浅谈盒子模型
盒子模型,接触过css的基本都了解,正好有时间,整理了一下,仅供参考,不足之处,还请指出,本文讲的只是标准的盒子模型(以chrom浏览器为例),IE的盒子模型会有不同。
在当前html5和css3盛行的时代,盒子模型在我们得开发过程中依然占据着不可替代的地位,对于一个前端开发人员来说,不了解盒子模型,我觉得可以打辞职报告,回家养猪去了。
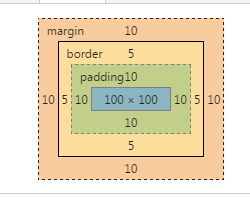
好的,废话不多说,盒子模型,故名思议,一个盒子,肯定有其独立占据的空间,首先盒子有壁,也就是咱们常说的边框(border);其次就是把一个盒子放在一个位置,肯定距离其他的东西有一定的间距(margin);最后也就是咱们盒子内部,盒子里面存放的东西距离盒子这个壁(边框)也有一点的间距,这个在css中叫做(padding)。ok,我就当作你对上面的内容读懂了,现在咱们对盒子有了一定的了解,看下代码:
<div id='box-model'>
<div class="model">
jackwen的盒子模型
</div>
</div>看下css代码:
#box-model{
margin: 100px;
}
#box-model .model{
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
border: 5px solid #ff2244;
padding: 10px;
color: #000;
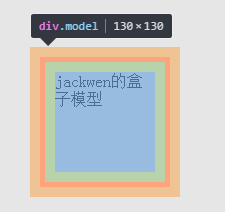
}好的,现在展示给我们得就是一个网页的盒子模型的截图,看下效果:
我们得css中这个盒子的宽度和高度都是100,但是展示给我们的div的宽度和高度确实130,这是为什么呢?首先,咱们的div宽度和高度确实是100,这个是没有疑问的,然后有border是5px;其次还有一个padding,
padding的值是10,上下左右都有padding,所以吧,咱们的宽度就是:左border+左padding+box的宽度+右border+右padding,加起来就是130啦,好吧,到这可能就会有疑问了,那margin去哪了呢??margin还在,在外面,外边距,不会计算进咱们的box的宽高,就像买的一个手机,邮到家了,展示给我们的看着很大,可是里面首先是各种泡沫,然后再是手机盒子,最后里面才是我们得手机;其实展示给我们的真实的手机是不大的,margin就是快递盒子里面的那些没用的泡沫。但是虽然当前的margin没有加到宽度当中,可是,这个margin为10px的宽度会在父容器里面占据位置,外层父容器必须有150px的空间才可以展示。看到上面的图了吧,其实一目了然,说的太多就显得笨了,ok,点到为止。
简单赘述一下,IE的盒子模型与标准浏览器的盒子模型不同之处在于:
宽度=border-left + padding-left + padding-right + border-right;
高度=border-top + padding-top + padding-bottom + border-bottom;
























 1013
1013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








