之前,这个专栏是博主小白时期记录C语言学习过程的笔记,那时候不懂排版,不懂Markdown,文章写的很粗糙。博主现在重新写这个专栏,希望能用经验给热爱编程准备入门的同学带来帮助。另外,也希望博主在任何时候都有推到再来的勇气。

文章目录
💖1. VS2022
🌟1.1 安装
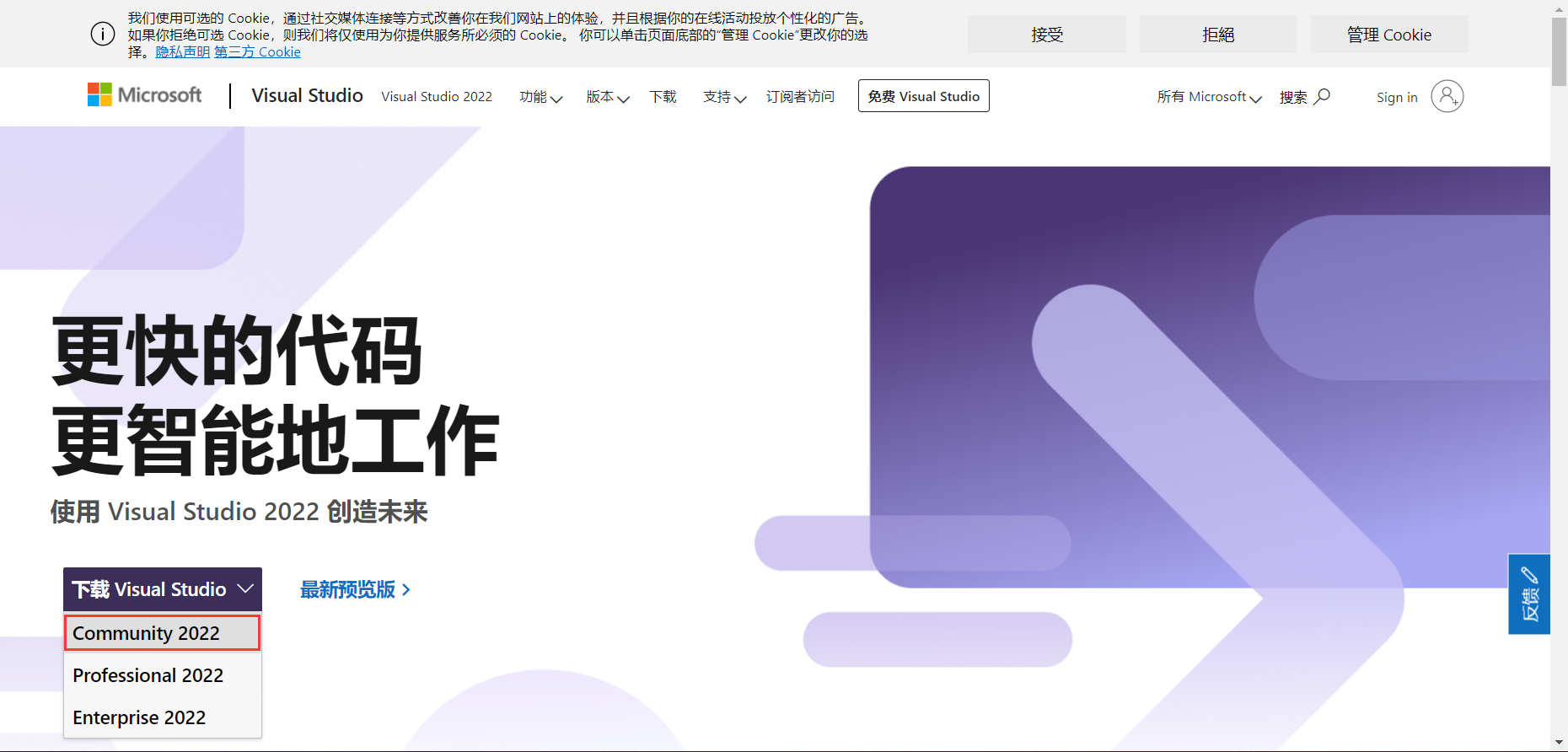
安装链接:VS2022社区版(免费)

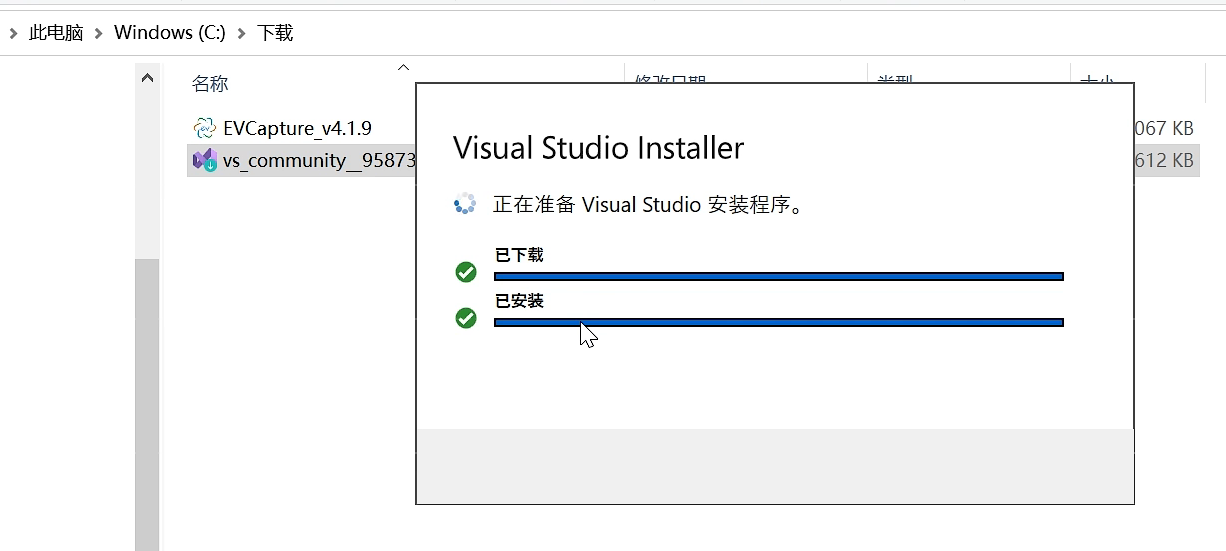
下载完成后,打开其所在文件夹路径,双击:

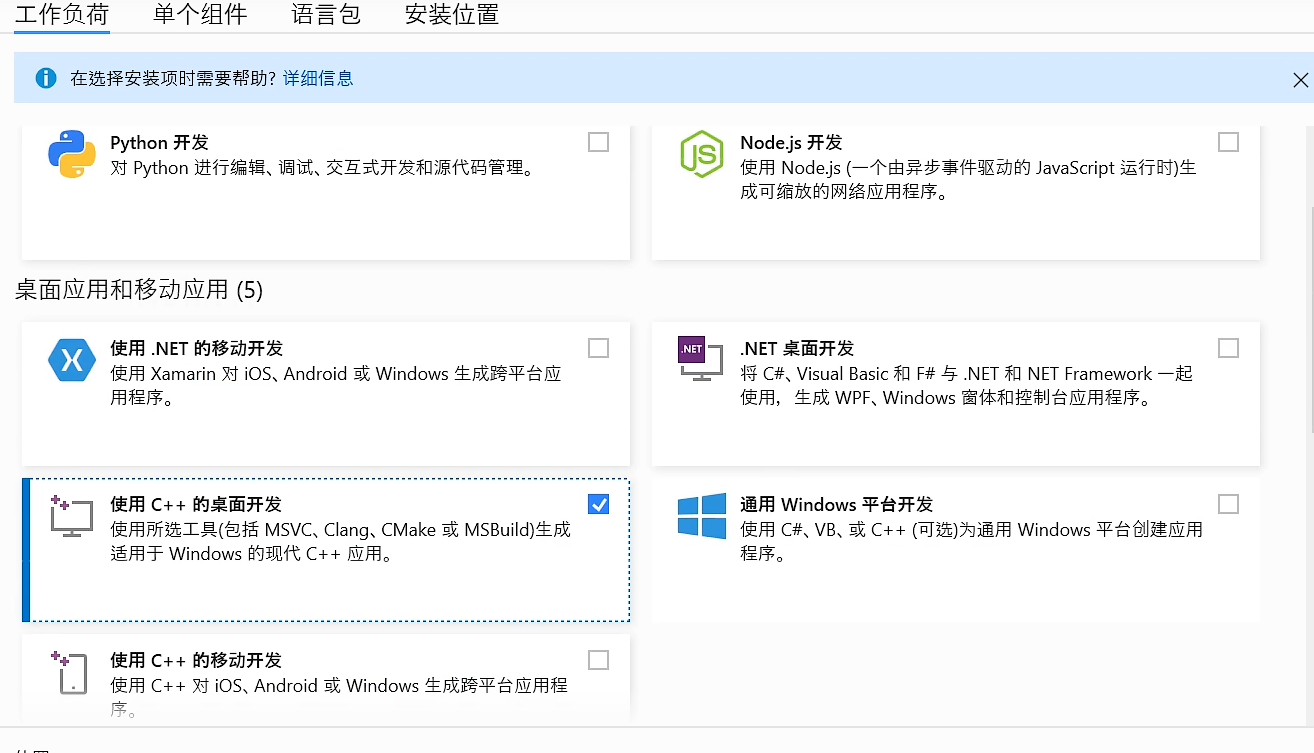
安装完成之后,我们在工作负荷那勾选C++桌面开发就可以了

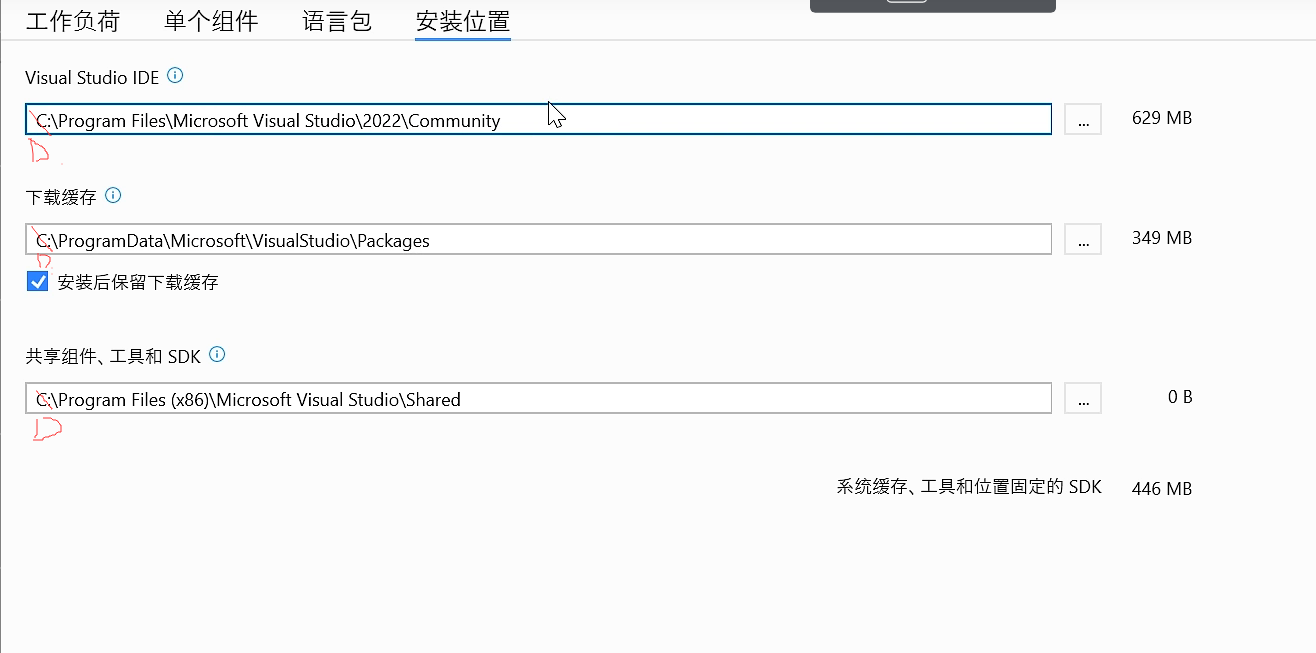
如果你有C盘洁癖:那只要在安装位置把C改成D就可以了,其他东西不要改:

之后点击安装,等待安装完成就可以了,安装完成之后要重启才能打开VS2022。
🔥1.2 写一个文件验证环境
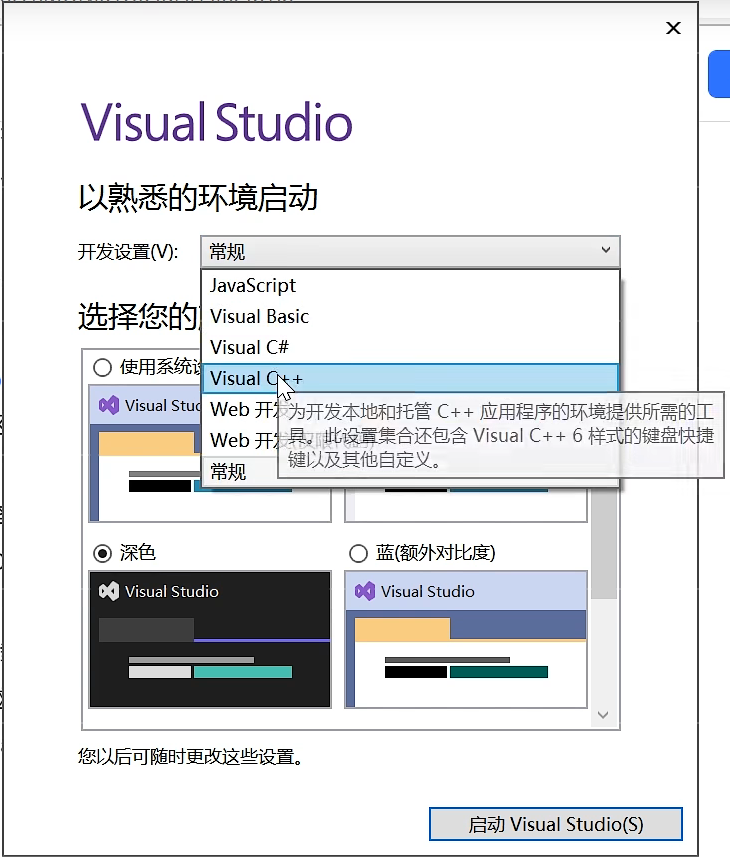
初次打开,还要配置开发设置:

