二级联动 layui+ajax
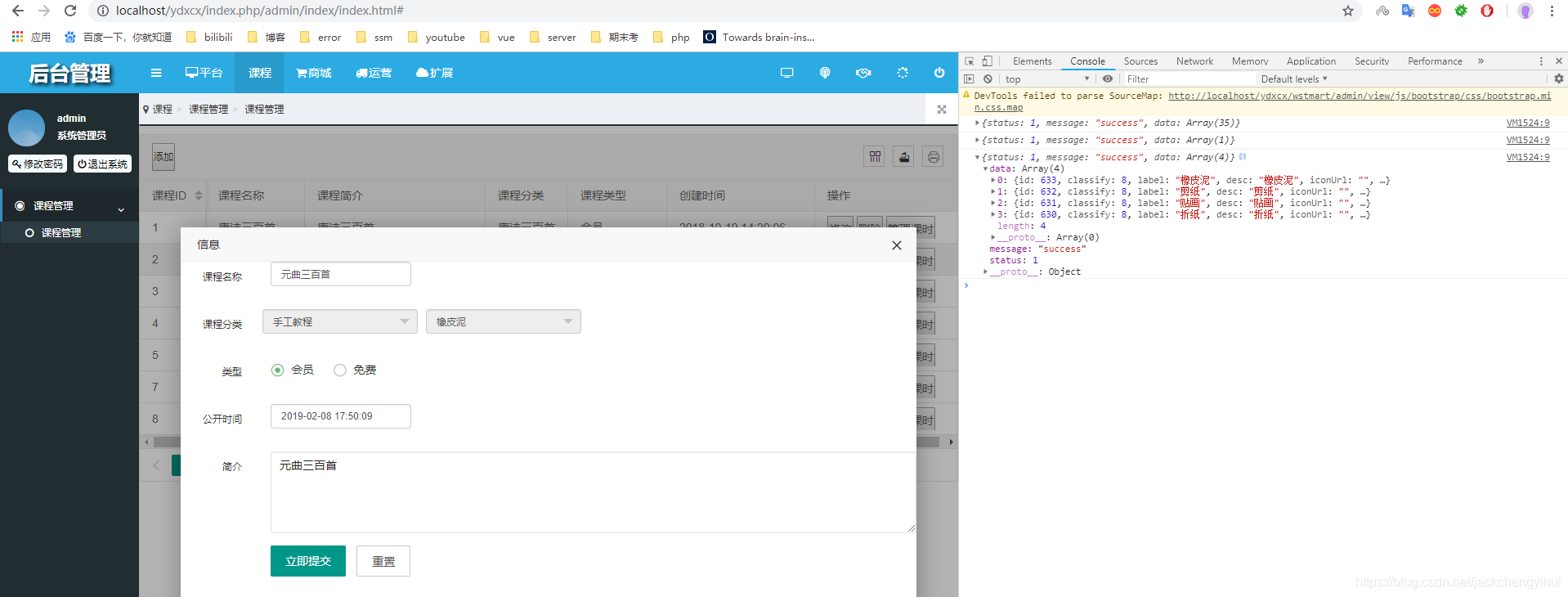
这是第一次发布文章,主要是为了自己能够加强印象,同时也希望帮助到遇到困惑的朋友们。希望大家多多支持。大家先来看效果吧。

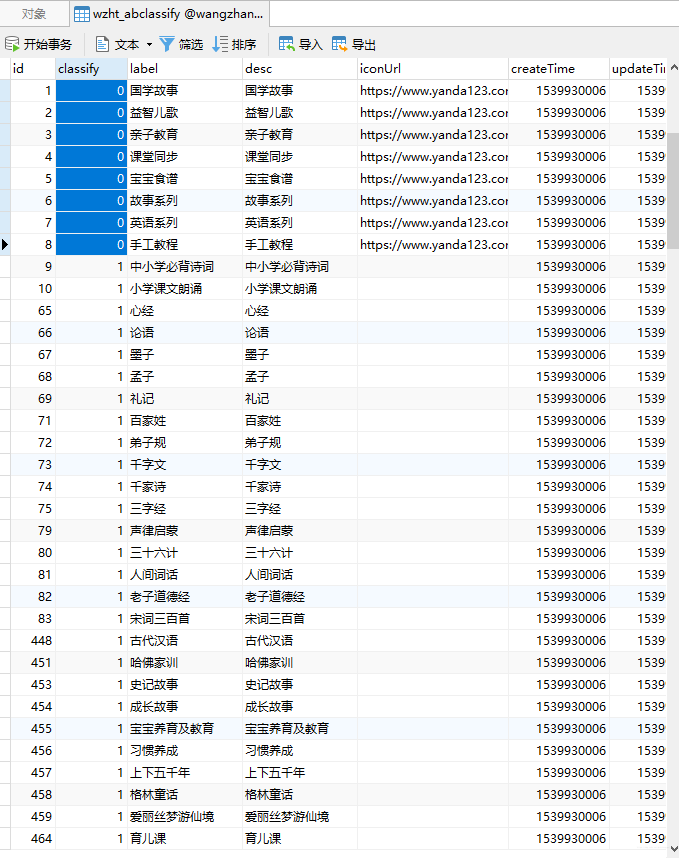
数据库
classify为0的是一级目录
classify为1 对应id为1的国学故事

layui中的html代码
<div class="layui-form-item">
<label class="layui-form-label">课程分类</label>
<div class="layui-input-inline">
<select name="label" id="label" lay-verify="required" lay-filter="label" class="select classifySelect" >
<option value="0">--请选择--</option>
{
volist name="classify" id="vo" key="k"}
<option value="{$vo.id}">{
$vo.label}</option







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








