pm—–ionic框架(不常用,是基于angular的)
使用时,先把css、js文件引入,写ng-app=”myApp”

bundle.js里面有angular所有的东西,例如路由等
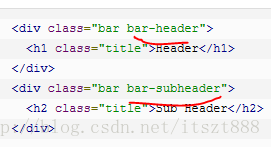
1、bar-header
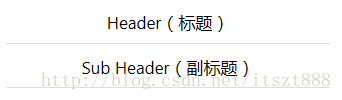
主标题

bar-light title可使文字居中

bar-stable 颜色与上面有区别
bar-positive 颜色与上面有区别
bar-calm 颜色与上面有区别

bar-balanced 颜色与上面有区别




副标题








 本文详细介绍了基于Angular的Ionic框架,包括bar-header和bar-footer的使用,按钮样式与列表类型的创建,以及卡片、表单、手势事件和侧边栏菜单等组件的应用。同时提到了 Ionic 中的网格系统和下拉刷新功能,还分享了善知教育的视频资源链接。
本文详细介绍了基于Angular的Ionic框架,包括bar-header和bar-footer的使用,按钮样式与列表类型的创建,以及卡片、表单、手势事件和侧边栏菜单等组件的应用。同时提到了 Ionic 中的网格系统和下拉刷新功能,还分享了善知教育的视频资源链接。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








