import 'package:flutter/material.dart';
class SearchBarDemo extends StatefulWidget {
@override
_SearchBarDemoState createState() => _SearchBarDemoState();
}
class _SearchBarDemoState extends State<SearchBarDemo> {
//String query="";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title:Text('SearchBarDemo'),
actions:<Widget>[
IconButton(
icon:Icon(Icons.search),
onPressed: (){
showSearch(context:context,delegate: searchBarDelegate());
}
),
]
)
);
}
}
const searchList = [
"jiejie-大长腿",
"jiejie-水蛇腰",
"gege1-帅气欧巴",
"gege2-小鲜肉"
];
const recentSuggest = [
"推荐-1",
"推荐-2"
];
class searchBarDelegate extends SearchDelegate<String>{
//初始化加载
@override
List<Widget> buildActions(BuildContext context) {
return [
IconButton(
icon: Icon(Icons.clear),
onPressed: ()=>query="",
)
];
}
@override
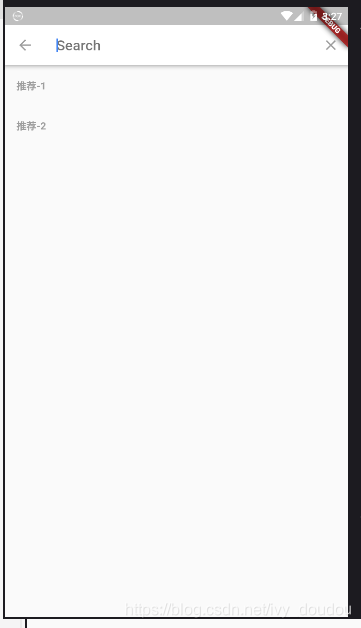
Widget buildLeading(BuildContext context) {
return IconButton(
icon: AnimatedIcon(
icon: AnimatedIcons.menu_arrow, progress: transitionAnimation),
onPressed: ()=>close(context, null),
);
}
@override
Widget buildResults(BuildContext context) {
return Container(
width: 100.0,
height: 100.0,
child: Card(
color: Colors.redAccent,
child: Center(
child: Text(query),
),
),
);
}
@override
Widget buildSuggestions(BuildContext context) {
final suggestionList = query.isEmpty
? recentSuggest
: searchList.where((input) => input.startsWith(query)).toList();
return ListView.builder(
itemCount: suggestionList.length,
itemBuilder: (context,index) => ListTile(
title: RichText(
text: TextSpan(
text: suggestionList[index].substring(0, query.length),
style: TextStyle(
color: Colors.black, fontWeight: FontWeight.bold),
children:[
TextSpan(
text: suggestionList[index].substring(query.length),
style: TextStyle(
color: Colors.grey
)
)
]
)
),
),
);
}
}
























 3028
3028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








