一、概念
Angular2是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。
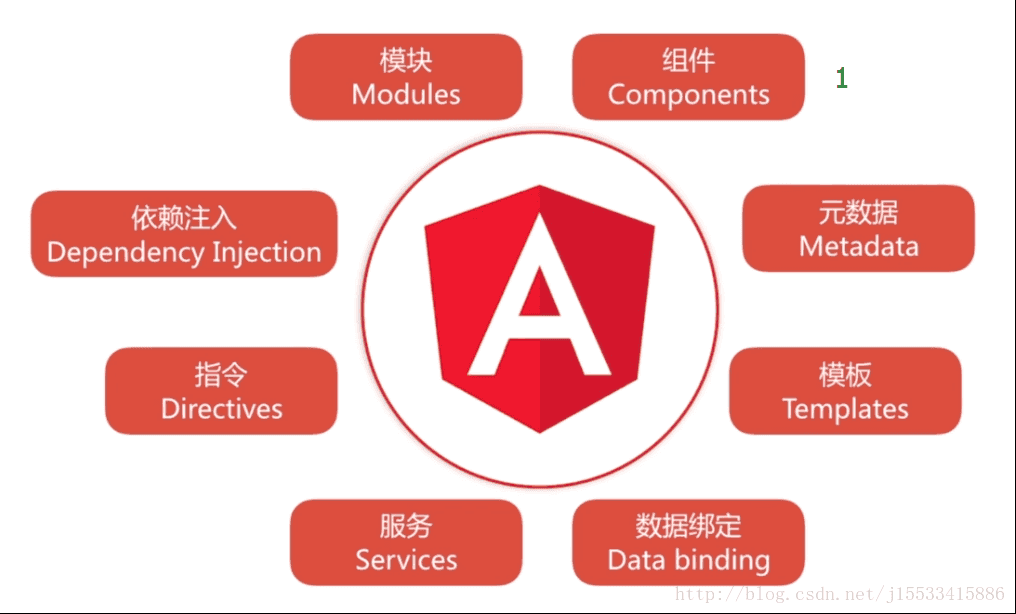
二、组成部分
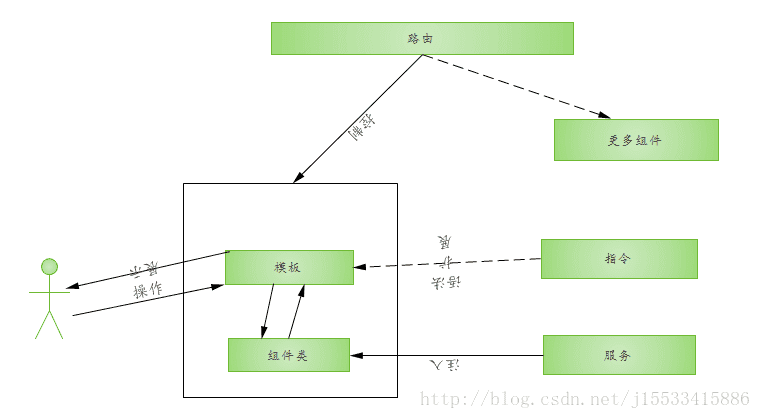
