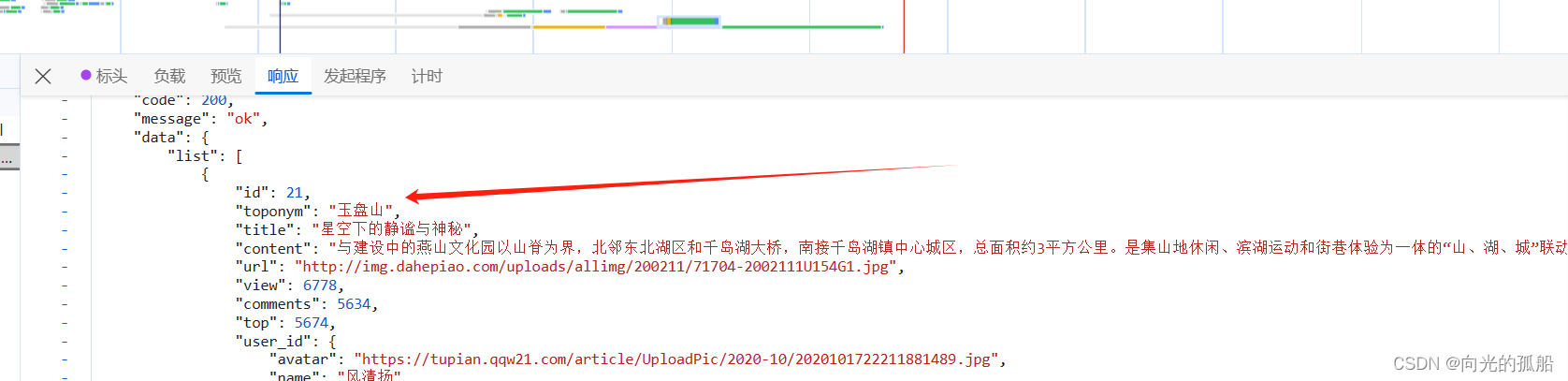
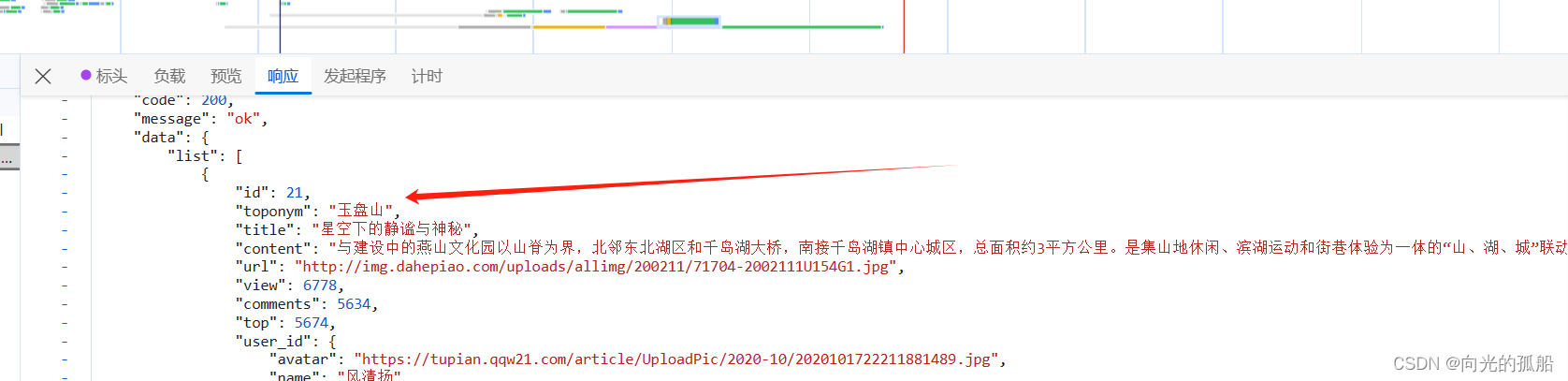
首先在页面F12可以看到我们后端数据已经接收到