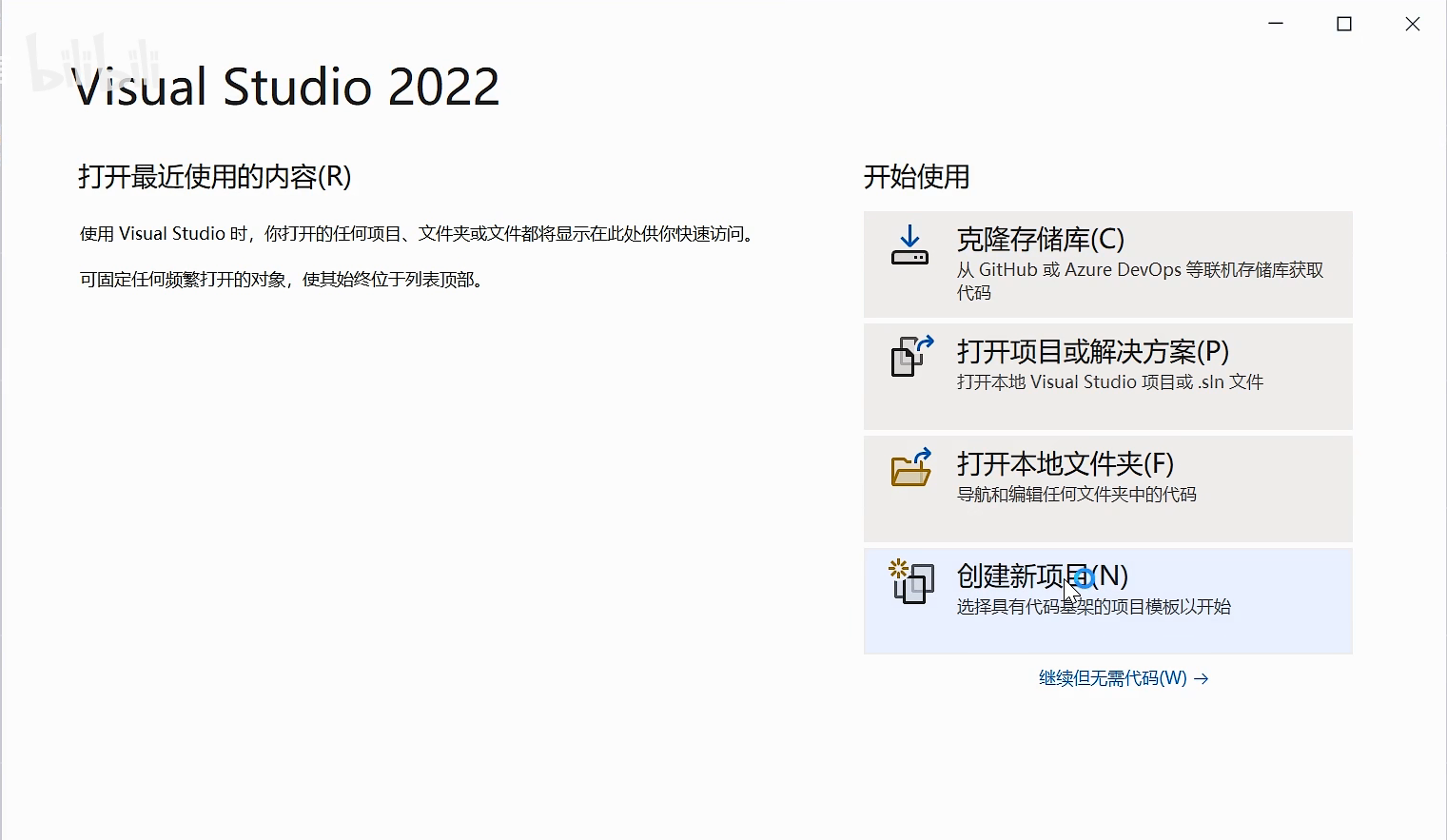
之后,等待几分钟就到了这个界面:

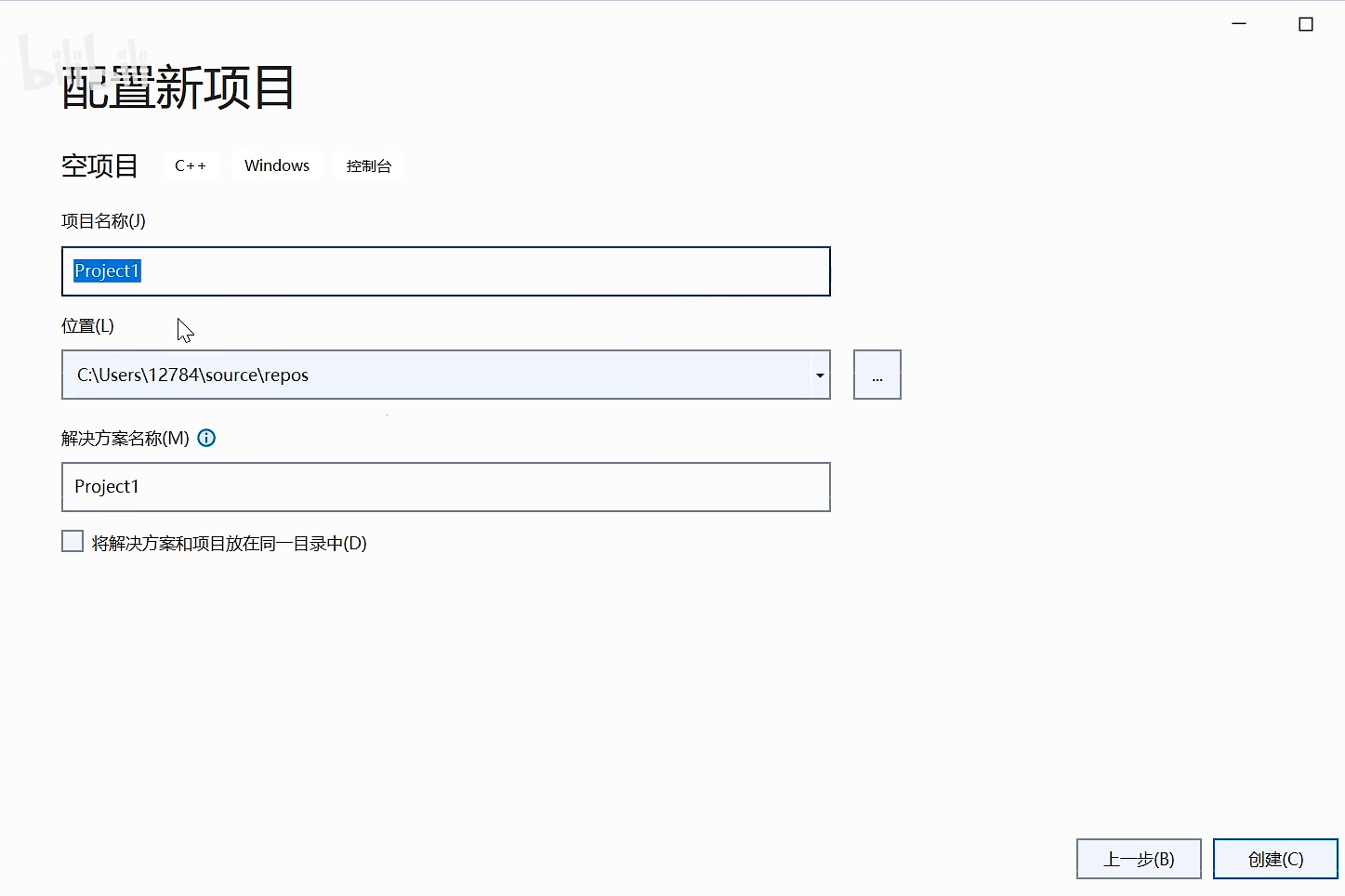
点击空项目,点击下一步:

创建项目的名称和解决方案的名称可以自己改,但原则是不能出现中文、中文符号或者空格。位置可以自己在D盘新建一个文件夹,然后点右边的...选中这个文件夹就行了,以后我们的代码都可以保存在这个文件夹下。之后点击创建即可:

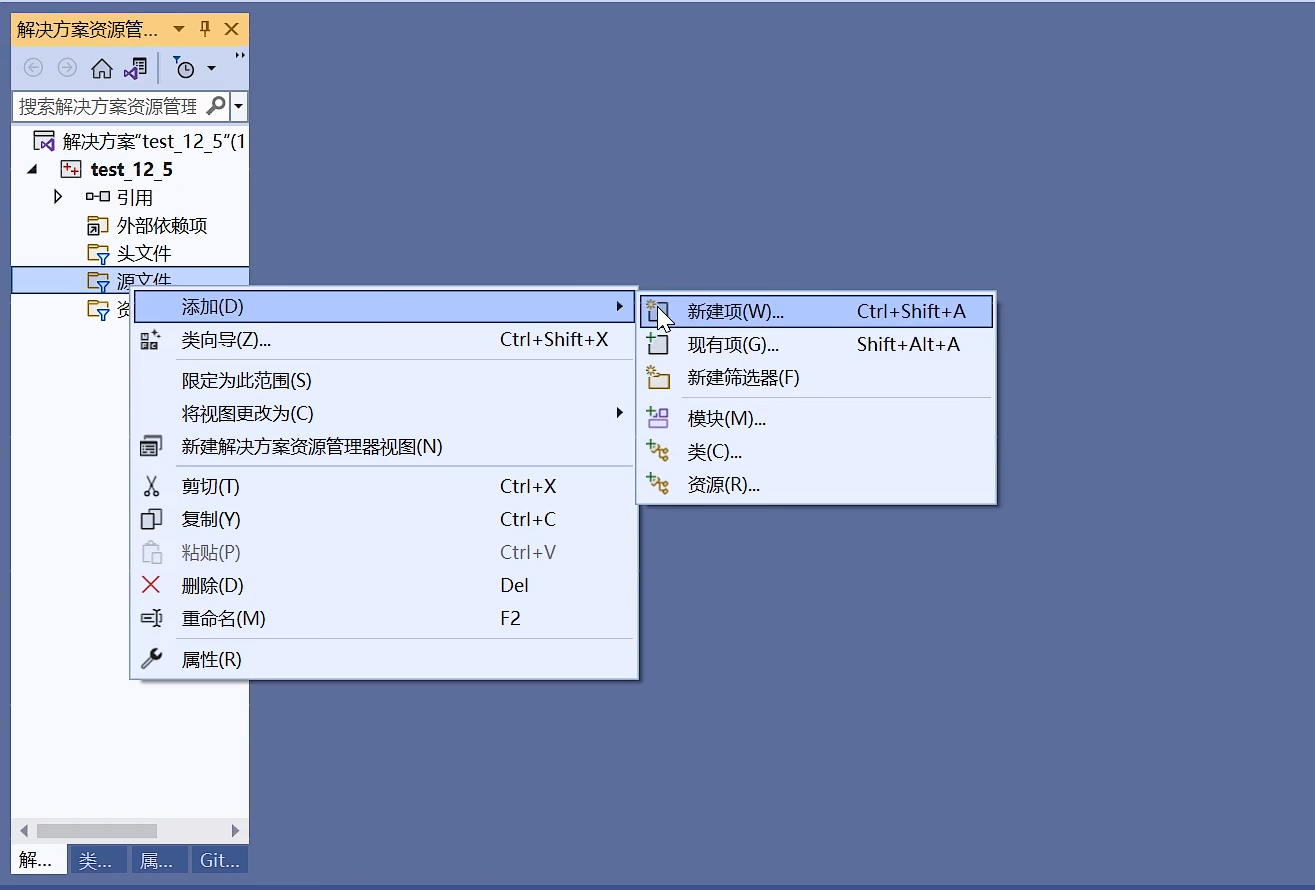
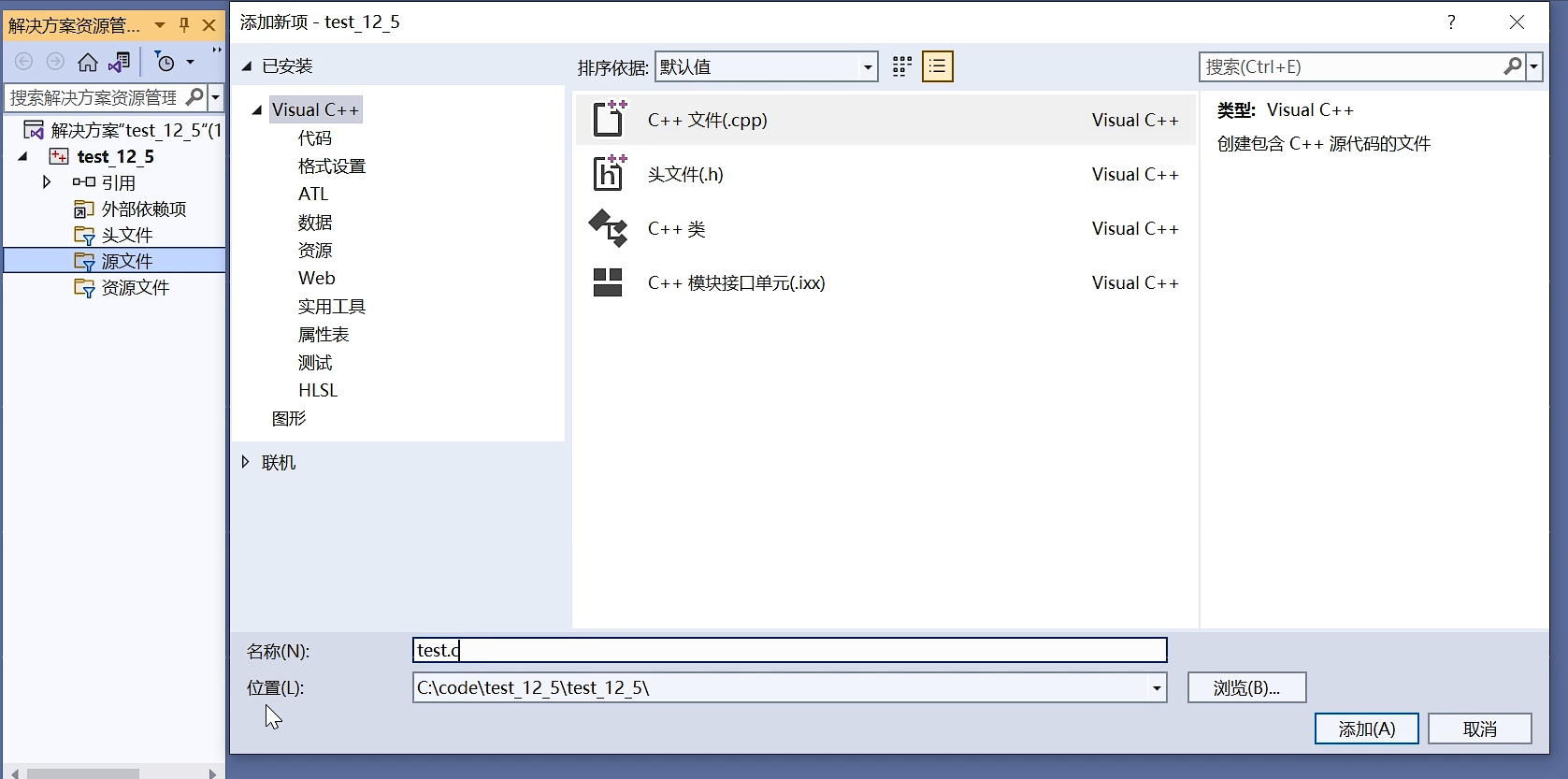
按以下方式创建一个源文件:

我们把名称改为test.c

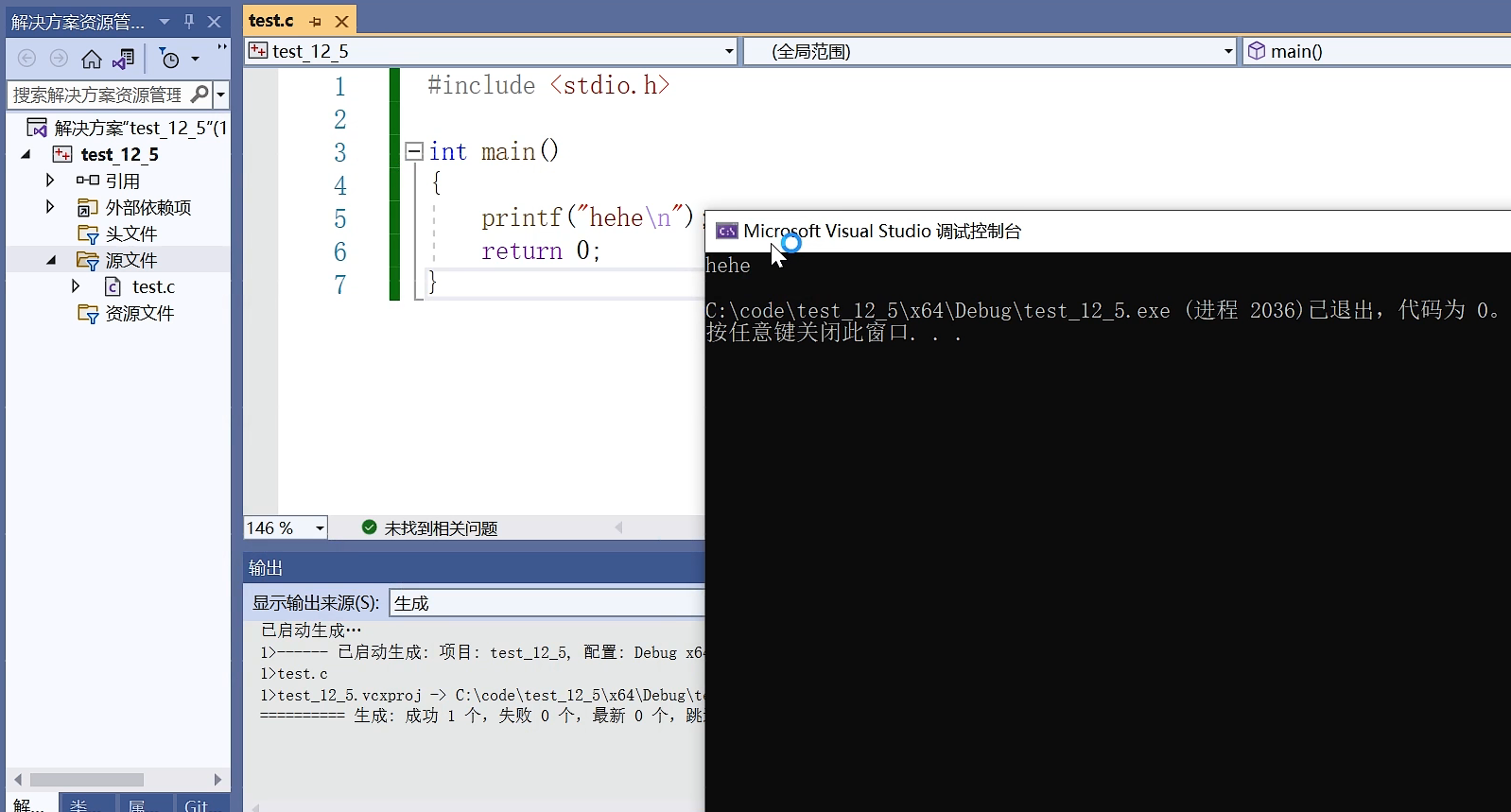
敲入以下代码:
#include <stdio.h>
int main()
{
printf("hehe"\n);
return 0;
}
按下Ctrl+F5运行,显示以下画面,表示环境安装成功,以后都可以安装此方法编写程序。