一个完整的Angular应用主要由六个重要部分构成,分别是:组件、模板、指令、服务、依赖注入和路由。
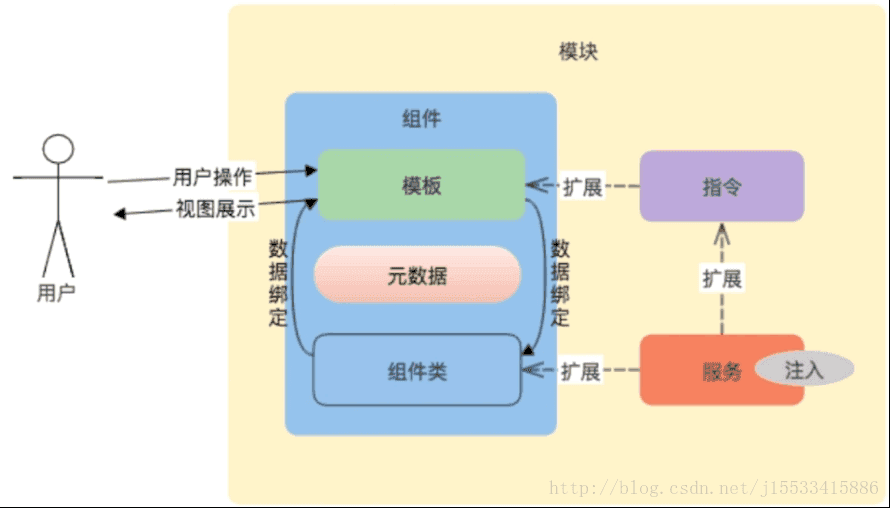
这些组成部分各司其职,紧密协作,结合图理解一下

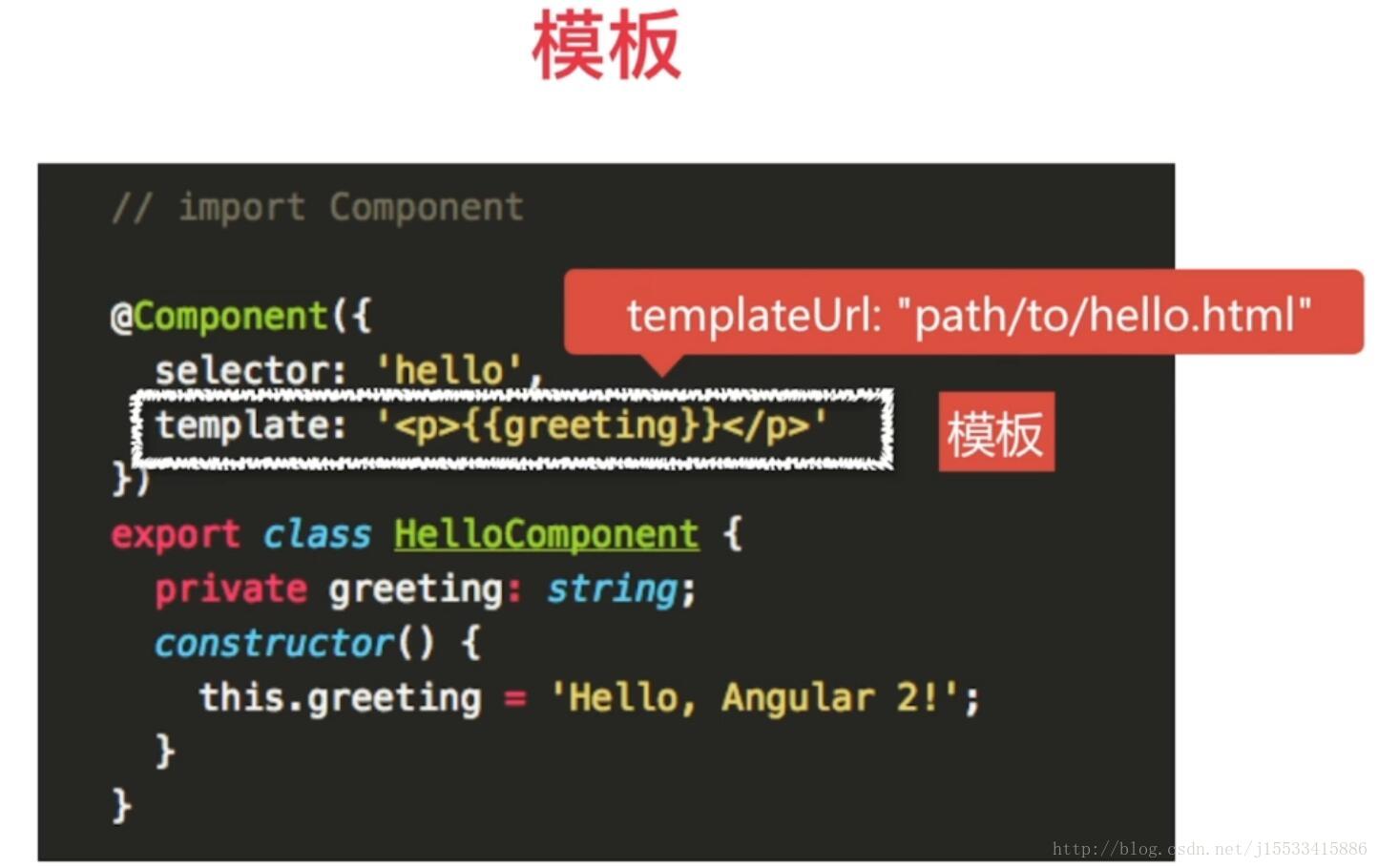
模板视图:与用户直接交互,模板视图并不是独立的模块,它是组成组件的要素之一。