但是

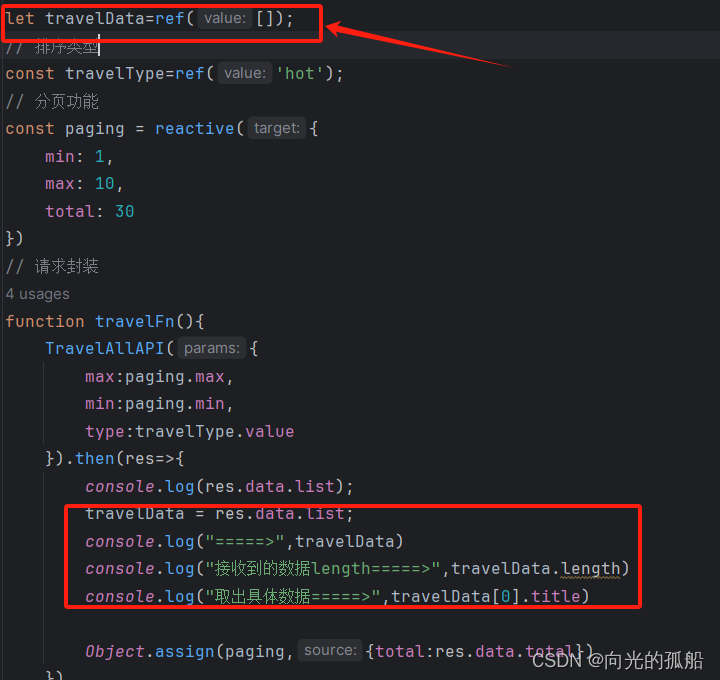
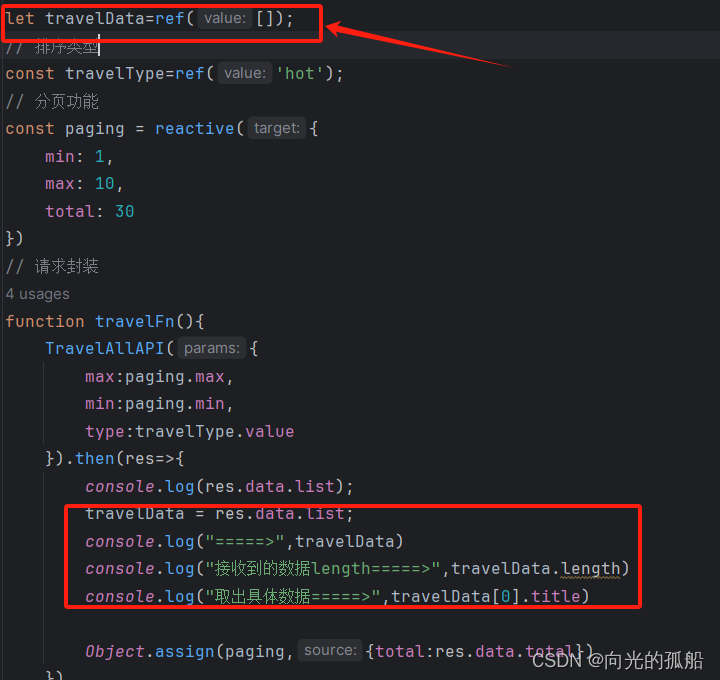
我们验证响应数据传给我们定义的变量数组,是否能取到


可以取到,显然不是我们定义变量的问题。
但是为什么页面上没有数据呢?
在vue中其他位置的页面渲染也会影响本页面的其余位置的渲染
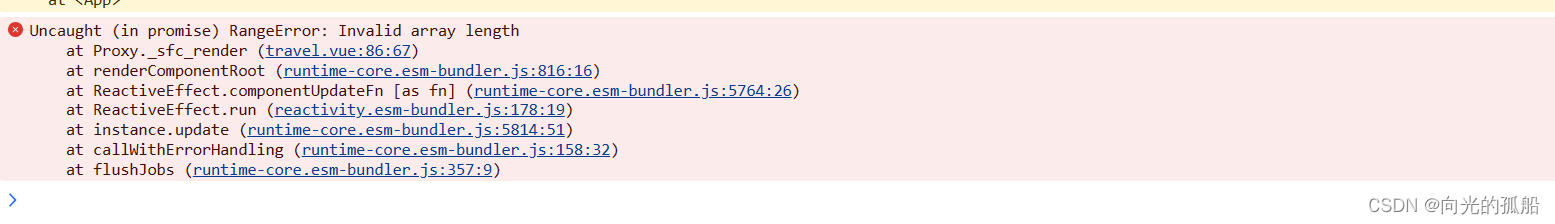
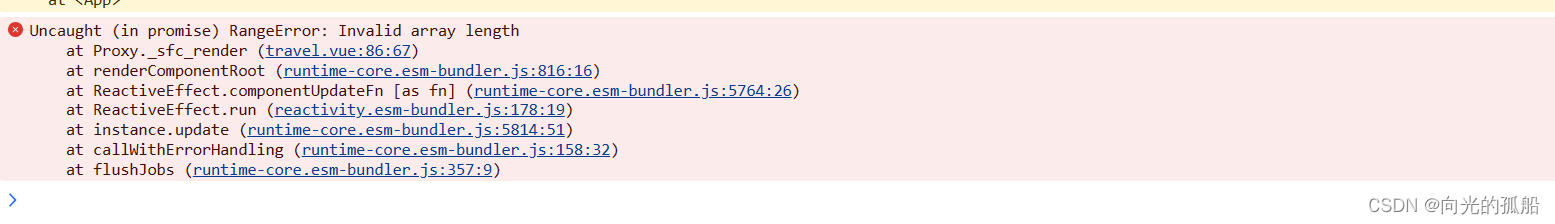
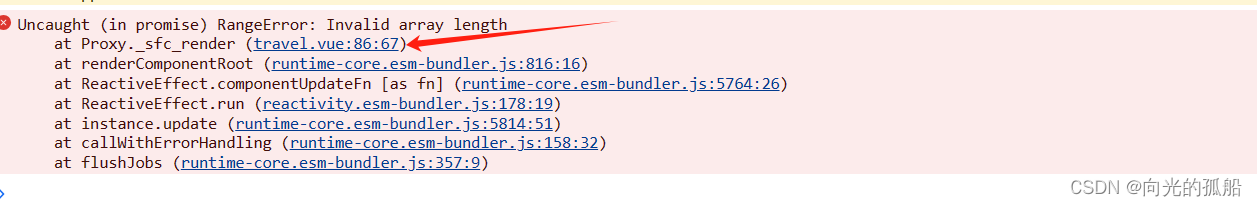
查看页面报错信息(无效的数组长度)

