一,HTML简介
1、网页制作使用的制作语言
静态网页使用语言:超文本标记语言(标准通用标记语言的一个应用)
动态网页使用语言:超文本标记语言+ASP或超文本标记语言+PHP或超文本标记语言+JSP等。
2、程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,
ASP、PHP、JSP、ASPnet、CGI等。运行于客户端的程序、网页、插件、组件,属于静态网页,
例如 html 页、Flash、JavaScript、VBScript等等,它们是永远不变的。
二,HTML的基本结构
(元素 = 开始标签 + 内容 + 结束标签 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
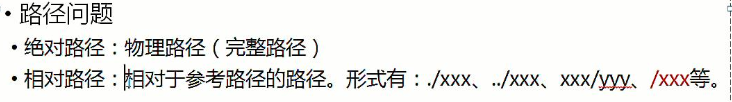
</html>路径问题:
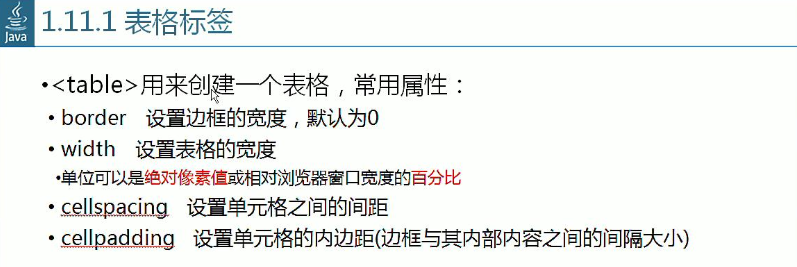
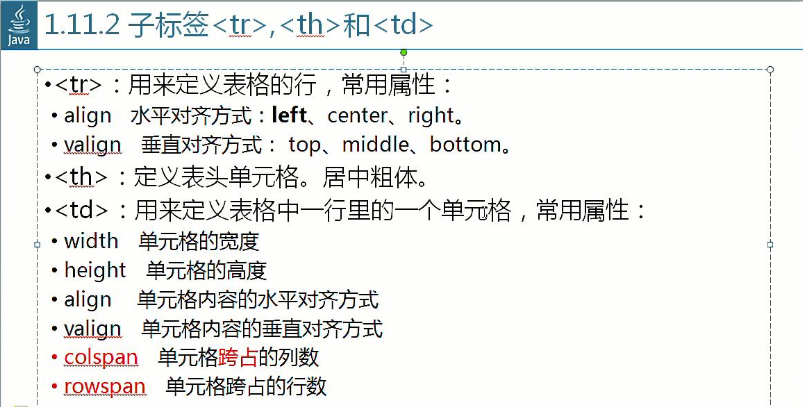
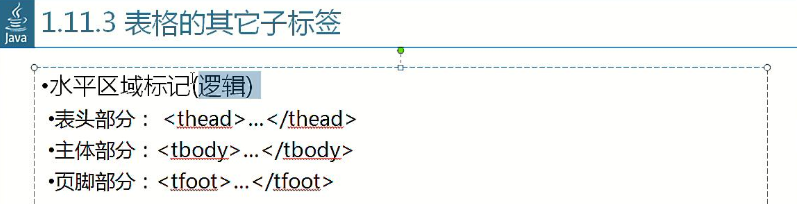
1,表格标签:


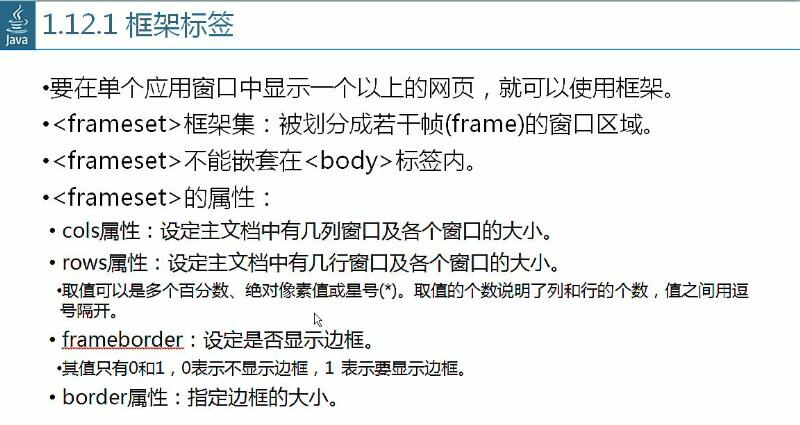
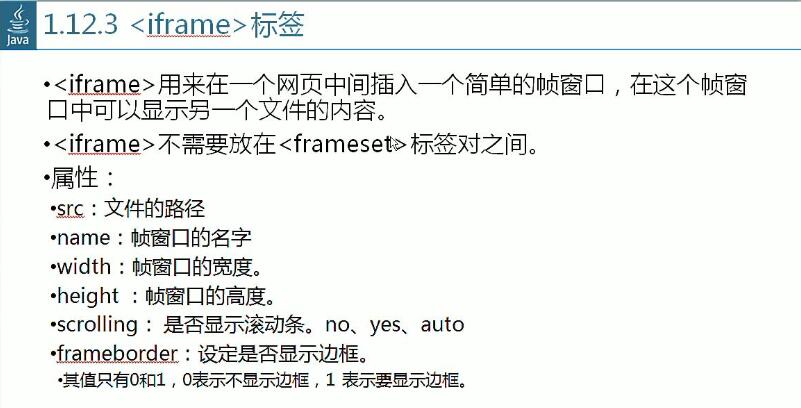
2,框架标签:


示例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<frameset rows="100px,*,100px">
<frame name="top" src="top.html"/>
<frameset cols="200px,*">
<frame name="menu" src="menu.html"/>
<frame name="content" "/>
</frameset>
<frame name="foot" src="foot.html"/>
</frameset>
<body>
</body>
</html>top.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3 align="center">xxx管理系统</h3>
</body>
</html>menu.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="first.html" target="content">第一章</a>
