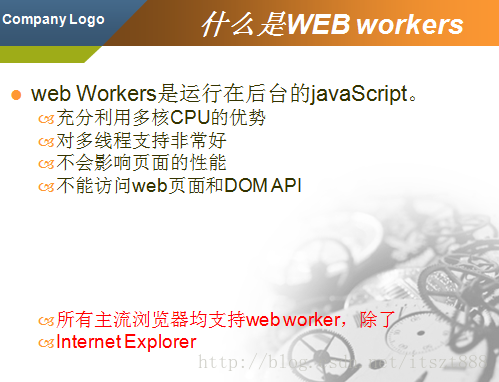
1、 简述 什么是线程 什么是进程
比如迅雷中下载的每一个任务都是它的线程。
比如一个网页可以是一个进程,里面有很多线程。
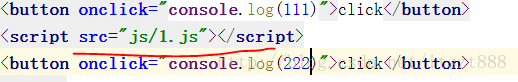
2、 单线程实例,比如判断质数执行5秒—–index1.html—–1.js
必须加载5秒后才能点击按钮显示结果。
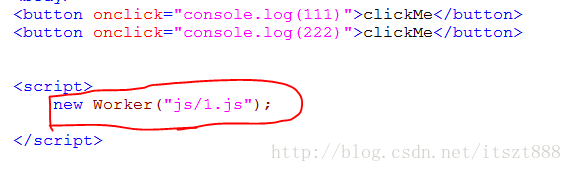
3、 多线程实例 —–index2.html—–1.js

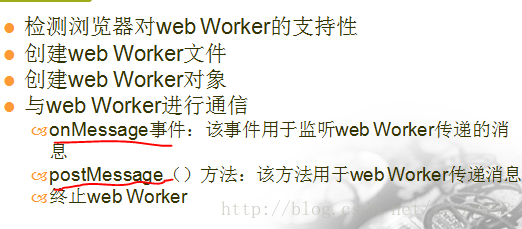
多线程需要添加new Worker,不需要等5秒就可以点击按钮显示结果。
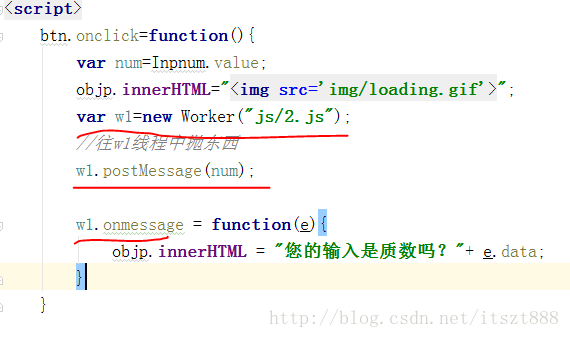
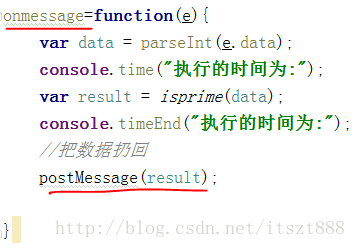
4、 判断质数的实例 —–index3.html—–2.js



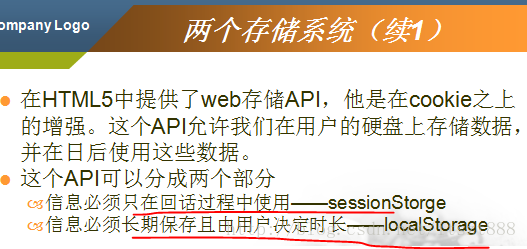
5、 webstroge –(本地存储的一种方法)
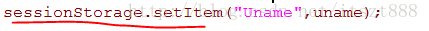
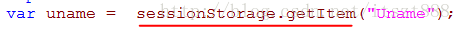
SessionStroge—–index4,5,6,7


当页面关闭后,里面的数据将不再保存
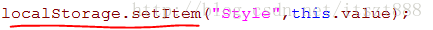
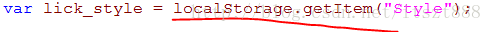
LocalStroge—–index8,9


里面的数据永久保存
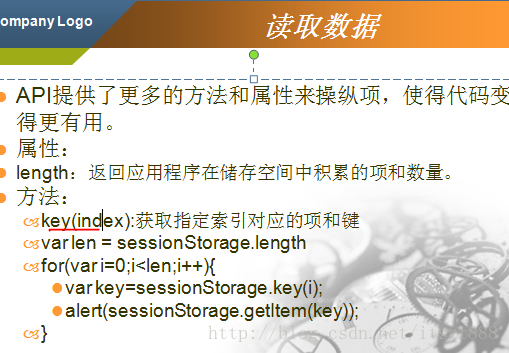
6、 遍历永久存储的方法––index10.html




























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








