Chrome浏览器非常强大,使用Chrome浏览器对页面性能进行检测,根据测试的结果进行优化。当然这个结果只是参考,在实际的项目中肯定有特殊情况存在,并不能为了满足某项测试结果而忽略特定情况的存在。
1、Chrome检测工具
F12之后点击Audits然后出现了如下界面,选中重载页面开始检测按钮,然后点击Run按钮,之后就是等待结果。

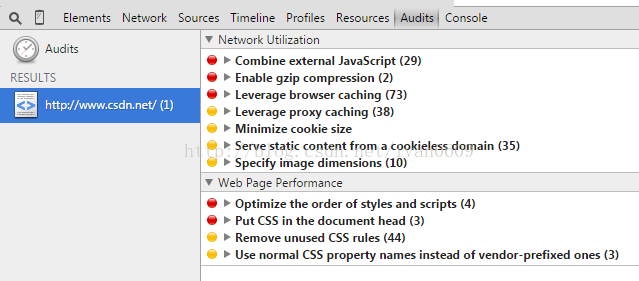
2、检测结果
这个检测结果分为2类,一个是网络,一个是网页性能;

检测结果不仅列出了问题,还定位问题在哪里,可以很快入手解决对应的问题。
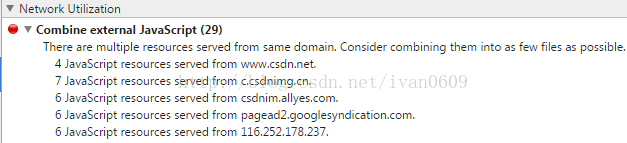
问题一:总共有29个可以压缩的JS文件









 本文介绍了如何使用Chrome浏览器的检测工具分析网页性能,并提出了针对合并JS文件、启用gzip压缩、利用浏览器缓存等优化建议,以提高网页加载速度和用户体验。
本文介绍了如何使用Chrome浏览器的检测工具分析网页性能,并提出了针对合并JS文件、启用gzip压缩、利用浏览器缓存等优化建议,以提高网页加载速度和用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 903
903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








