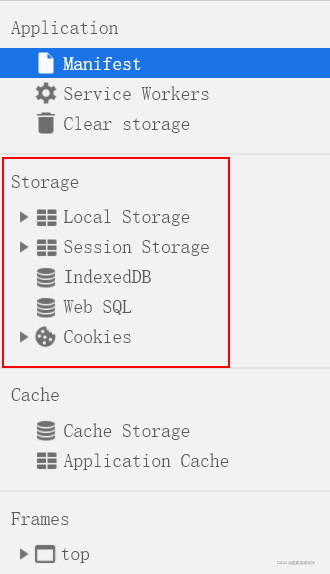
浏览器的本地存储共分为五种,包括 Local Storage、Session Storage、IndexedDB、Web SQL、Cookies,如下图所示:

本篇博客主要对常用的 Cookie、LocalStorage、SessionStorage 存储机制进行介绍,如有不正之处,欢迎指出。
Cookie
# Cookie 介绍
Cookie 的本职工作并非本地存储,而是“维持状态”,说白了它就是存储在浏览器里的一个文本文件,用于在浏览器和服务器之间进行信息传递。它附着在 HTTP 请求上,可以携带用户信息,服务器通过检查 Cookie 来获取客户端的状态。
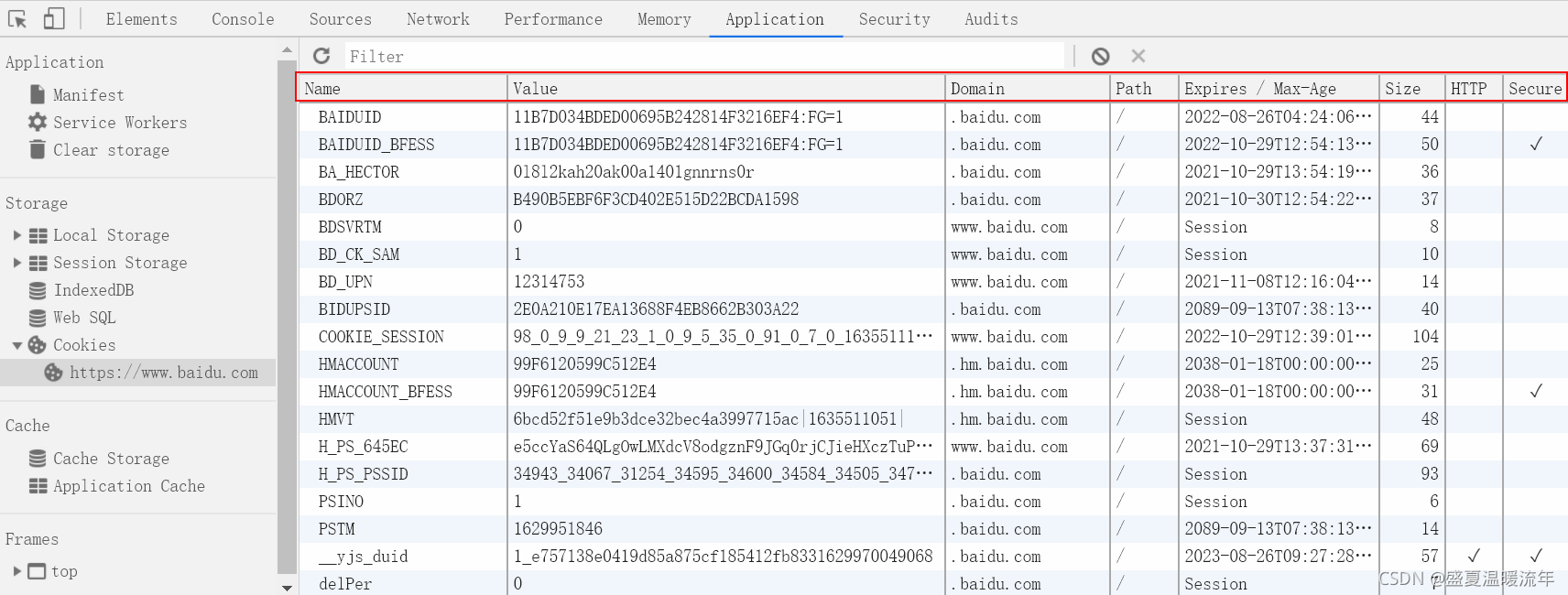
在浏览器按下 F12 查看 Application,可以看到它的几个核心属性:Name,Value,Domain,Expires 以及 Path,如下图所示:

每个属性代表的含义如下:
Name:Cookie 的名称;
Value:Cookie 的值;
Domain:可以访问此 Cookie 的域名;
Path:可以访问此 Cookie 的页面路径;
比如 domain 是 baidu.com,path 是 /s,那么只有 /s 路径下的页面才可以读取此 Cookie。
expires/Max-Age :Cookie 的超时时间;
1.若设置其值为一个时间,那么当到达此时间后,Cookie 会自动失效。
2.不设置的话默认值是 Session,是指当前 Cookie 会和 Session 一起失效。也就是当整个浏览器关闭后,此 Cookie 才会失效。
Size:Cookie 的大小;
HTTP: Cookie 的 httponly 属性;
若属性为 true,只有在 HTTP 请求头中会带有此 Cookie 的信息,而不能通过 document.cookie 来进行访问。
Secure:设置是否只能通过 https 来传递此条 Cookie;
# Cookie 特点
Cookie 有以下 6 个特点:
- 不同浏览器存放的 Cookie 位置不一样,不能通用;
- Cookie 的存储是以域名形式进行区分的&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