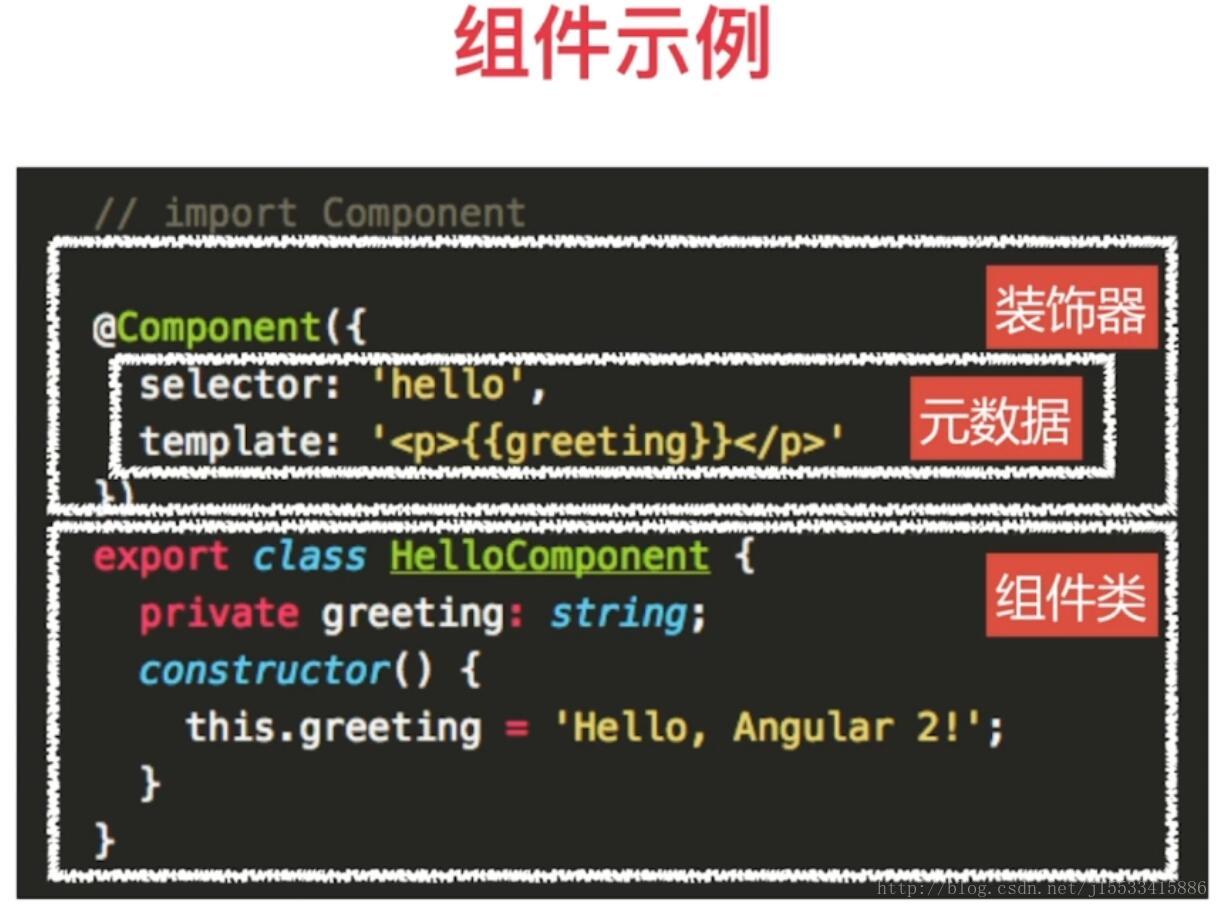
组件类:用以维护组件的数据模型及功能逻辑


路由:是控制组件的创建和销毁,从而驱使应用界面跳转切换。
指令:与模板相互关联,最重要的作用是增强模板特性,间接扩展了模板的语法。
服务:是封装若干功能逻辑的单元,这个功能逻辑可以通过依赖注入机制引入到组件内部,作为组件功能的扩展。
