JqueryGantt
1.参考连接 https://roberto.twproject.com/2012/08/24/jquery-gantt-editor/
2.实现页面效果



2.实现功能
- 前置任务(FF、FS、SS、SF、d四种)
效果如下:
xFS+yd->

xFF+yd

xSS+yd

xSF+yd

2022-06-29最新效果

- 限制任务为四等级(项目名称、阶段、子阶段、活动)
- 任务冲突(根据开始时间-结束时间和经办人是否重叠判断是否资源冲突)
- 里程碑功能
- 最短路径功能
- 升级降级上移下移
- 日历可过滤节假日或自定义时间
- 根据开始时间、结束时间、工期三者中的二者计算出另外一者的关系
- 只有活动可以存在前置任务、其余阶段接不可设置。若存在有设置前置任务的活动升级为子阶段、则抛出提示是否中断前置任务并且升级(降级也是如此)
- 支持多个前置任务约束、若约束存在冲突则取所有约束中最晚开始的开始时间作为本活动的开始时间;
- 相比于原版本的jquerygantt主要不同就是、资源冲突那一块按照当前公司所要求的的修改、支持了FF、SF、SS这三种前置关系、前置关系只允许存在活动和活动之间
- 有小伙伴询问FF/SF/SS怎么实现的,我想分享一下我的思路
-
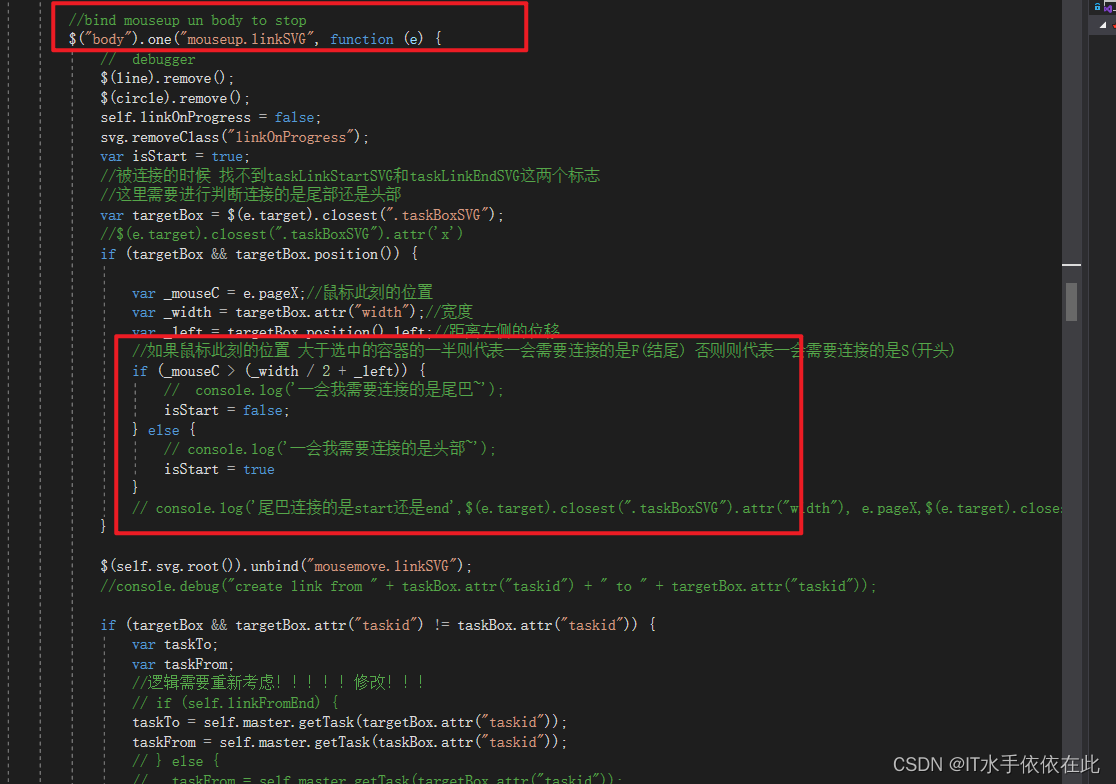
1.首先判断一下连接线条的位置然后来确认是S还是F(我是点击线条的前一半时置为S后一半置为F) -
2.将判断的内容存放起来,然后根据svg来画出连接的线条,这一部分比较难,需要考虑多种情况 -
3.具体代码如下: -












 本文介绍了如何使用jQueryGantt插件实现FF、FS、SS和SF前置任务的视觉表示,以及如何检测任务之间的资源冲突。作者分享了判断连接线条类型的方法和代码示例,着重于在实际项目中的应用和定制功能。
本文介绍了如何使用jQueryGantt插件实现FF、FS、SS和SF前置任务的视觉表示,以及如何检测任务之间的资源冲突。作者分享了判断连接线条类型的方法和代码示例,着重于在实际项目中的应用和定制功能。














 663
663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








