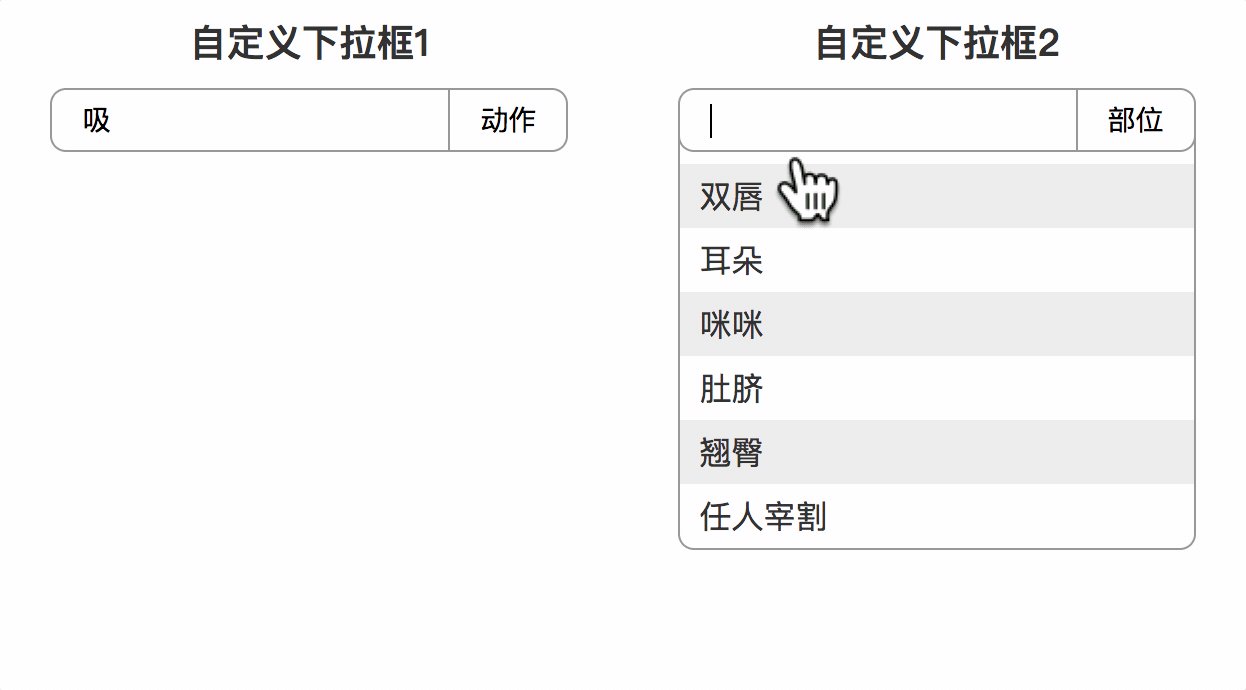
效果图:
html:
<div id="app" class="container">
<div class="wrapper">
<h3 class="title">自定义下拉框1</h3>
<custom-select btn-value="动作" v-bind:list="list1"></custom-select>
</div>
<div class="wrapper">
<h3 class="title">自定义下拉框2</h3>
<custom-select btn-value="部位" v-bind:list="list2"></custom-select>
</div>
</div>app.js:
Vue.component('custom-select', {
data: function () {
return {
selectShow: false,
val: ''
}
},
props: ['btnValue', 'list'],
template: `
<section class="wrap">
<div class="searchIpt clearFix">
<div class="select clearFix">
<input type="text" class="keyWord" v-bind:value="val" v-on:click="selectShow = !selectShow" /><input type="button" v-bind:value="btnValue" />
</div>
<custom-list v-bind:list="list" v-on:recieve="changeValueHandler" v-show="selectShow"></custom-list>
</div>
</section>
`,
methods: {
changeValueHandler: function (value) {
this.val = value;
this.selectShow = !this.selectShow;
}
}
});
Vue.component('custom-list', {
props: ['list'],
template: `
<ul class="list">
<li v-for="item of list" v-on:click="selectValueHandler(item)">{{item}}</li>
</ul>
`,
methods: {
selectValueHandler: function (item) {
this.$emit('recieve', item)
}
}
});
new Vue({
el: '#app',
data: {
list1: ['吸', '吹', '咬', '捏', '摸', '舔'],
list2: ['双唇', '耳朵', '咪咪', '肚脐', '翘臀', '任人宰割']
}
})





















 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








