一、实例:
<html>
<body>
<ol>
<li>打开冰箱门</li>
<li>把大象放进去</li>
<li>关上冰箱门</li>
</ol>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>二、定义和用法:
1.(li) 标签定义列表项目
2.标签可用在有序列表(ol)和无序列表(ul)中
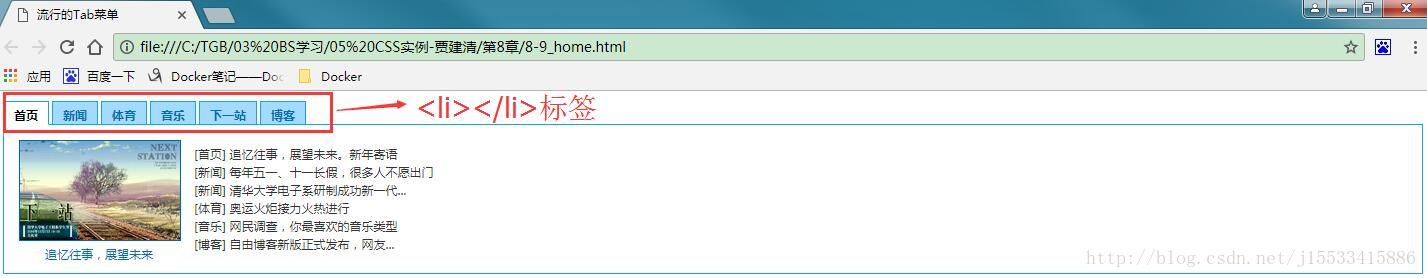
小栗子
<html>
<head>
<title>流行的Tab菜单</title>
<link href="8-9.css" type="text/css" rel="stylesheet">
<style type="text/css">
<!--
#leftpic{
width:160px;
float:left;
padding-right:15px;
}
#leftpic a:link, #leftpic a:visited{
color:#006eb3;
text-decoration:none;
}
#leftpic a:hover{
color:#000000;
text-decoration:underline;
}
img{
border:1px solid #0066b0;
margin-bottom:5px;
}
ul#list{
list-style-type:none;
margin:0px;
padding:5px 0px 5px 2px;
}
ul#list li{
line-height:18px;
}
ul#list li a:link{
color:#000000;
text-decoration:none;
}
ul#list li a:visited{
color:#333333;
text-decoration:none;
}
ul#list li a:hover{
color:#006eb3;
text-decoration:underline;
}
-->
</style>
</head>
<body id="home">
<ul id="tabnav">
<li class="home"><a href="8-9_home.html">首页</a></li>
<li class="news"><a href="8-9_news.html">新闻</a></li>
<li class="sports"><a href="8-9_sports.html">体育</a></li>
<li class="music"><a href="8-9_music.html">音乐</a></li>
<li class="nextstation"><a href="8-9_nextstation.html">下一站</a></li>
<li class="blog"><a href="8-9_blog.html">博客</a></li>
</ul>
<div id="content">
<span id="leftpic">
<a href="#"><img src="pic1.jpg"><br>
<center>追忆往事,展望未来</center></a>
</span>
<ul id="list">
<li><a href="#">[首页] 追忆往事,展望未来。新年寄语</a></li>
<li><a href="#">[新闻] 每年五一、十一长假,很多人不愿出门</a></li>
<li><a href="#">[新闻] 清华大学电子系研制成功新一代...</a></li>
<li><a href="#">[体育] 奥运火炬接力火热进行</a></li>
<li><a href="#">[音乐] 网民调查,你最喜欢的音乐类型</a></li>
<li><a href="#">[博客] 自由博客新版正式发布,网友...</a></li>
</ul>
</div>
</body>
</html>





















 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








