在项目中实现文档预览,我使用了a标签,谷歌浏览器会直接提示下载,火狐会直接下载然后再显示预览,所以我找了一下,使用kkFileView可以实现文档的直接预览,kkFileView的官方地址:kkFileView - 在线文件预览而且不受文件类型的限制,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等,
kkFileView官方文档前端部分实现截图(后端部分自行查看官方文档):

下面就开始在我自己的项目实现文档在线预览的功能:
一、在项目中安装Base64编码库

二、在页面中导入Base64编码库

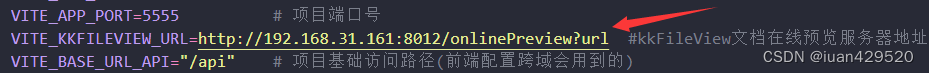
三、在环境变量里面配置kkFileView的服务器地址(需要后端配合提供)
 四、页面中使用,这里我还是使用的a标签新开窗口的方式实现预览。
四、页面中使用,这里我还是使用的a标签新开窗口的方式实现预览。

引入环境变量配置

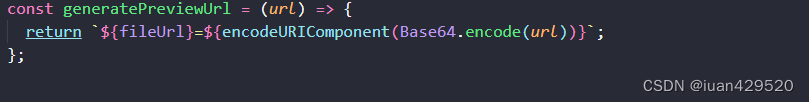
写一个方法将kkFileView文档在线预览服务器地址和我们需要预览的文件地址拼接在一起

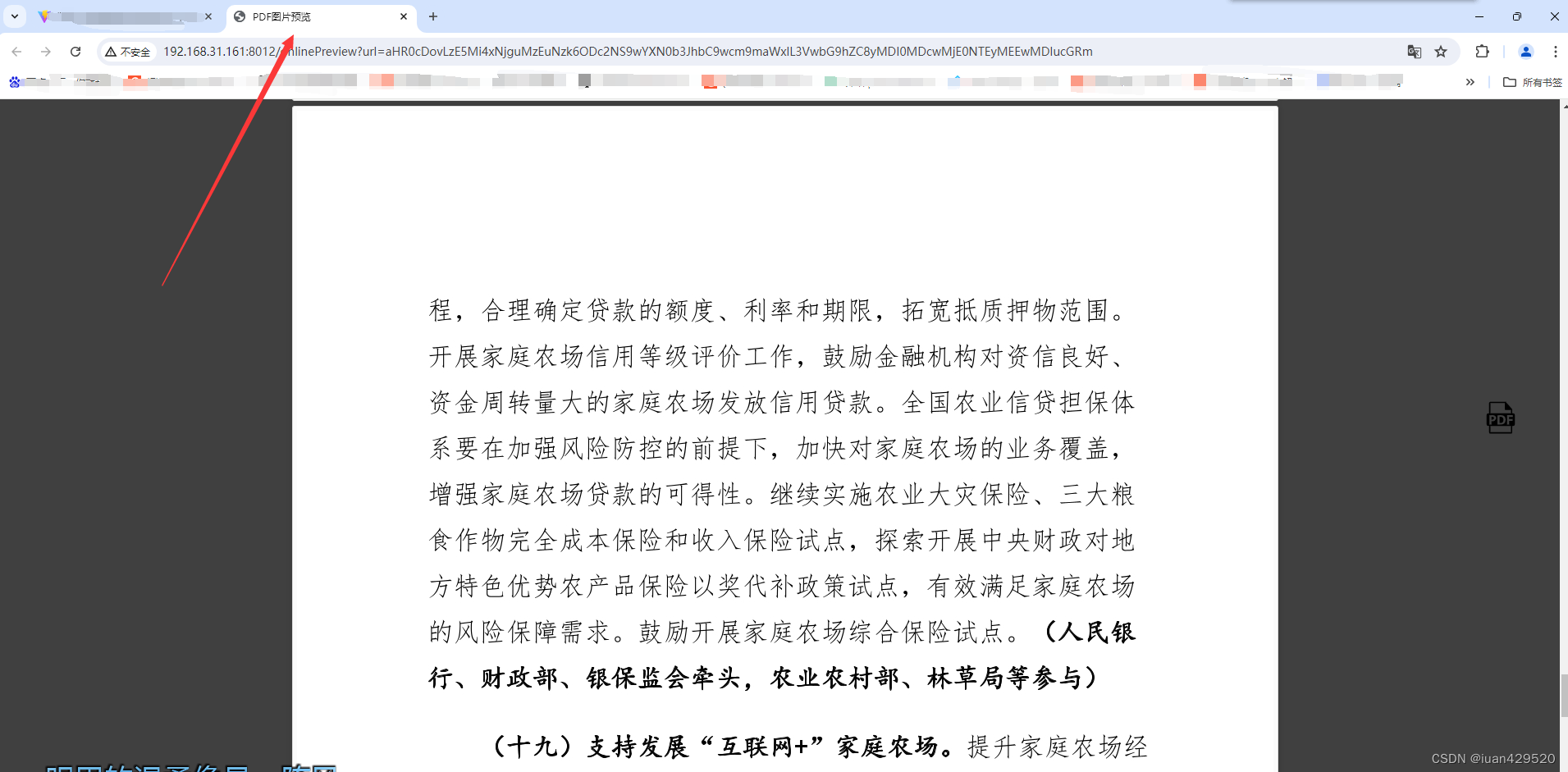
然后就实现了点击查看新开窗口在线预览文档的功能。























 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