出现问题可以看这个视频:VS2022安装教程
☀️2. GitHub
emmm…尽管国内也有gitee这个平台,但是博主还是推荐大家使用GitHub。
关于如何顺畅访问GitHub,大家自行百度_(:з」∠)_
GitHub可以远程管理你的代码,每提交一次代码就可以产生一个小绿点,坚持提交让你的GitHub绿色养眼,惊艳面试官。
博主比较懒(哈哈_(:з」∠)_)

不要激动,博主现在就教大家如何操作。
⚡️2.1 注册账号
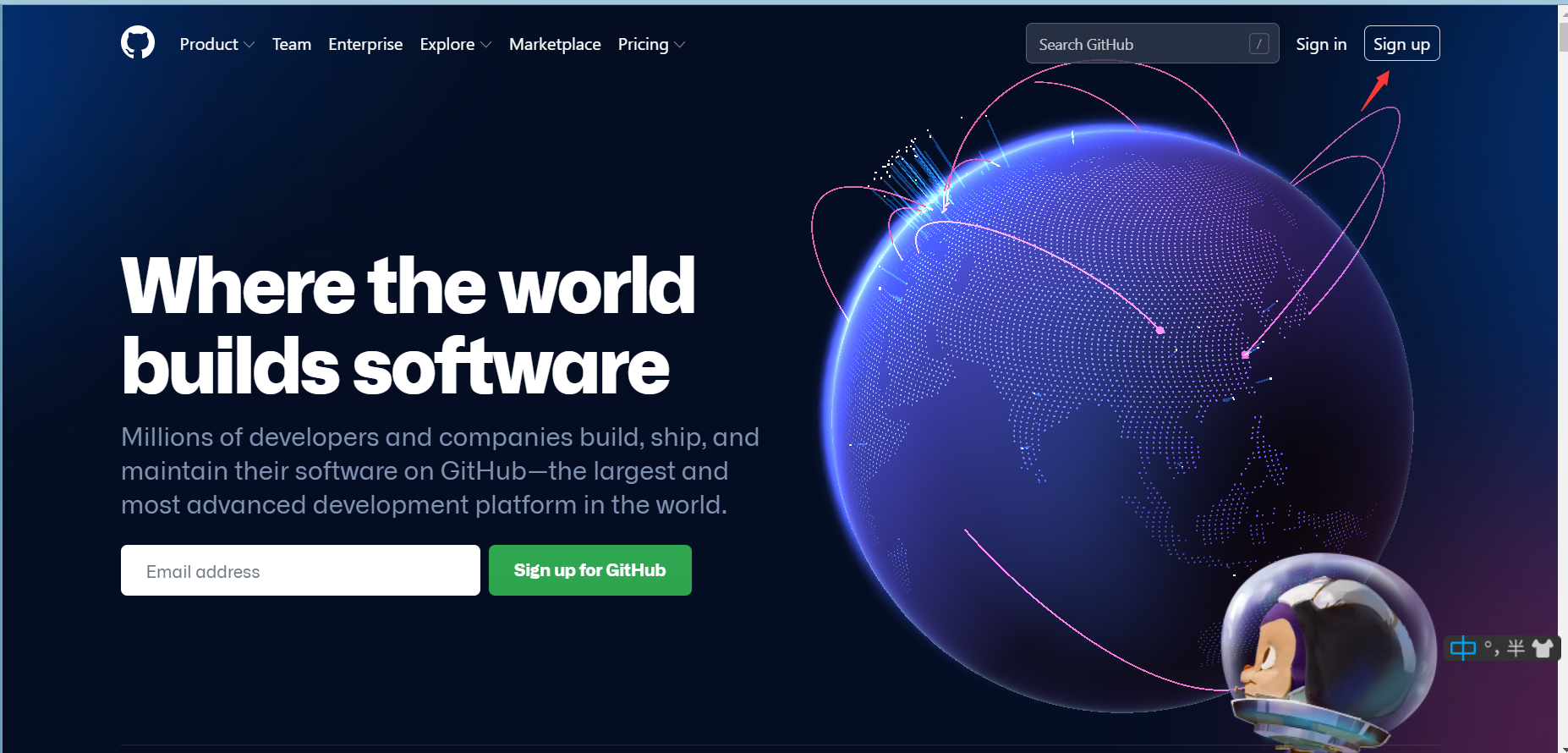
GitHub网址
点击Sign up

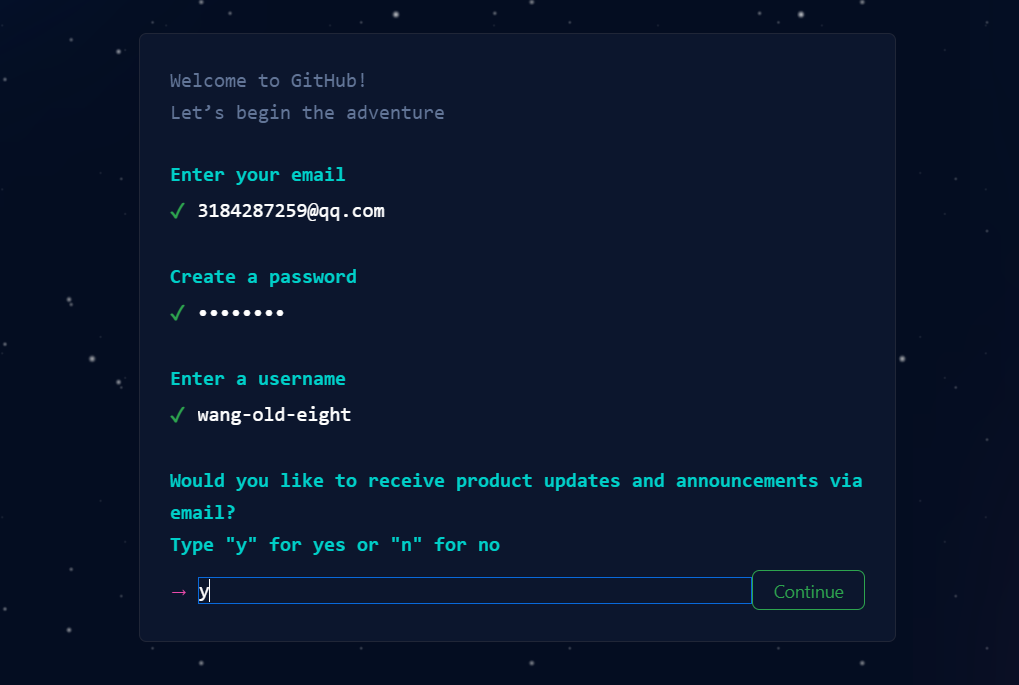
输入邮箱、密码、用户名,点击y同意接收邮件,continue

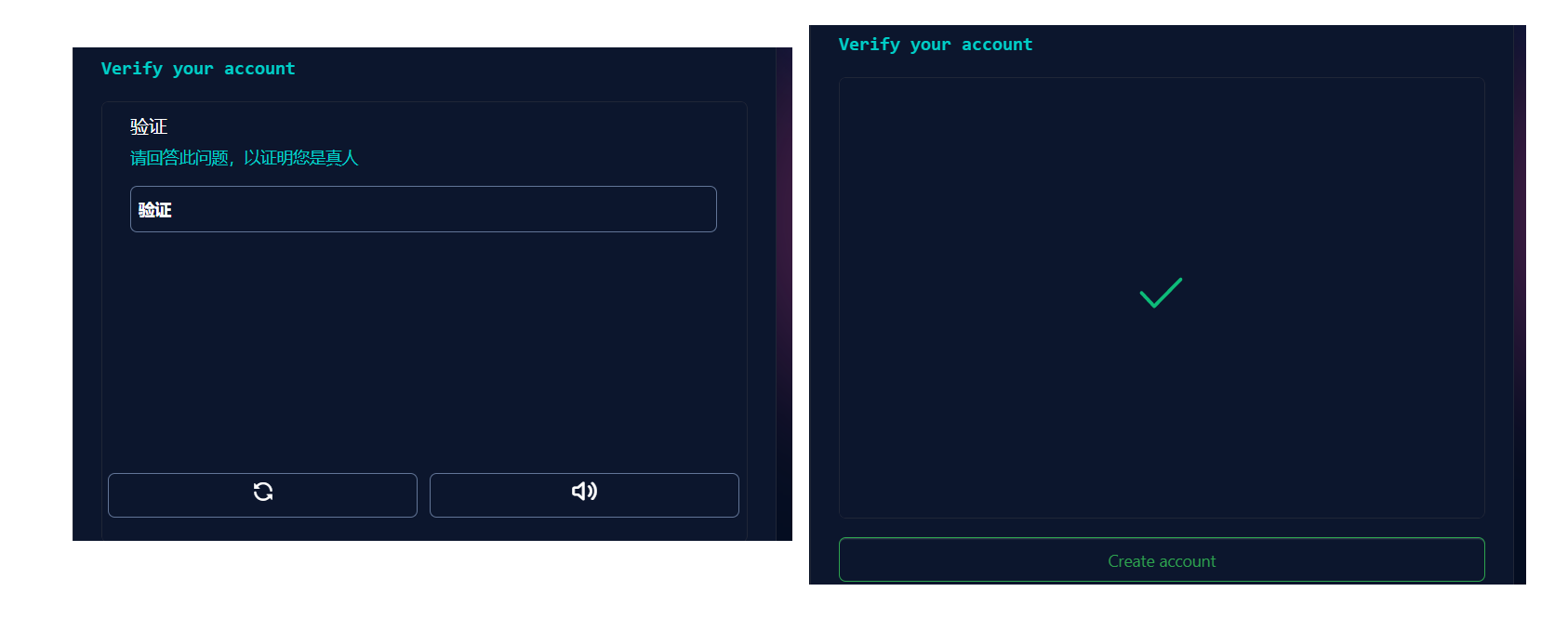
进行相应的验证(需要用Chrome浏览器或Firefox浏览器,不然可能会显示有问题),验证成功后点击create account。

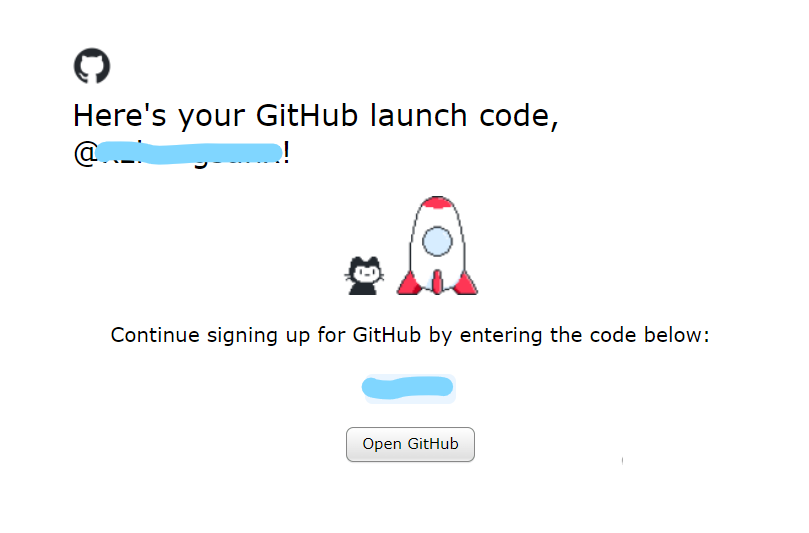
之后GitHub会跳转页面并给你注册的邮箱发一个登录密码:


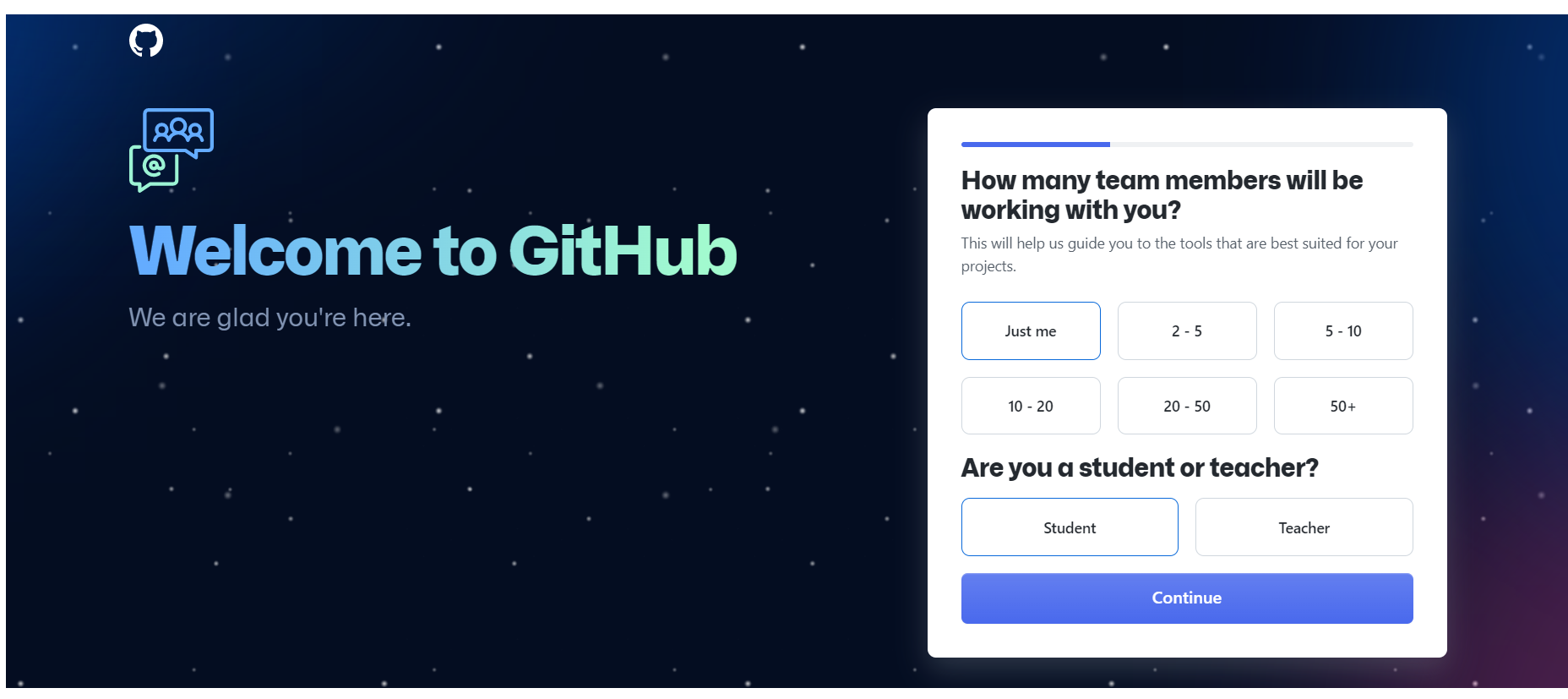
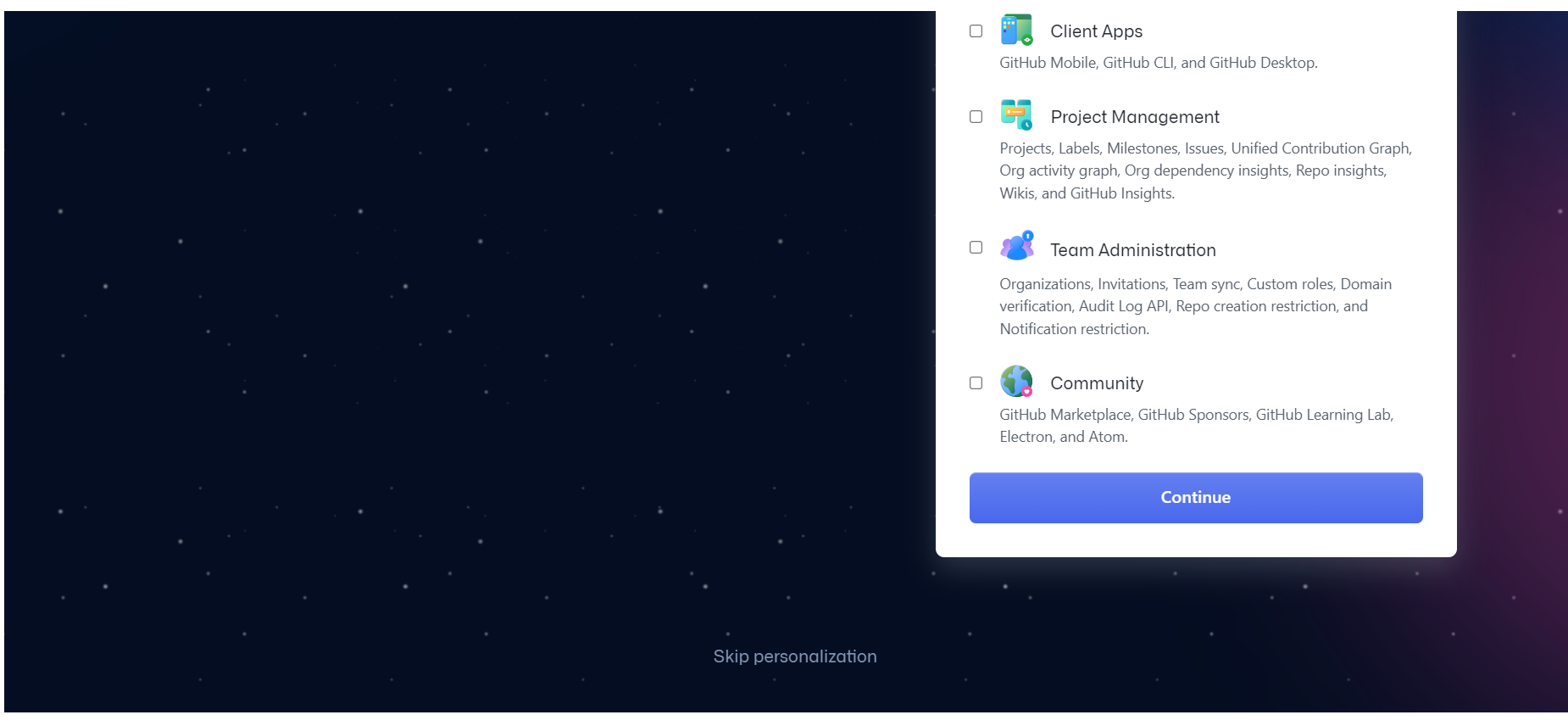
回到浏览器页面,输入邮件中的8个数字页面会自动跳转,根据自身情况进行相应个性化设置(如果不想设置可以点击下方的跳过)。

继续(如果不想设置可以点击下方的跳过)。

选择free:

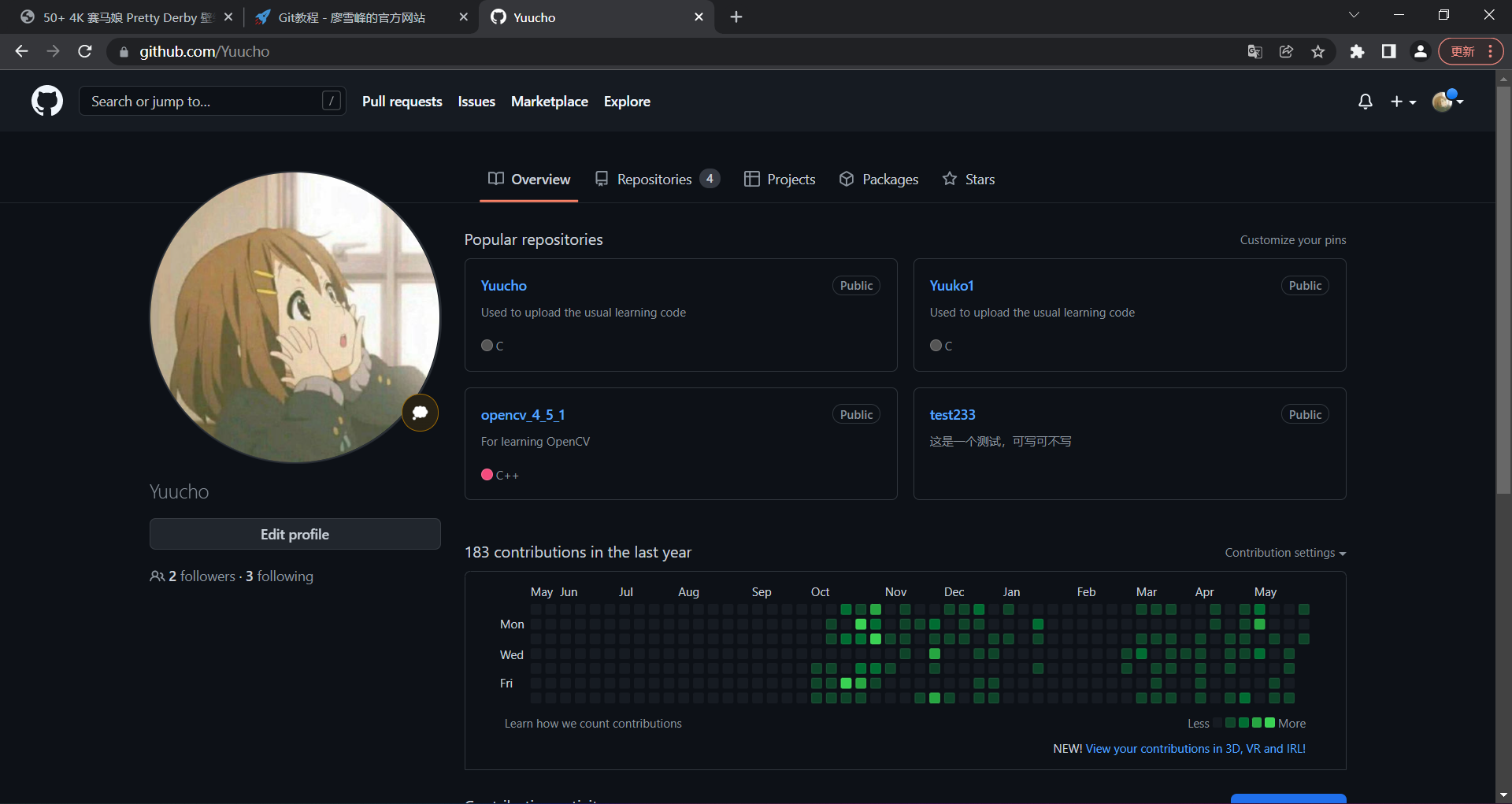
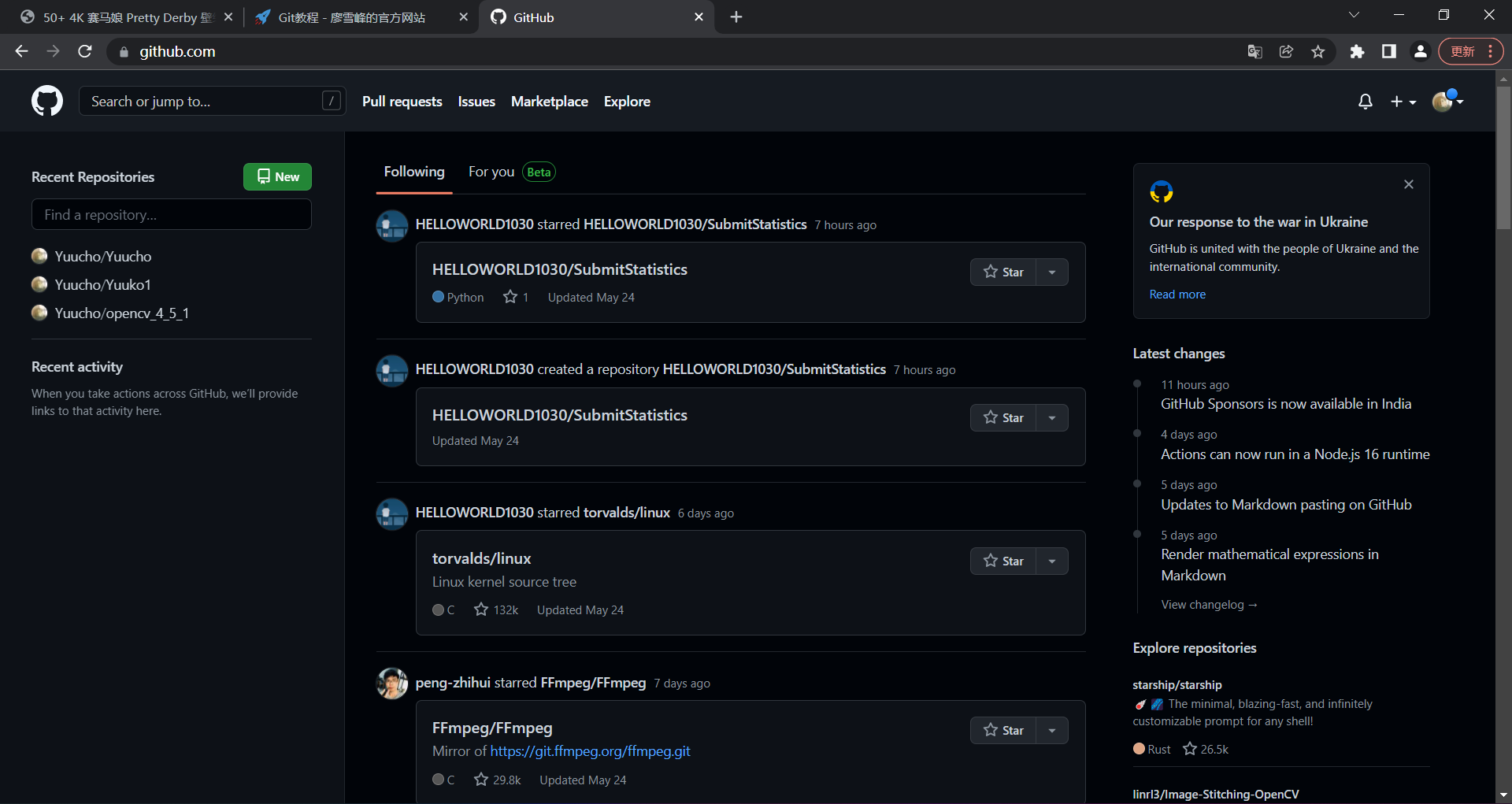
到这个界面时,GitHub便创建好了。

🌊2.2 创建仓库
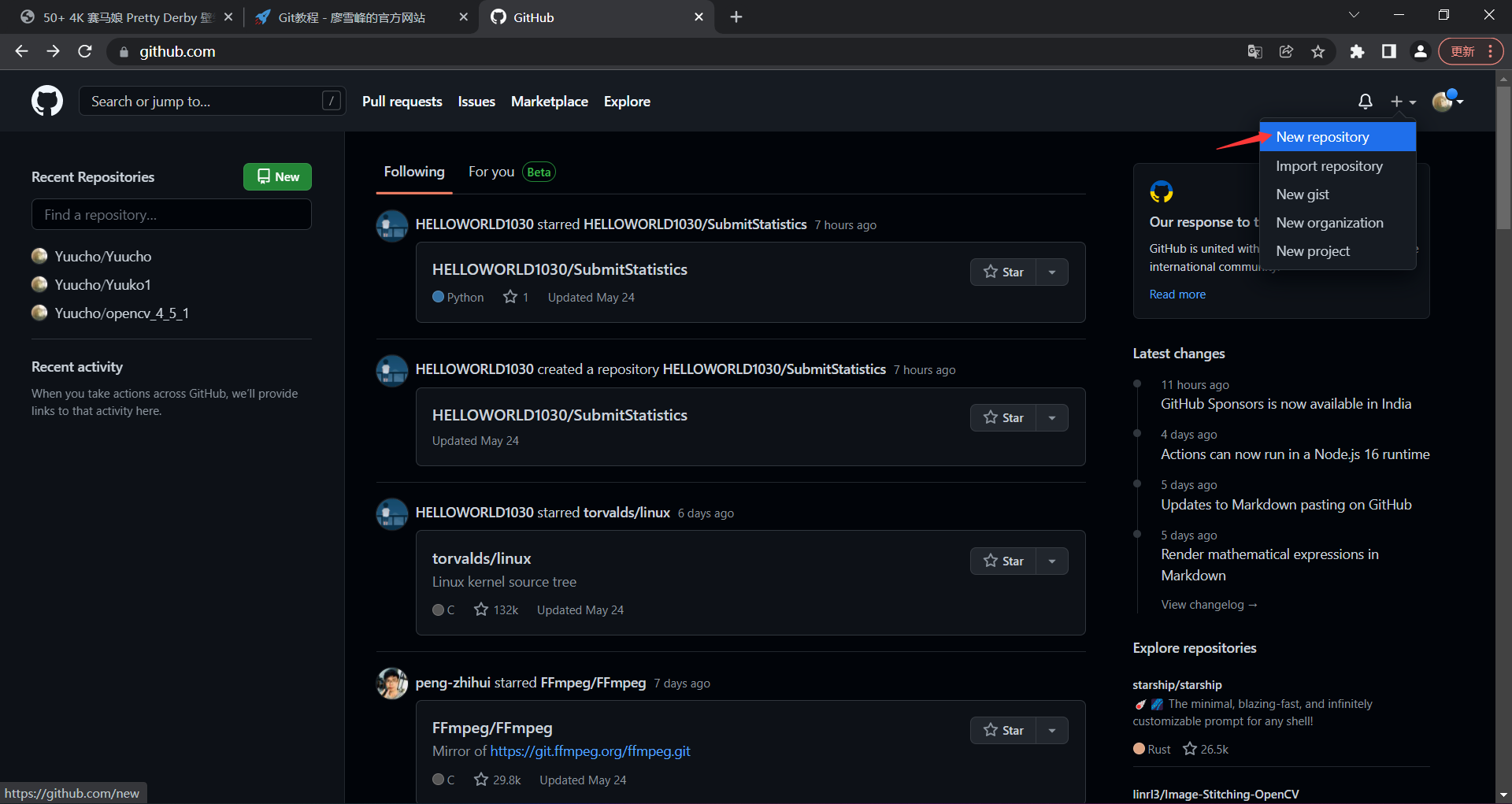
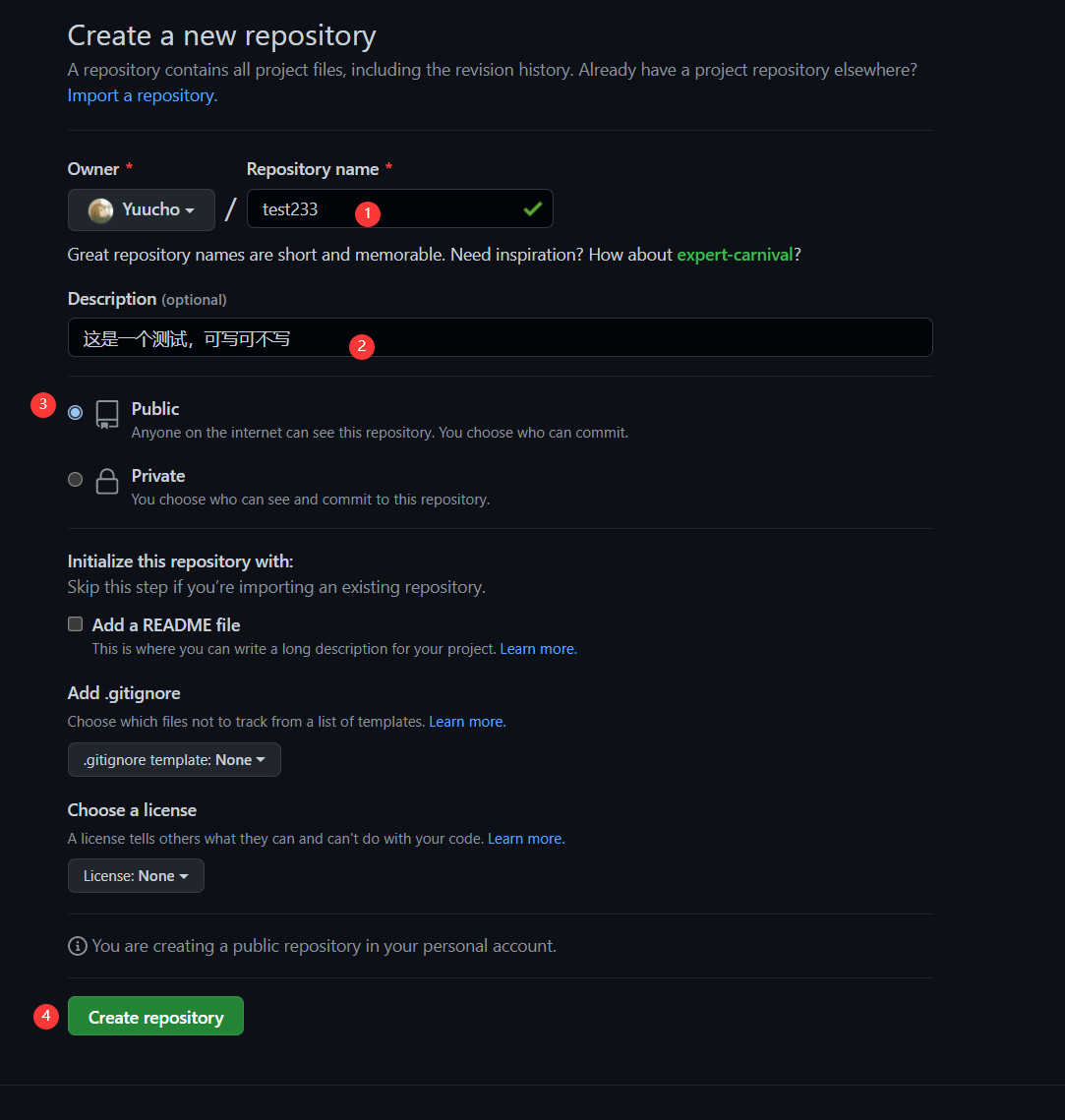
点击 newrepository