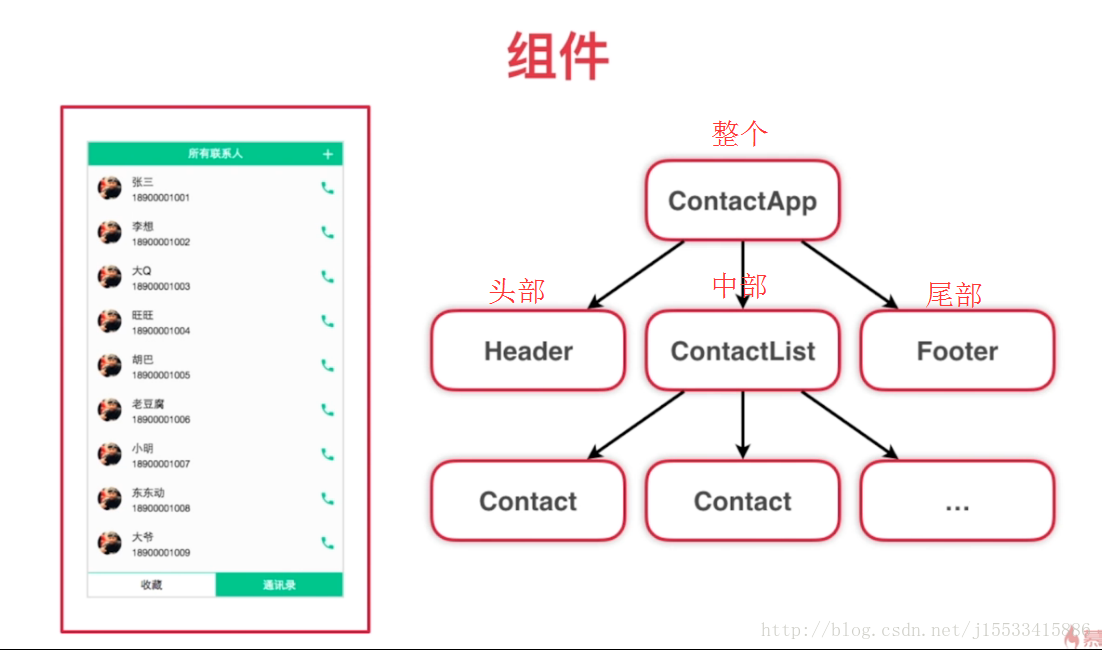
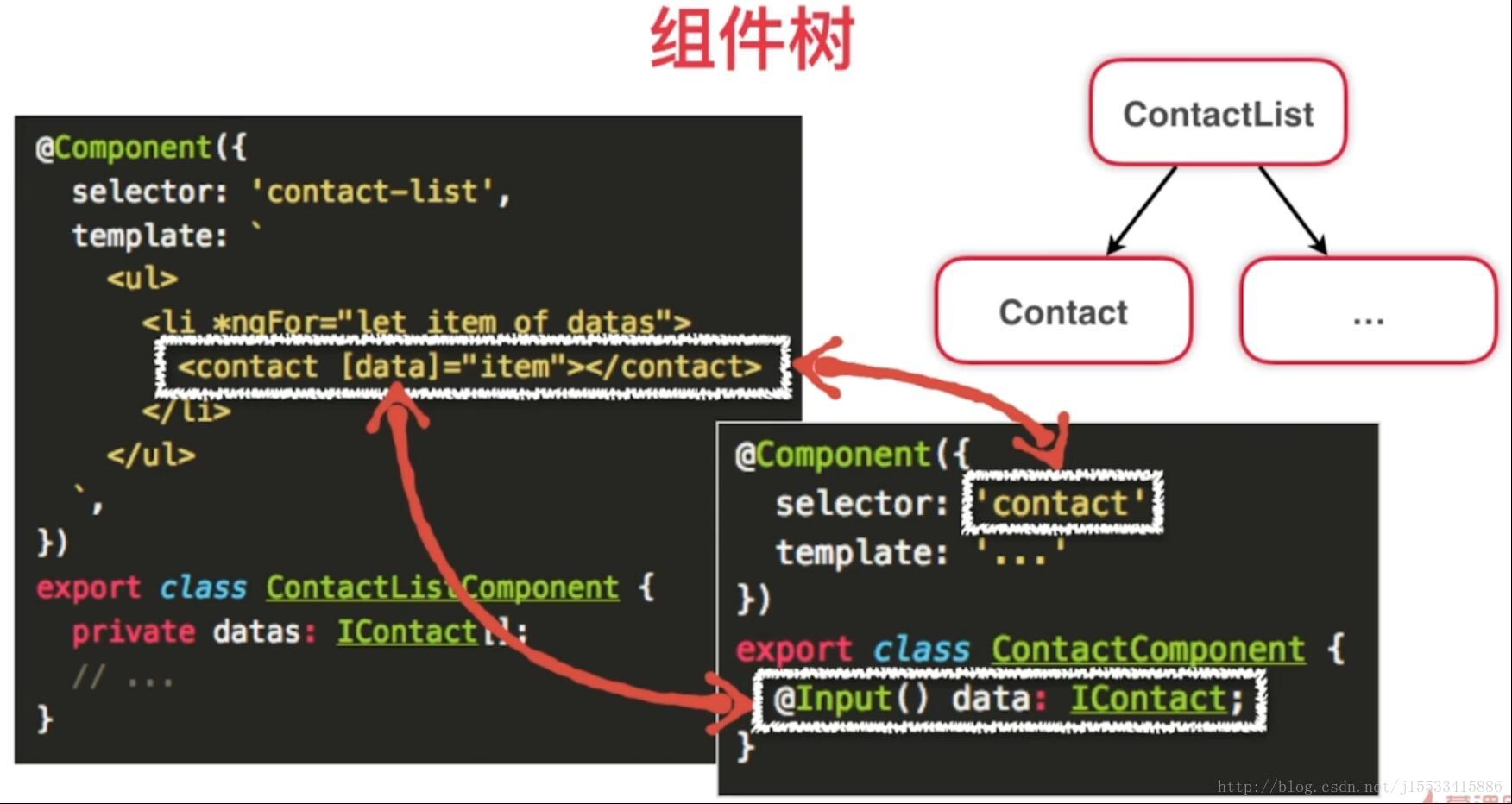
三、组件树
所有框起来的部分均由相应的组件所渲染,并且这些组件层层嵌套,自上而下构成组件树。

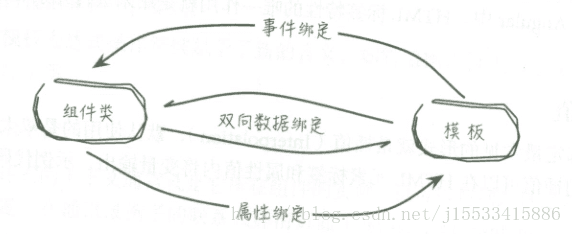
四、数据绑定
1.属性绑定:是一种单向的数据绑定,数据从组件类流向模板。
2.事件绑定:是一种单向数据绑定形式,数据从模板流向组件类。
3.双向绑定:将以上二者结合起来就是双向绑定。

总结
时间很紧,方法也很重要,依然在路上。


























 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