<br>
<a href="second.html" target="content">第二章</a>
<br>
<a href="third.html" target="content">第三章</a>
<br>
</body>
</html>first.html,second.html,third.html省略。
foot.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table style="width: 600px; margin: 0px auto;">
<tr>
<td>联系电话:32-54545454</td>
</tr>
<tr>
<td>联系邮箱:454545@545.com</td>
</tr>
<tr>
<td>版权所有:深圳科技有限公司 © 2010-2016.</td>
</tr>
</table>
</body>
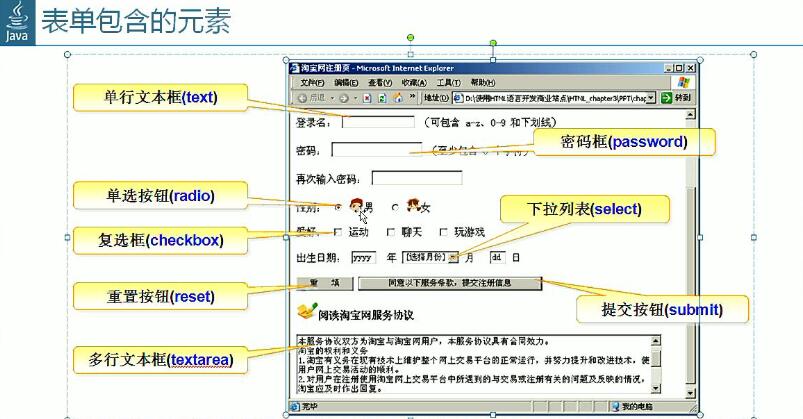
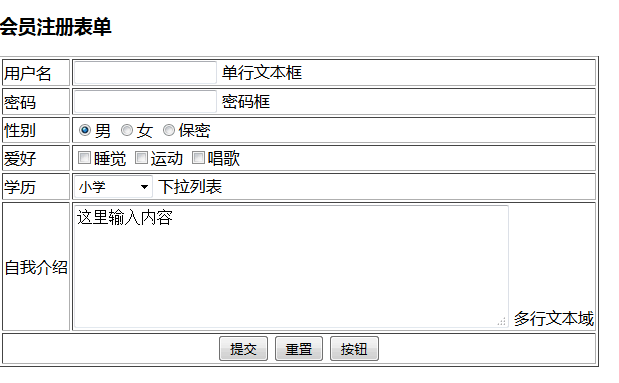
</html>3,表单







示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>会员注册表单</title>
</head>
<body>
<h3>会员注册表单</h3>
<form action="http://www.baidu.com" name="registerForm" method="post">
<table border="1" style="width: 600px">
<tr>
<td>用户名</td>
<td><input type="text" name="loginName" /> 单行文本框</td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd" /> 密码框</td>
</tr>
<tr>
<td>性别</td>
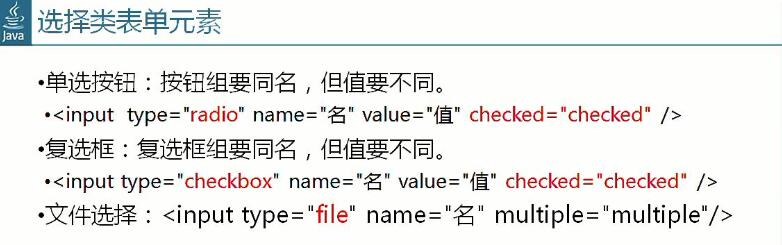
<td><input type="radio" name="gender" value="m"
checked="checked" />男 <input type="radio" name="gender" value="f" />女