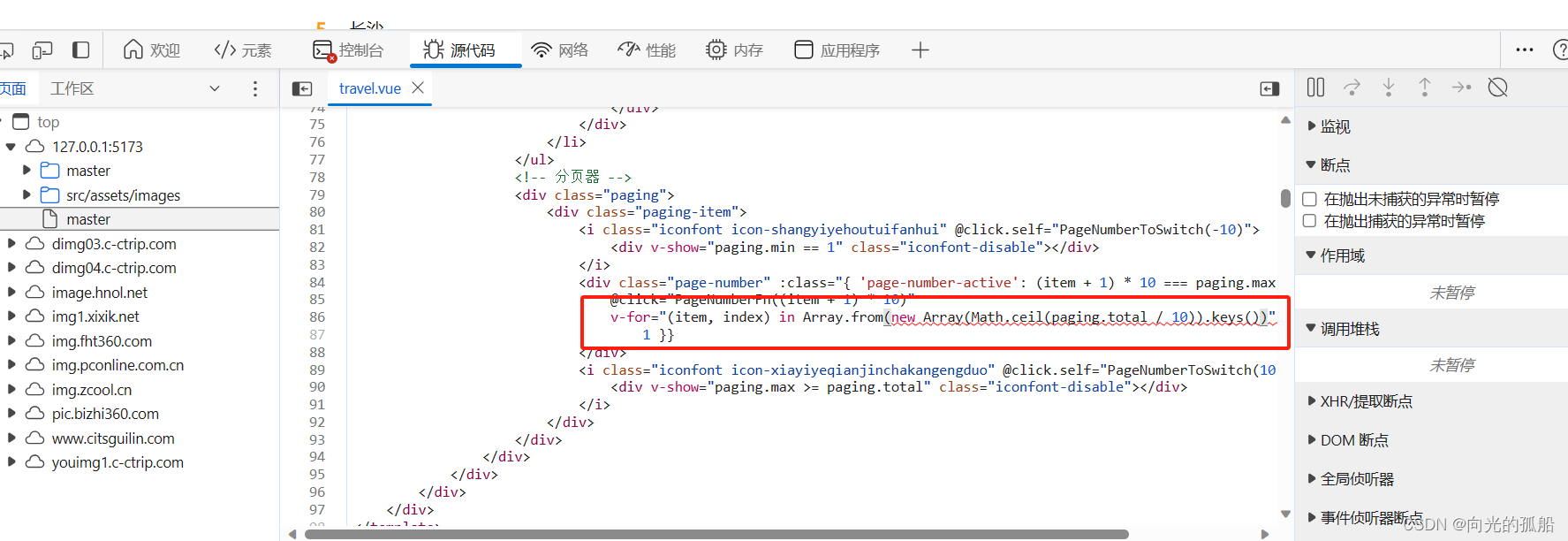
原因:在我们遍历数组的时候,数组长度为-1,遍历失败导致的
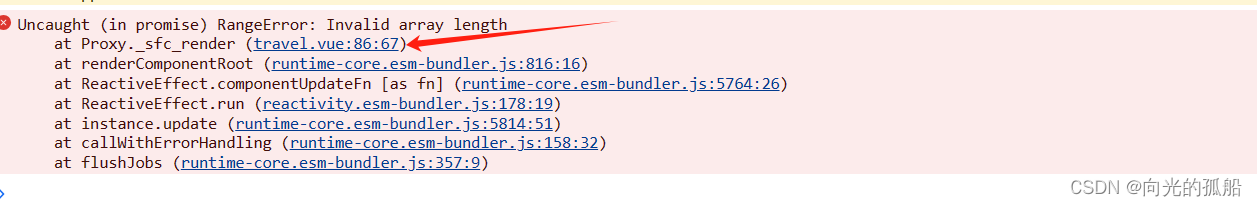
解决:F12查看报错位置,检查该位置引用到的数组,定义情况、赋值情况



