由于BIEE自带的图表不够美观灵活,所以引入Echarts图表库更好的实现数据可视化。
一 部署Echarts
从官网下载Echarts包,解压后是一个echarts.min.js的JS库,推荐下载完整版。

打开BIEE的安装目录

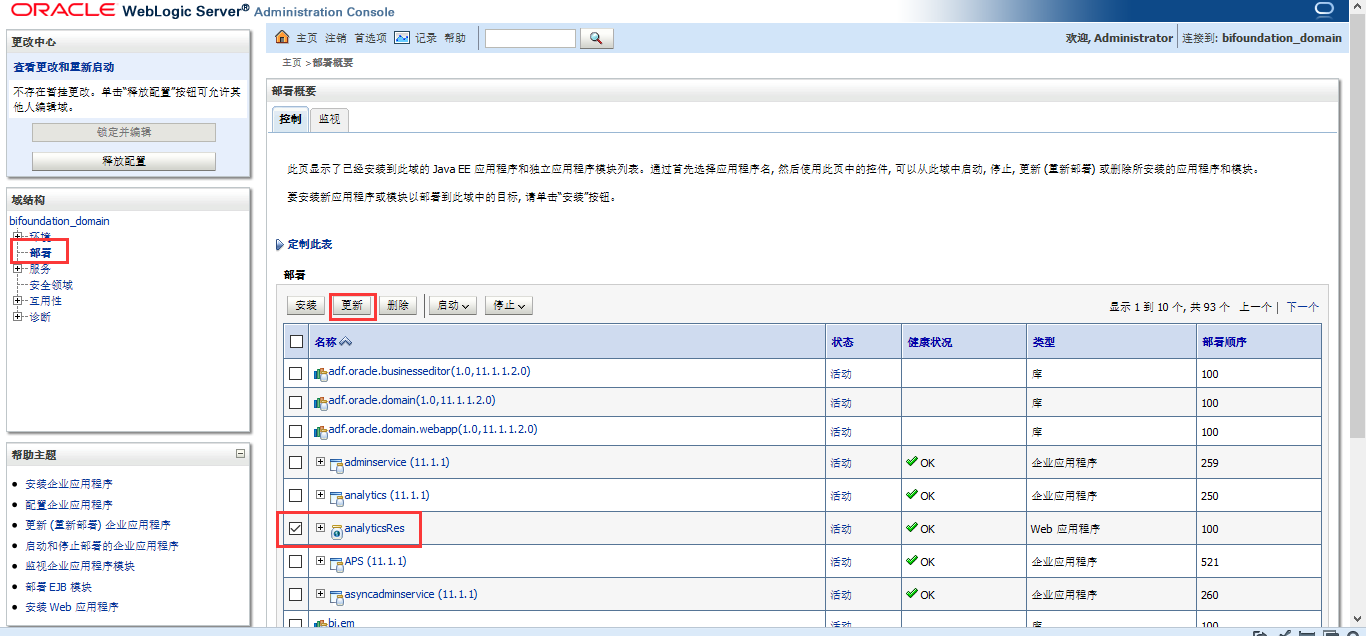
在analyticsRes下创建echarts文件夹,然后把下载的echarts.min.js上传到echarts文件夹下,打开console控制台(http://XXXX:7001/console),更新部署analyticsRes。

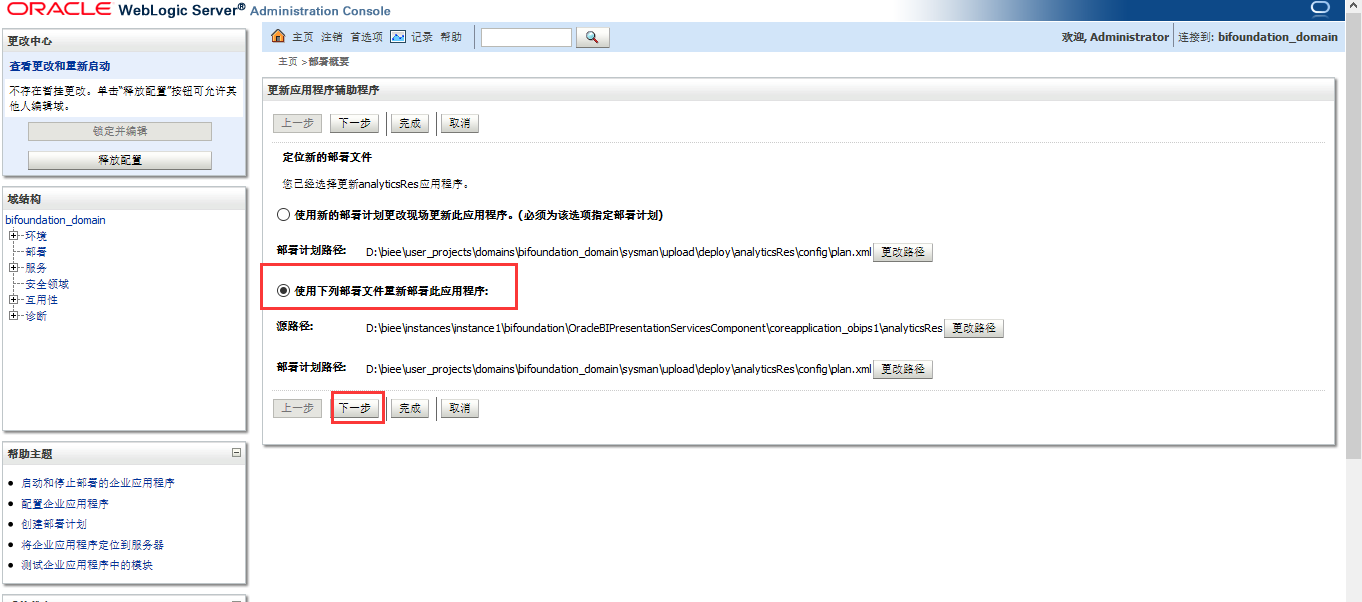
点击下一步,然后完成,注意完成后要激活更改。

在浏览器输入(http://XXXX:9704/analyticsRes/echarts/echarts.min.js)如果显示echarts.min.js的内容,表示部署成功。
BIEE 11G引入Echarts3.2.3学习总结
最新推荐文章于 2021-05-20 09:34:10 发布
 本文介绍了如何将Echarts 3.2.3引入BIEE 11G以提升数据可视化效果。首先,从Echarts官网下载JS库并部署到BIEE的analyticsRes目录下,通过控制台更新部署并验证成功。接着,通过新建视图选择其他视图的叙述,利用叙述功能编写HTML代码,结合BIEE标准列 '@2' 和 '@3',实现饼图的展示。通过这种方式,可以自定义更美观的数据图表。
本文介绍了如何将Echarts 3.2.3引入BIEE 11G以提升数据可视化效果。首先,从Echarts官网下载JS库并部署到BIEE的analyticsRes目录下,通过控制台更新部署并验证成功。接着,通过新建视图选择其他视图的叙述,利用叙述功能编写HTML代码,结合BIEE标准列 '@2' 和 '@3',实现饼图的展示。通过这种方式,可以自定义更美观的数据图表。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7981
7981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