按以下步骤操作:

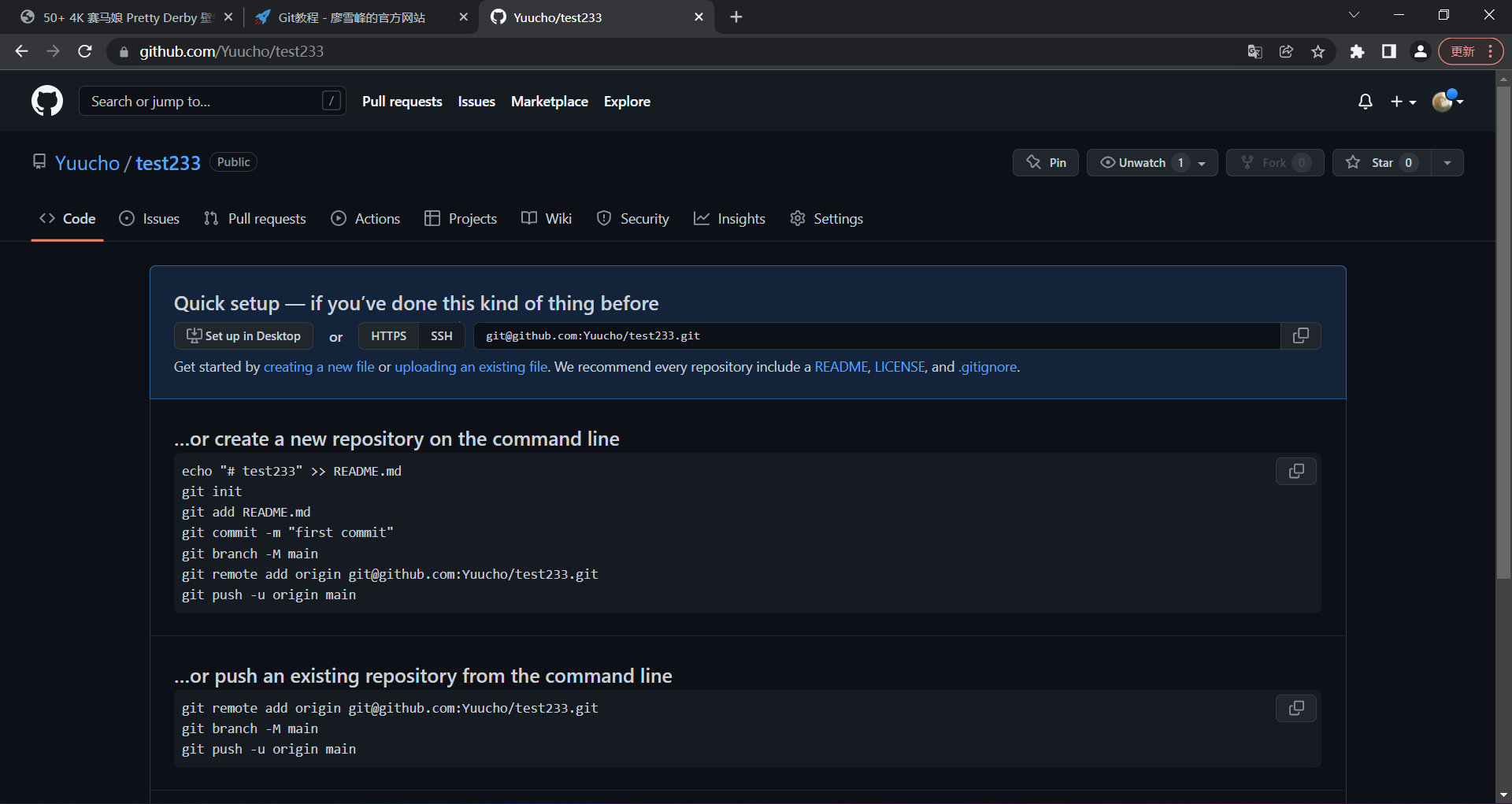
跳转至这个界面就创建好了

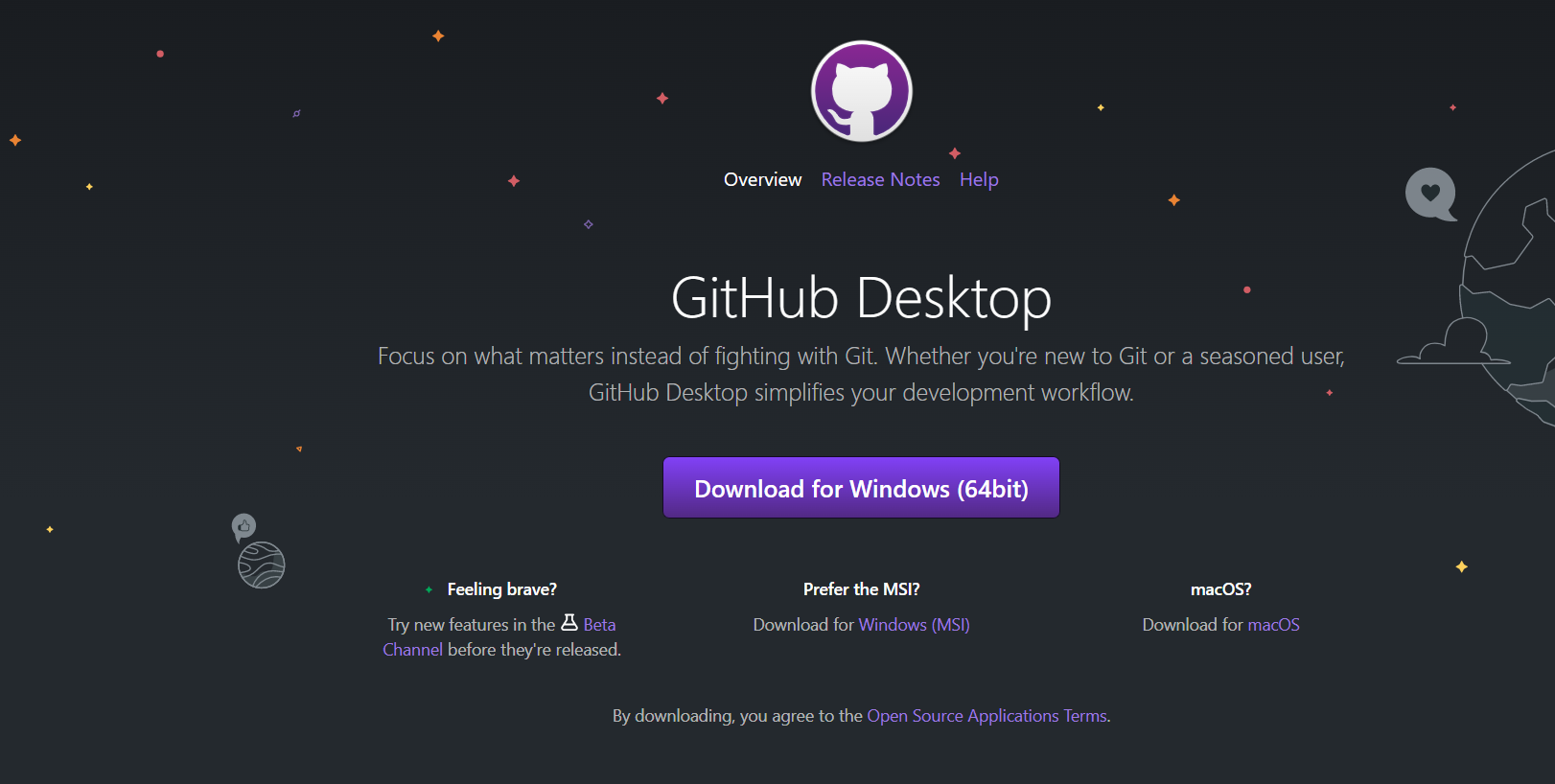
🐮2.3 GitHub DeskTop
对于初学者来说git命令上传代码文件,实在是太过复杂。这里博主推荐一个好用的图形界面工具,至于Git教程博主会在Linux专栏讲解。
GitHub DeskTop

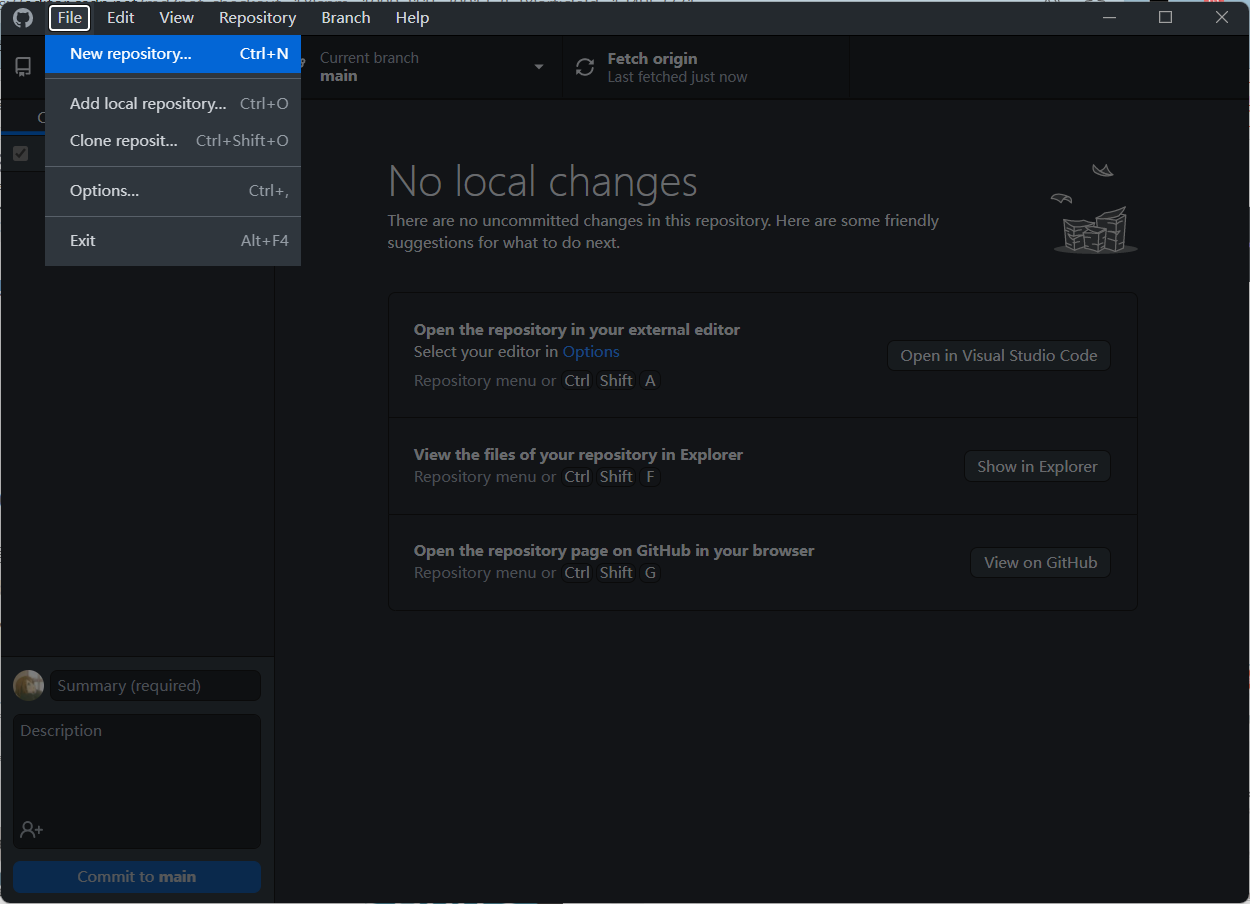
安装完成后登录你的GitHub账号,点击clone repository:

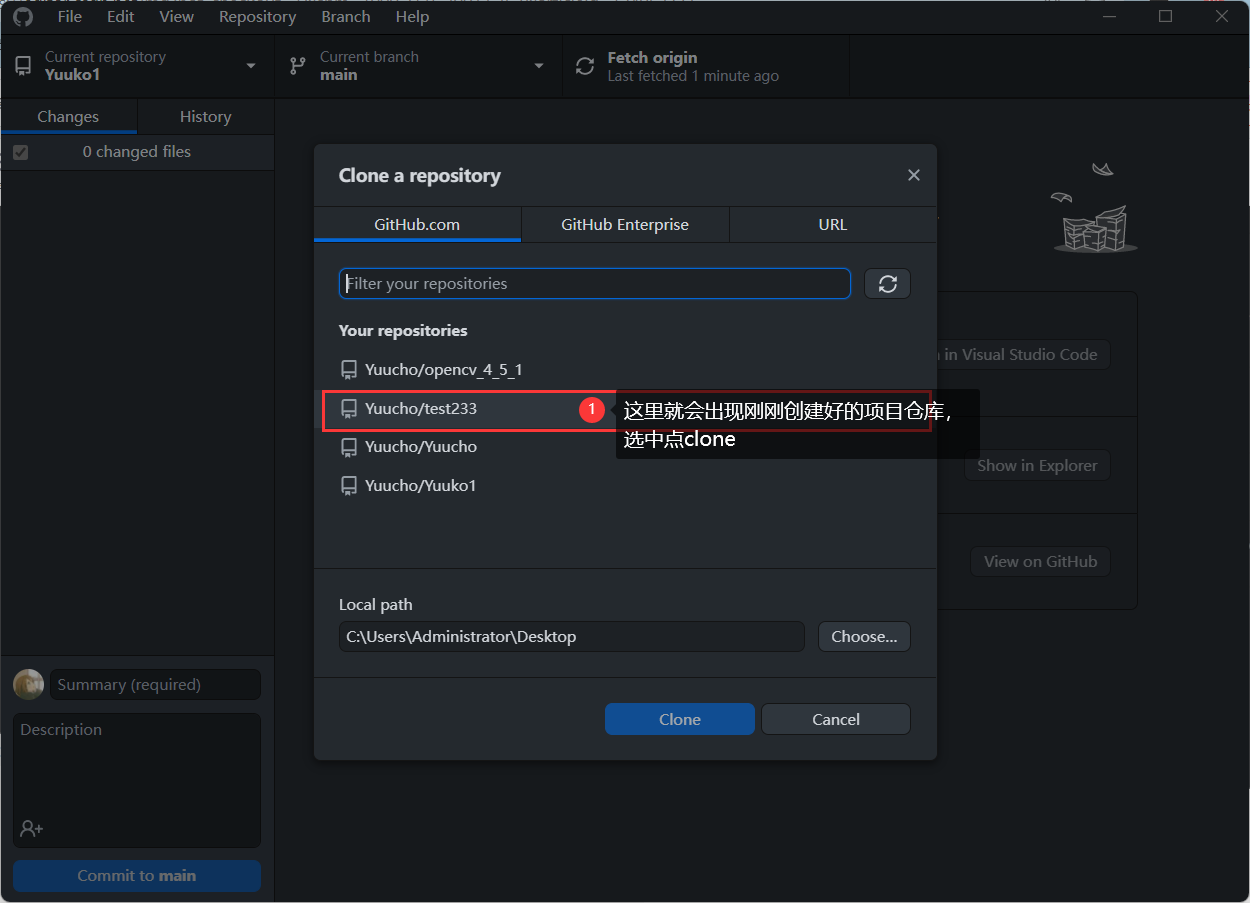
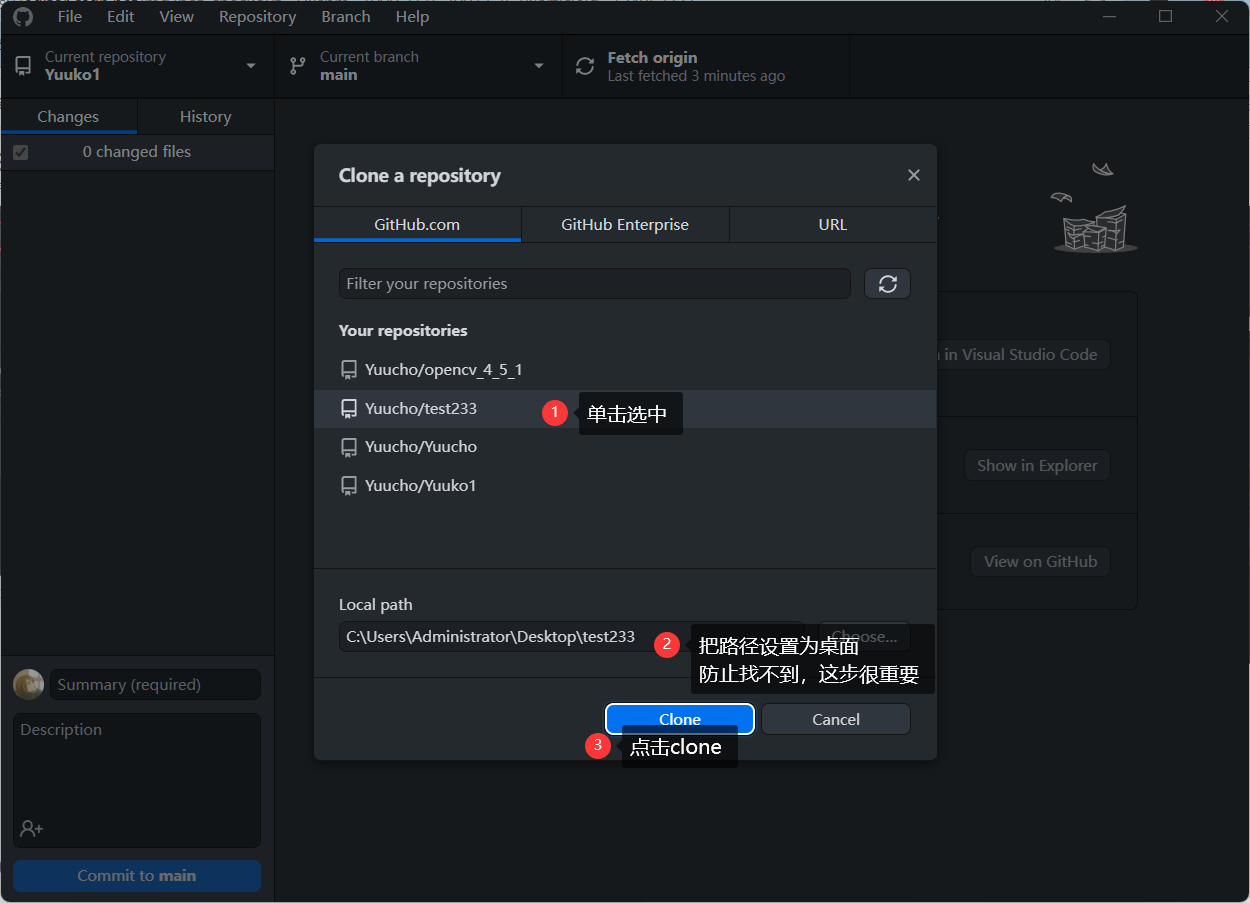
按以下步骤操作:


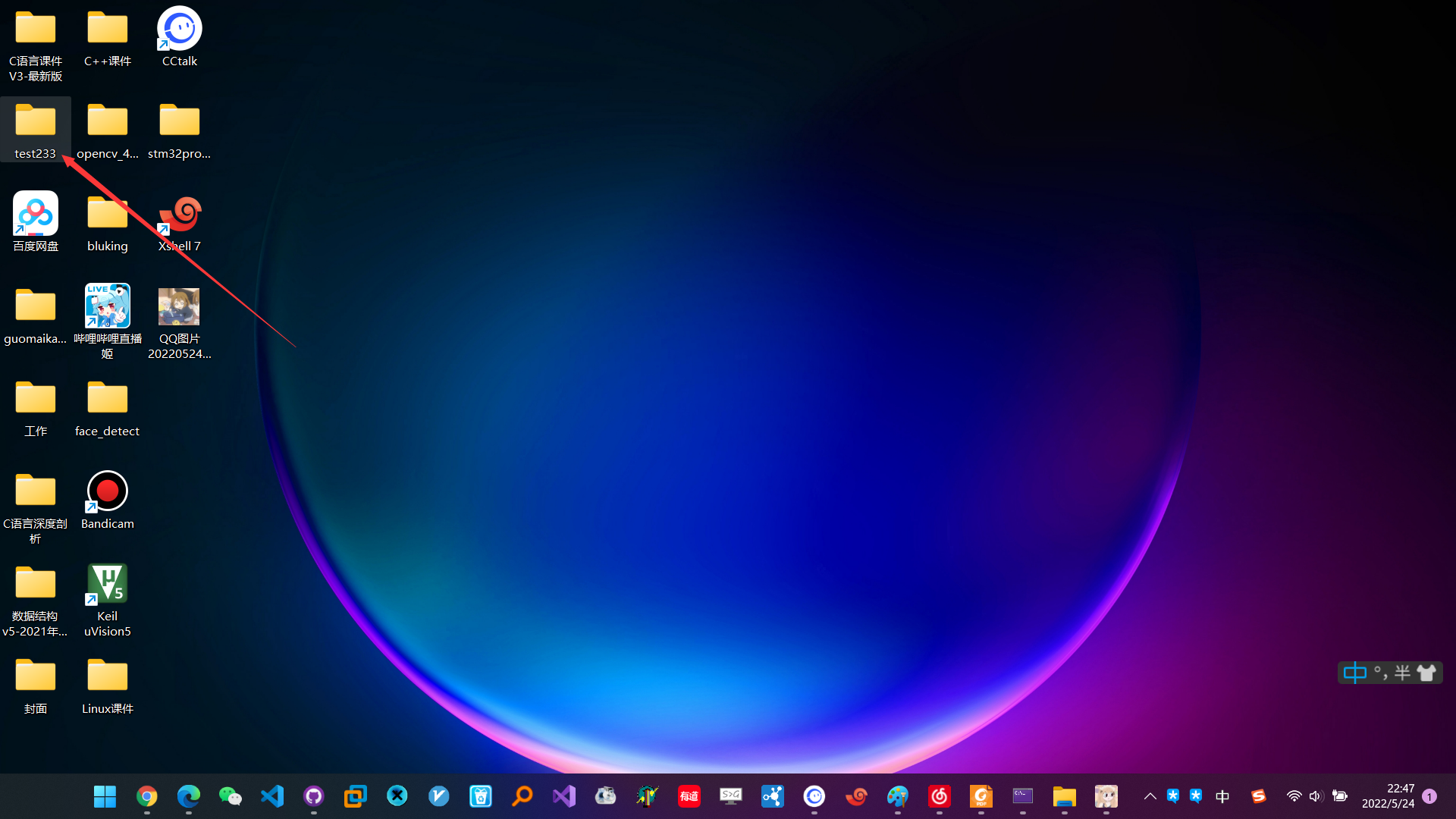
此时,在桌面上就会出现这个文件夹:

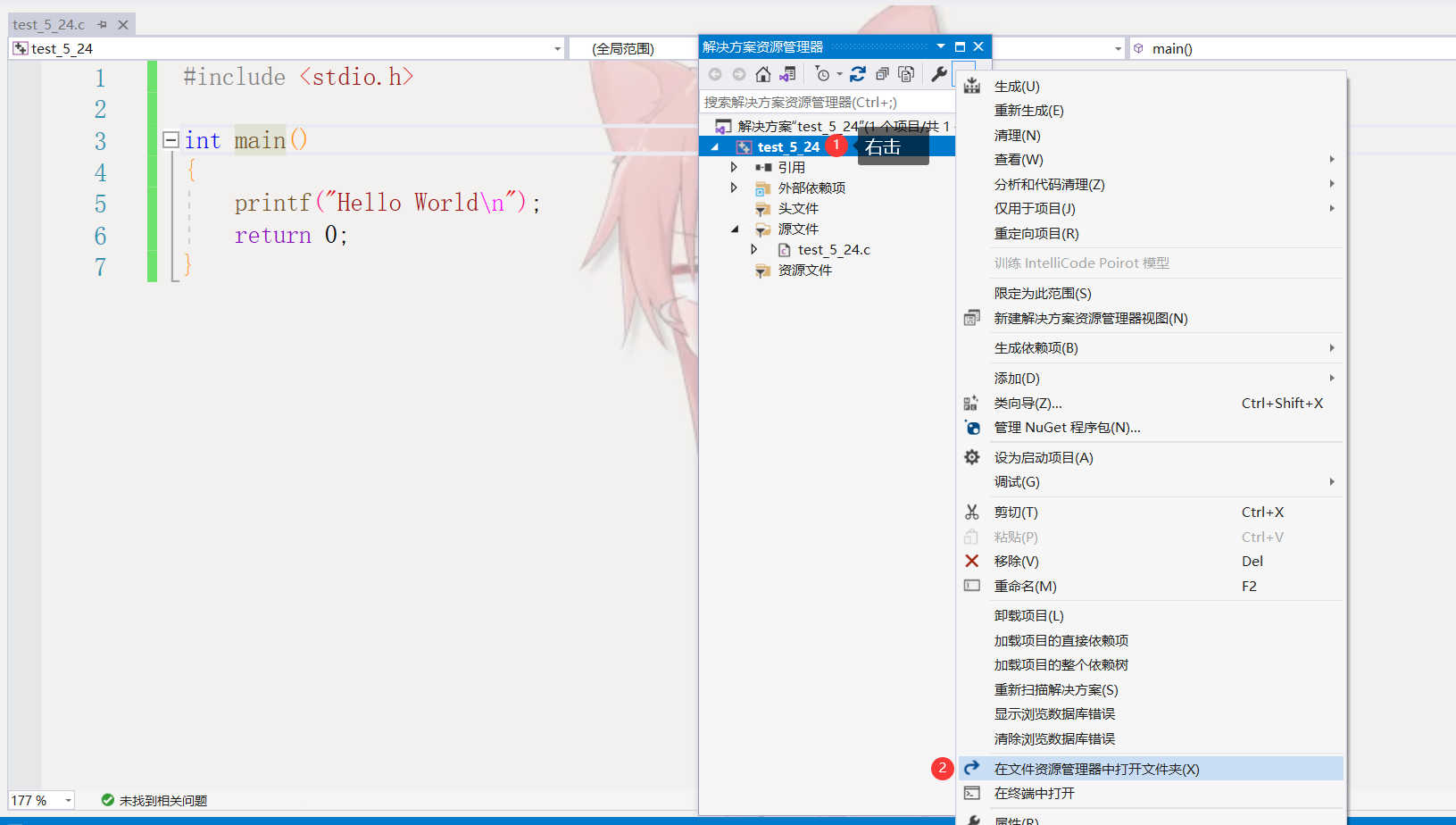
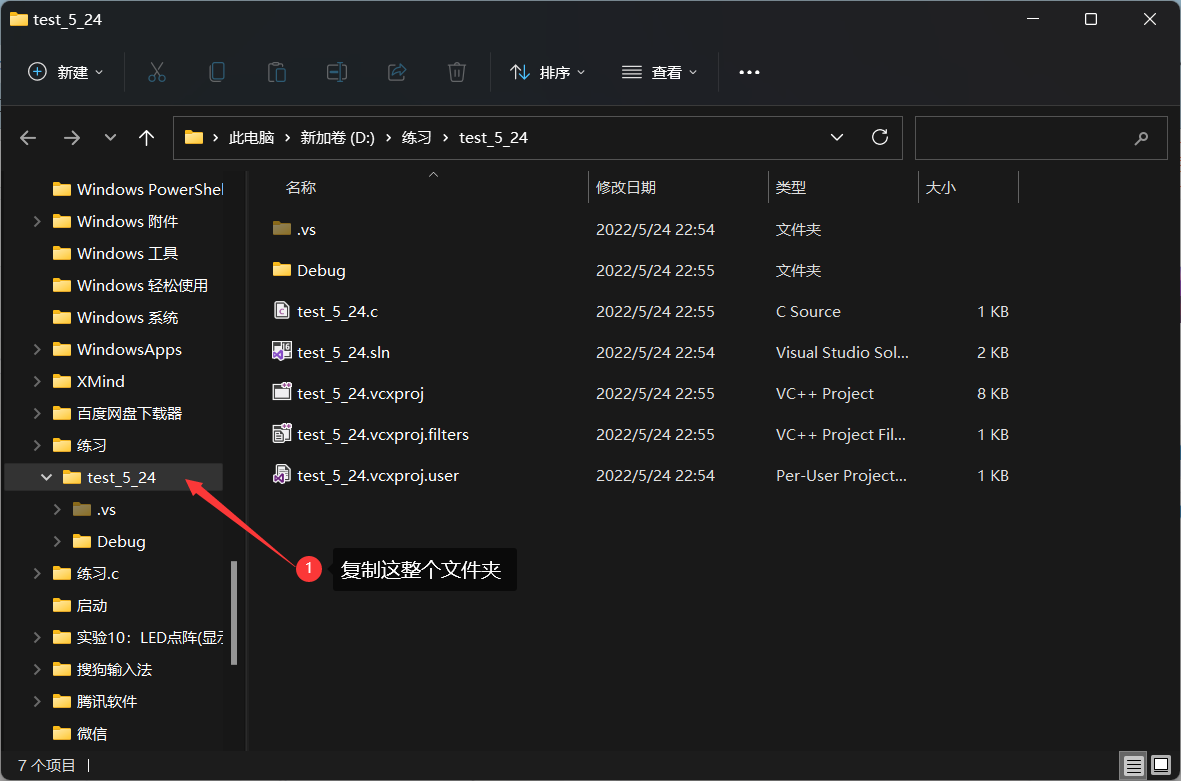
然后我们打开VS2019写好的代码:


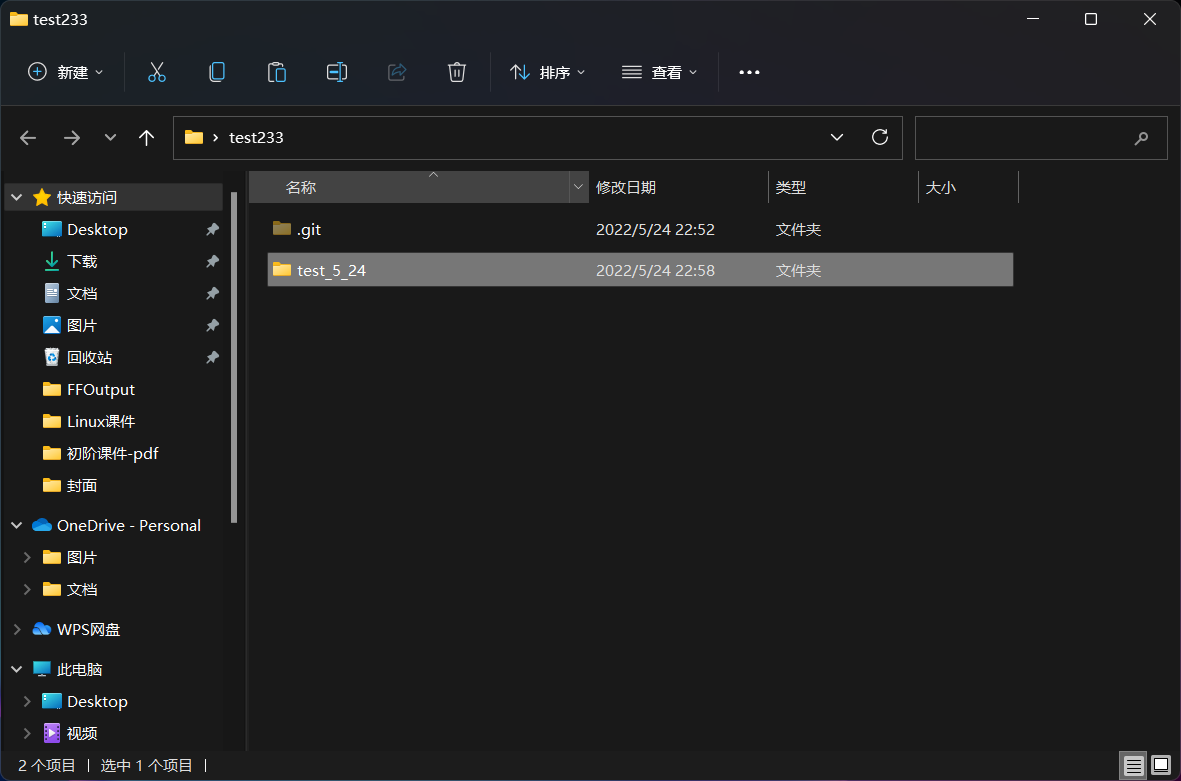
打开我们刚刚clone的文件夹,粘贴进去:

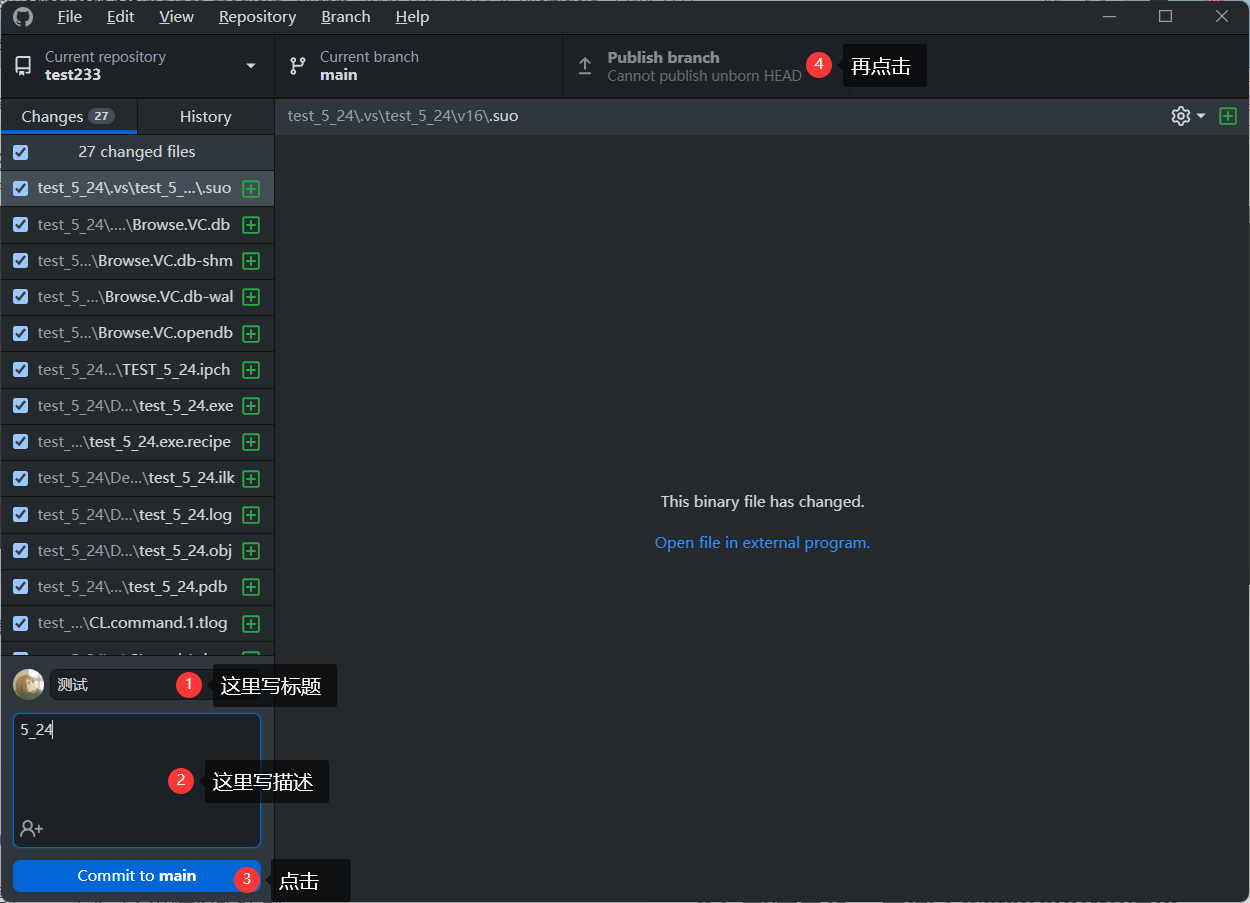
此时打开GitHub DeskTop就是这样:

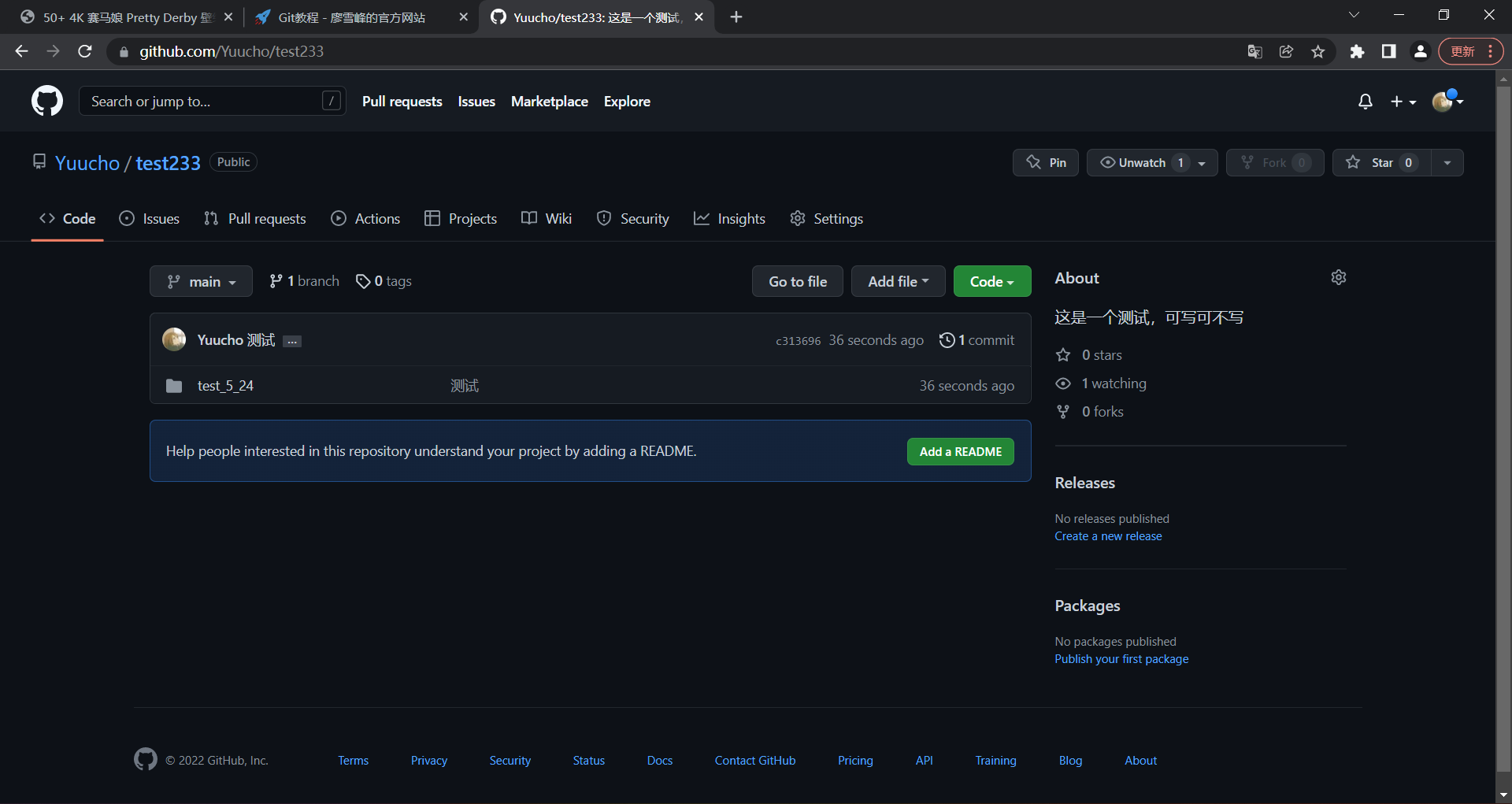
上传成功!:

GitHub的功能很强大,远不止这些,推荐大家看鱼皮的视频:
鱼皮混迹GitHub多年
🐸3.博客
博客一定一定要认真写,不仅能起到记笔记的作用,以后面试也是一个重要的筹码。
🌺3.1 注册一个CSDN账号
点击以下网址,创建一个账号,emm,这个大家应该都会吧。
CSDN网址
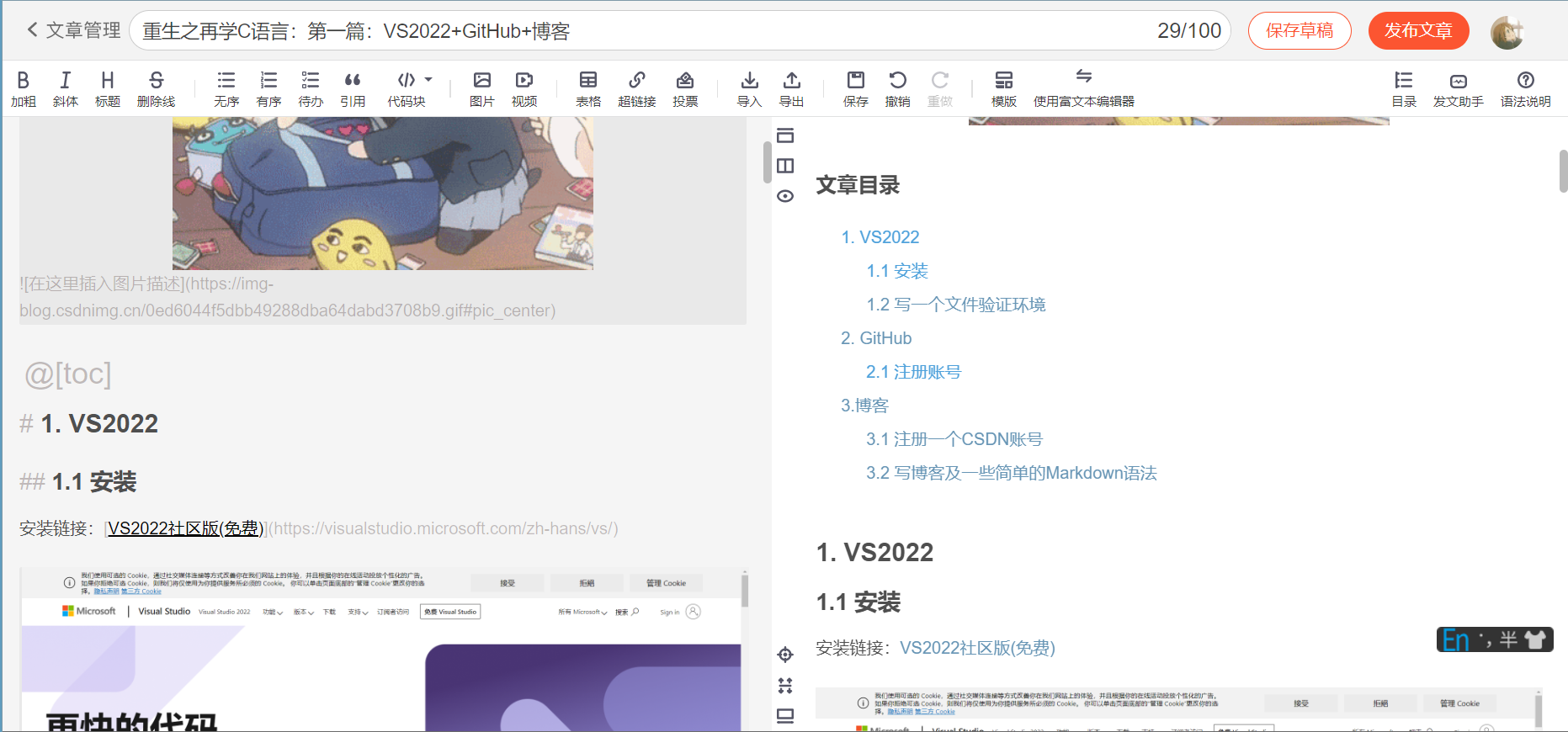
🍀3.2 写博客及一些简单的Markdown语法

