背景
在实际场景中,大多数情况下,数据量都是比较大且数据需要经过业务处理后导出的,在前端进行导出不适合;但是,如果数据量较小且业务简单时,可以采用前端导出的方式。
依赖
yarn add ant-design-vue
yarn add exceljs
yarn add file-saver
代码展示
<template>
<div>
<h3>excel下载表格</h3>
<Button @click="excelExport">excelDown下载</Button>
</div>
</template>
<script setup>
import { Button } from "ant-design-vue";
import ExcelJS from "exceljs";
const downloadFile = (buffer, fileName) => {
console.log("downkloadFile导出");
let fileUrl = window.URL.createObjectURL(new Blob([buffer]));
let fileLink = document.createElement("a");
fileLink.href = fileUrl;
fileLink.setAttribute("download", fileName);
document.body.appendChild(fileLink);
fileLink.click();
};
const excelExport = async () => {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet("sheet1");
const data = [
{
id: "1",
name: "Jack",
age: 18,
gender: "male",
achievement: 70,
},
{
id: "2",
name: "Lily",
age: 16,
gender: "female",
achievement: 90,
},
];
worksheet.columns = [
{
header: "编号",
key: "id",
width: 12,
},
{
header: "姓名",
key: "name",
width: 16,
},
{
header: "年龄",
key: "age",
width: 12,
},
{
header: "性别",
key: "gender",
width: 12,
},
{
header: "成绩",
key: "achievement",
width: 12,
},
];
data.forEach((item) => {
worksheet.addRow(item);
});
worksheet.eachRow((row, rowNum) => {
const size = rowNum % 2 == 1 ? 20 : 14;
const bold = rowNum % 2 == 1 ? true : false;
row.eachCell((cell) => {
cell.font = {
size,
bold,
};
cell.alignment = {
horizontal: "center",
vertical: "middle",
};
});
row.height = 40;
});
const rowIndex = 1;
const newRow = worksheet.insertRow(rowIndex);
newRow.getCell(1).value = "成绩单";
const A1 = worksheet.getCell("A1");
A1.font = {
size: 20,
color: { rgb: "FFFFAA00" },
bold: true,
};
A1.alignment = {
horizontal: "center",
vertical: "middle",
};
worksheet.getRow(2).height = 30;
worksheet.mergeCells("A1:E1");
worksheet.getCell("A1").alignment = {
horizontal: "center",
vertical: "middle",
};
const buffer = await workbook.xlsx.writeBuffer();
downloadFile(buffer, "成绩单.xlsx");
};
</script>
<style scoped lang="scss"></style>
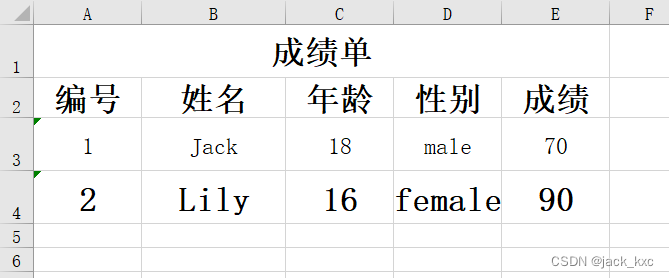
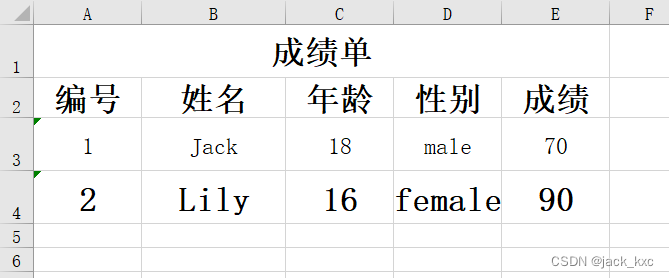
导出文件内容展示






















 3934
3934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








