在src同级目录新建libs目录存放你的插件文件夹。


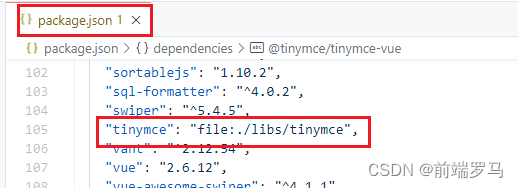
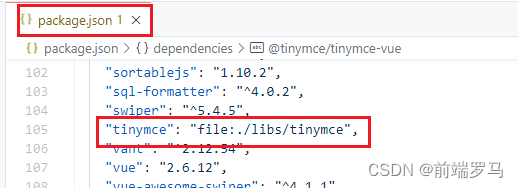
package.json文件:将插件路径改为项目根目录相对路径。

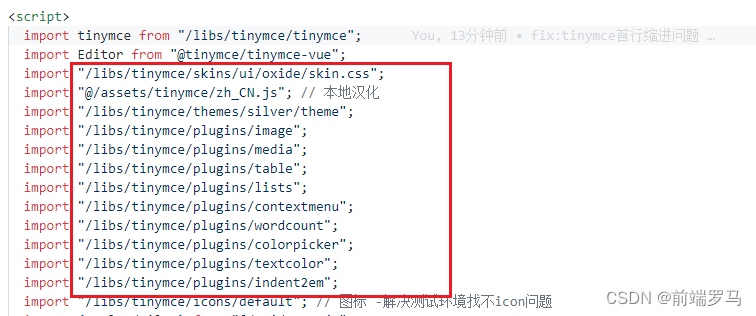
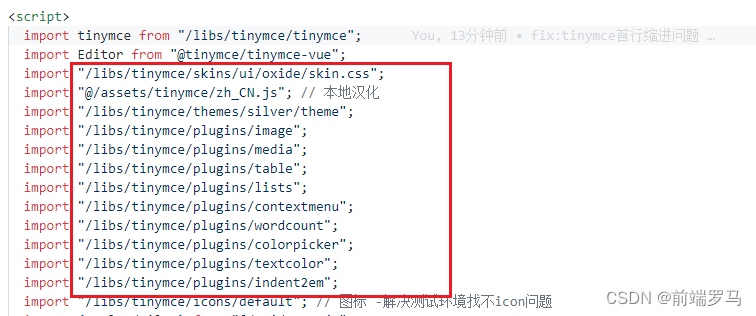
page页面内引用插件后,尽情使用你的插件。

在src同级目录新建libs目录存放你的插件文件夹。


package.json文件:将插件路径改为项目根目录相对路径。

page页面内引用插件后,尽情使用你的插件。

 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


