datagrid方法用来将请求到的数据加载到表格中,但考虑一种特殊情况,就是服务器崩掉比如tomcat崩了,请求不到数据,还是会加载出一个表格的框框,如下图,
这样就会影响用户体验,并且报错:Uncaught TypeError: Cannot read property 'length' of undefined。这是因为没有请求到数据,渲染表格出错。
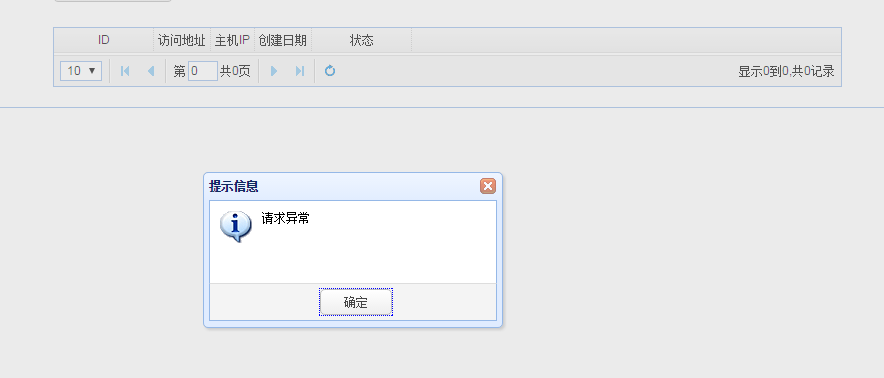
所以当没有请求到数据时,需要给用户一个提示。
实现方式可参照easyui官方提供的api
loader: function(param, success, error){
var opts = $(this).datagrid('options');
if (!opts.url) return false;
$.ajax({
type: opts.method,
url: opts.url,
dataType: 'json',
success: function(data){
if (data.success==false){
error(data);
} else {
success(data);
}
},
error: function(){
error.apply(this, arguments);
}
});
},onLoadSuccess:function(data){
//
}onLoadError: function(data){
// ...
$.messager.alert('提示信息','请求异常','info',function(){
});
},
(老铁们,如果解决了你的问题,点个赞噻)

























 1096
1096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