-
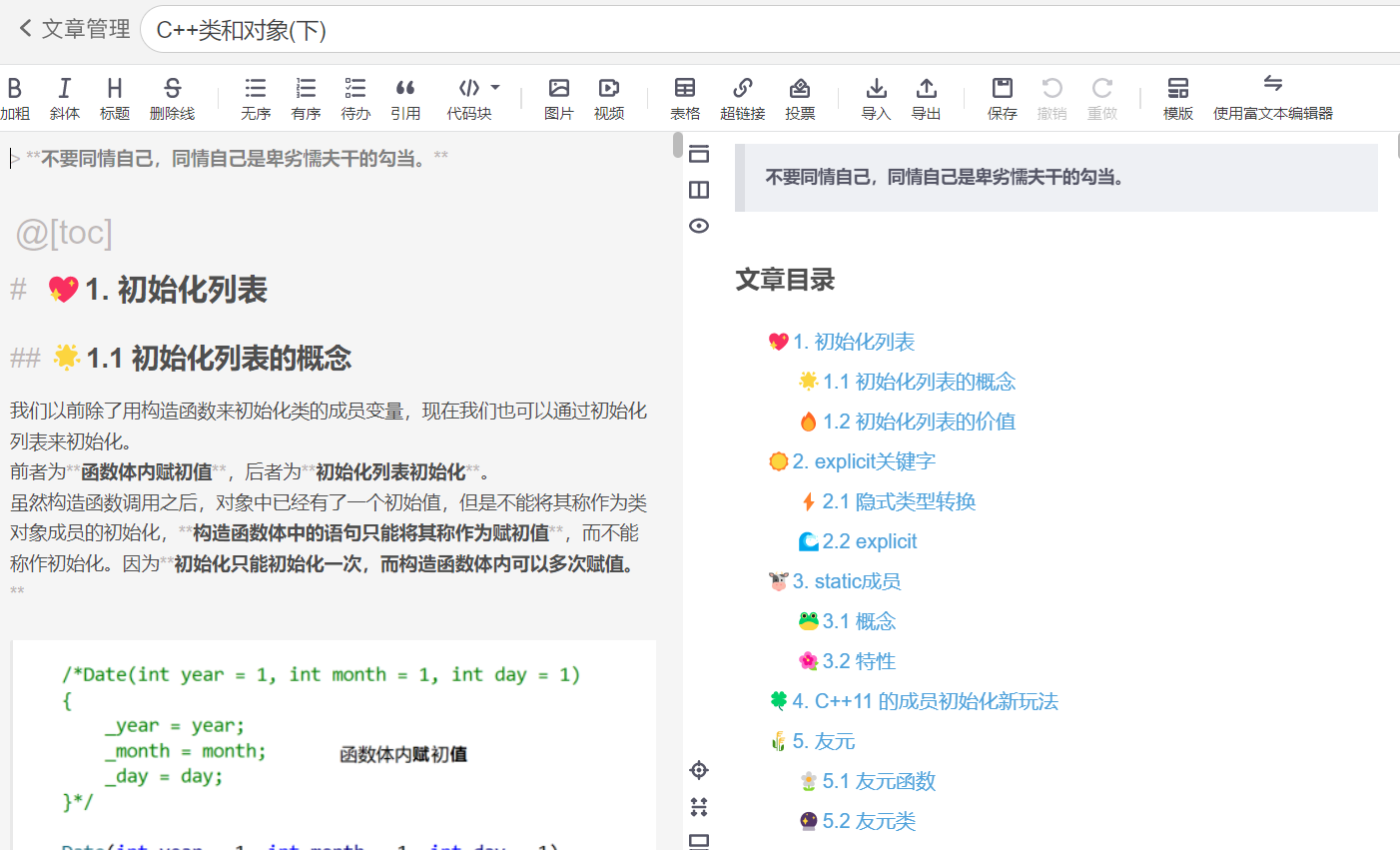
“@[toc]”:可以自动生成文章目录。
-
‘#’ :一级标题
"##"二级标题
一般二级标题就可以了,套太多层会使文章显得冗余,当然有需求也可以用。

-
加粗、斜体、删除线、代码块、引用可以选中文章片段,然后点击上方任务栏相应的功能键。


-
表格可以按功能键的表格,会自动生成2x2大小的表格,可以按照其形式扩容,第二行不能填写内容。

-
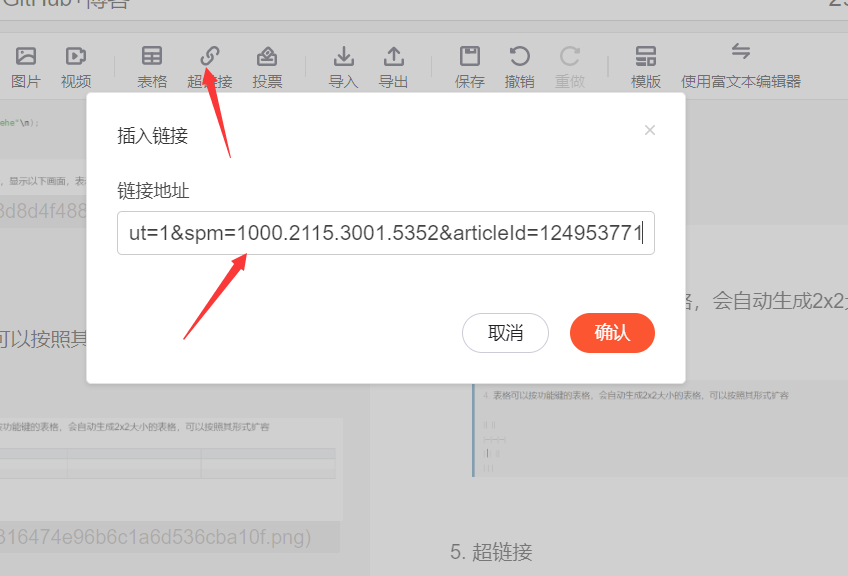
超链接
点击超链接,然后把目标网址填入,点击确认。

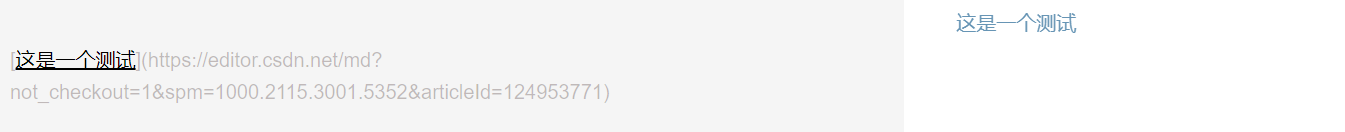
然后就可以在方括号中添加描述:

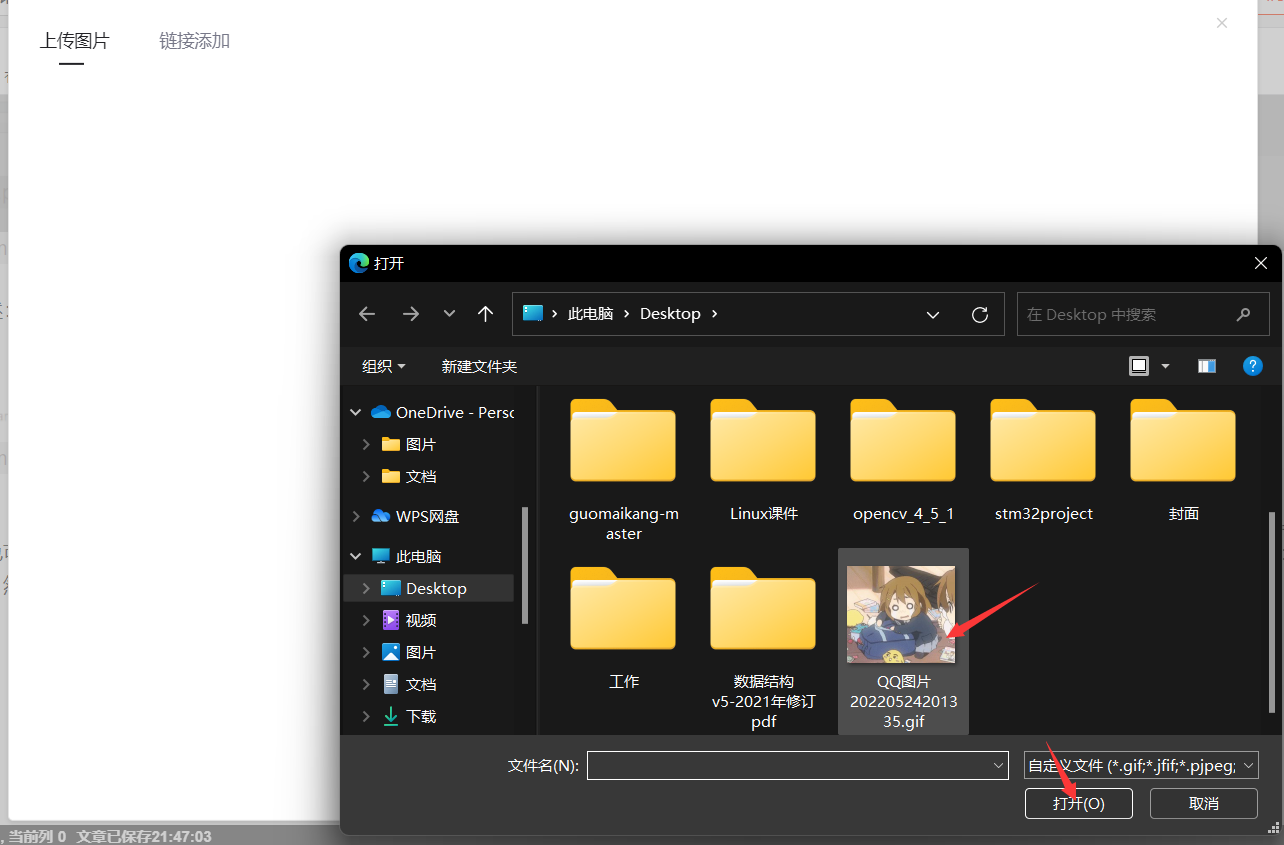
6.添加图片和动图
一般的图片可以直接复制粘贴也可以截屏粘贴,动图就不可以了。
动图必须点击上方图片功能键,然后选中你本地的动图添加进来:
基本平时写文章需要用到的功能博主都差不多介绍了,其余功能大家可以自己摸索或者看官方文档。
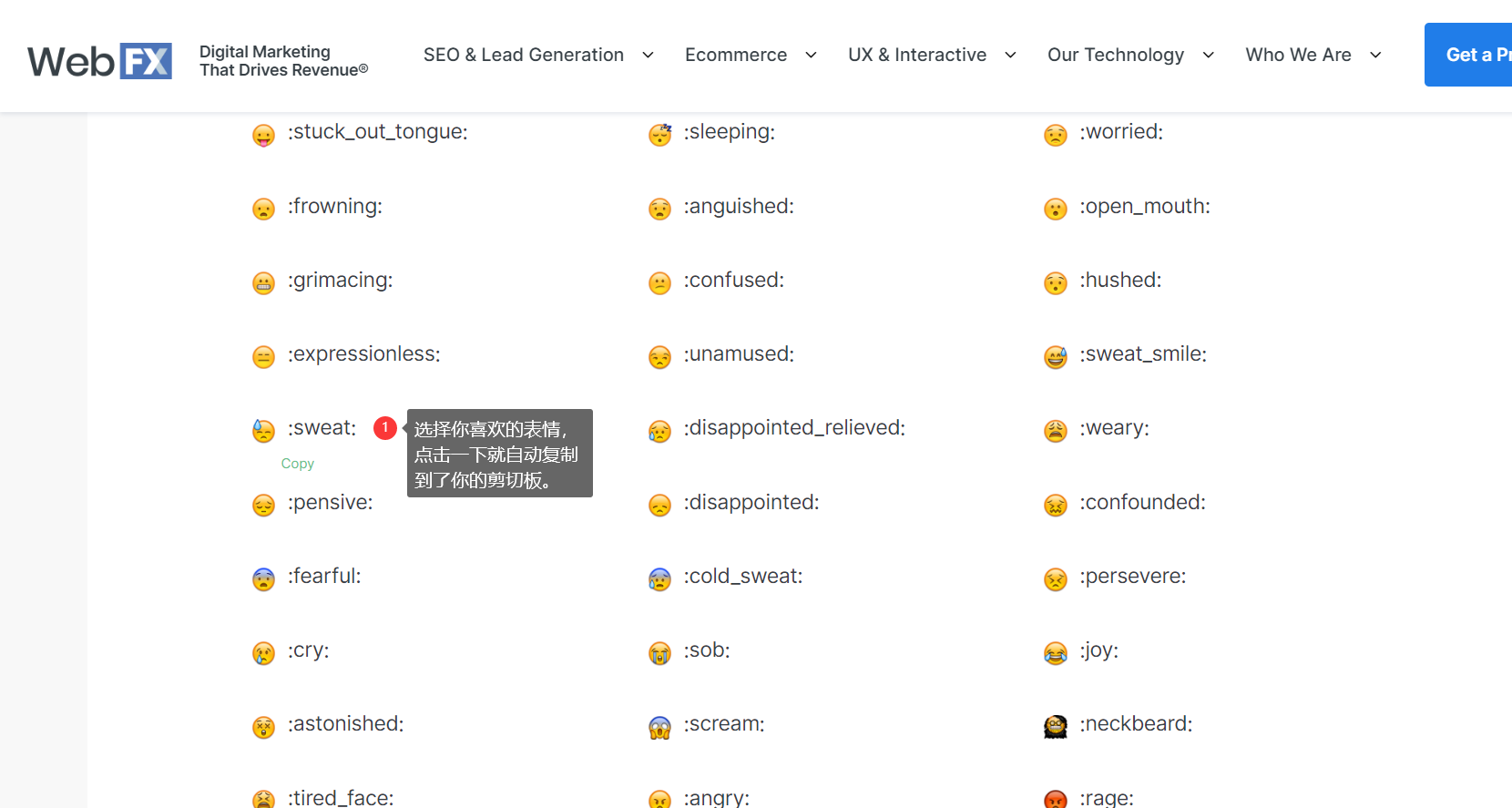
🌾3.3 添加表情
有时候为了文章排版更好看,我们会在标题前或者文章中加点表情小图案。
这里博主推荐一个网址:emoji
使用方法:

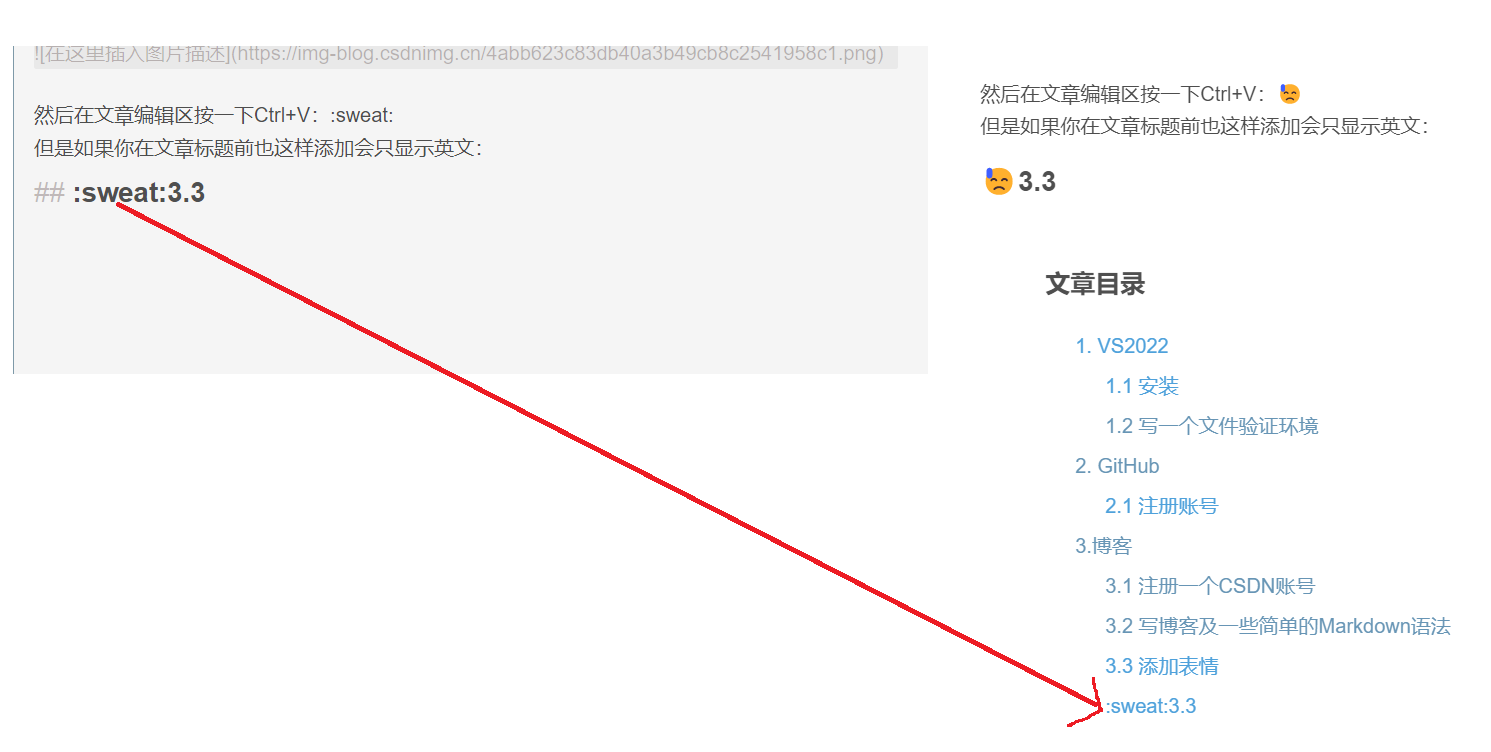
然后在文章编辑区按一下Ctrl+V:😓
但是如果你在文章标题前也这样添加会只显示英文:

所以我们还得复制一下表情本身再在标题前添加,效果图:























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