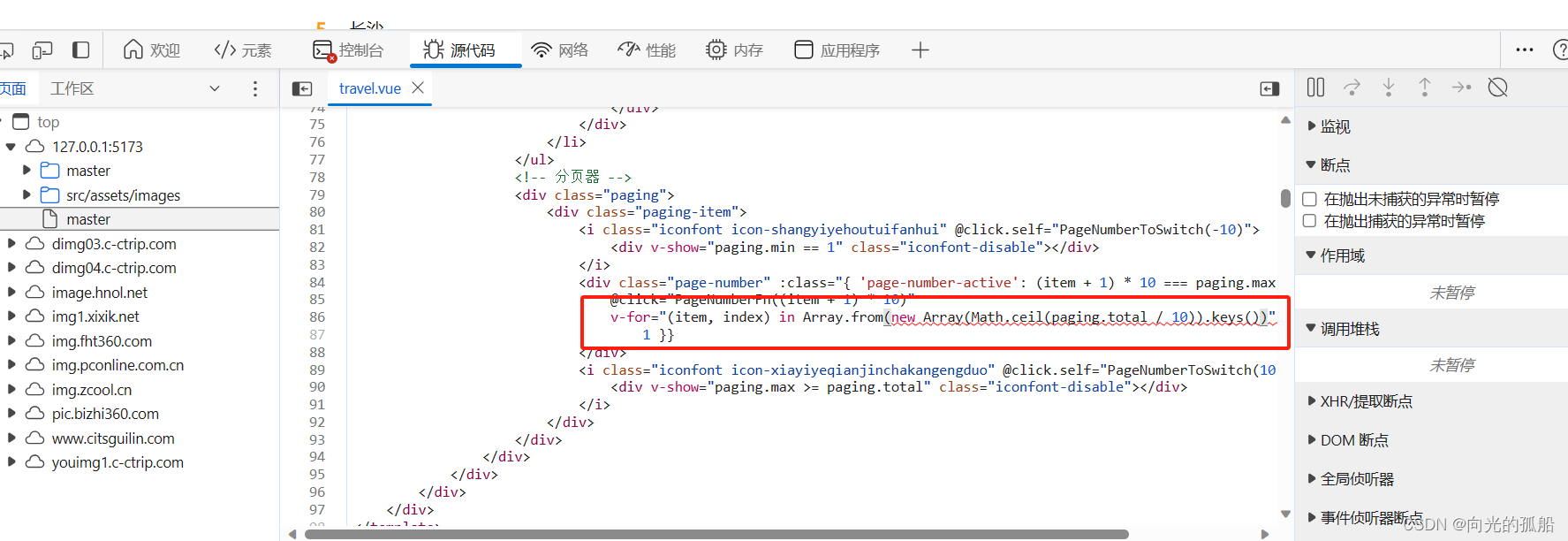
所以页面v-for遍历数组的时候报错,导致页面渲染失败
首先在页面F12可以看到我们后端数据已经接收到

但是

我们验证响应数据传给我们定义的变量数组,是否能取到


可以取到,显然不是我们定义变量的问题。
但是为什么页面上没有数据呢?
在vue中其他位置的页面渲染也会影响本页面的其余位置的渲染
查看页面报错信息(无效的数组长度)

原因:在我们遍历数组的时候,数组长度为-1,遍历失败导致的
解决:F12查看报错位置,检查该位置引用到的数组,定义情况、赋值情况



所以页面v-for遍历数组的时候报错,导致页面渲染失败

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