<input type="radio" name="gender" value="u" />保密</td>
</tr>
<tr>
<td>爱好</td>
<td><input type="checkbox" name="hobby" value="slp" />睡觉 <input
type="checkbox" name="hobby" value="sp" />运动 <input
type="checkbox" name="hobby" value="sing" />唱歌</td>
</tr>
<tr>
<td>学历</td>
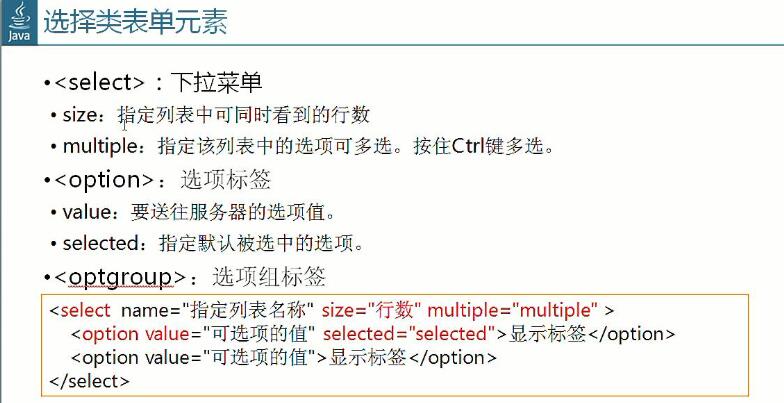
<td><select name="edu">
<optgroup label="初等学历">
<option value="1">小学</option>
<option value="2">初中</option>
<option value="3">高中</option>
</optgroup>
<optgroup label="中等学历">
<option value="4">专科</option>
<option value="5">本科</option>
</optgroup>
<optgroup label="高等学历">
<option value="6">研究生</option>
<option value="7">博士</option>
</optgroup>
</select> 下拉列表</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea rows="5" cols="50" name="description">这里输入内容</textarea>
多行文本域</td>
</tr>
<tr>
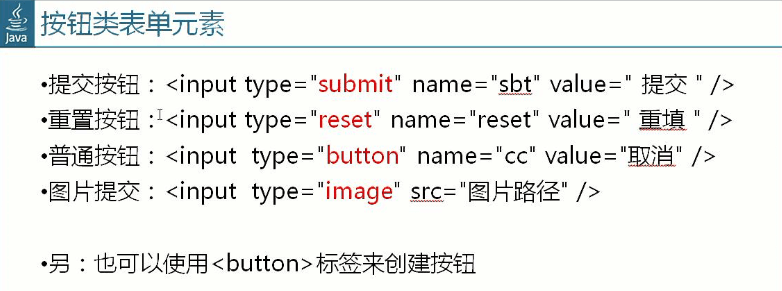
<td colspan="2" align="center"><input type="submit" value="提交" />
<input type="reset" value="重置" /> <input type="button" value="按钮" />
</td>
</tr>
</table>
</form>
</body>
</html>效果如下:






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








