一、超链接的基本
HTML 使用超级链接与网络上的另一个文档相连。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
超链接的基本格式:
格式:
<a href=" "></a>
例如:
<a href="https://www.csdn.net">CSDN</a>
超链接的种类(一般有四种):
1.http
如:
<a href="https://www.baidu.com">百度</a>
`
2.file
如:
<a href=file://images/1.jpg>图片</a>
`
3. ftp
FTP 是File Transfer Protocol(文件传输协议)的英文简称,而中文简称为“文传协议”。用于Internet上的控制文件的双向传输。
如:
<a href=ftp://192.168.0.0/>进入</a>
4. mailto
通过该协议可以创建一个指向电子邮件地址的超级链接,通过该链接可以在Internet中发送电子邮件。
如:
<a href=mailto:qq@163.com>e-mail</a>
`
超链接还有相对连接和绝对连接。
相对连接就是自己本身路径,绝对连接就是所有路径
如:
<a href=“index.html">相对路径(自己本身路径)</a>
<a href=“D:\index.html">绝对路径(所有路径)</a>
二、HTML 超链接 - target 属性 (1和2比较常用):
1. _blank(在新窗口中打开链接)
2. _self (在当前窗体打开链接,默认)
3. _parent ( 在父窗体中打开链接)
4. _top (在当前窗体打开链接,并替换当前的整个窗体(框架页))
5. other (一个对应的框架页的名称 ,在对应框架页中打开)
举例:
<a href="#" target="_blank">新窗口</a>
<a href="#" target="_self">本身窗口</a>
<a href="#" target="_parent">连接</a>
<a href="#" target="_top">连接</a>
<a href="#" target="other">连接</a>
三、HTML 超链接 - title 属性 :
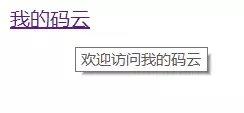
title属性可以为超链接设置一些介绍信息。当鼠标移到设置了title属性的超链接上时,会显示title属性值的内容。设置了title不仅可以提升用户体验,还可以提升网页的SEO(搜索引擎优化)。
<a href="https://gitee.com/HeavyLeaf" title="欢迎访问我的码云">我的码云</a>






















 8000
8000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








