nuxt作为一个SSR的框架目前需要在nodejs的环境下能够进行服务器的渲染,当然官网也有PHP的支持方式下面不在赘述。
首先需要安装一个模板命令如下:
vue init nuxt-community/koa-template <project-name>
然后我们根据命令提示进行安装依赖和运行项目

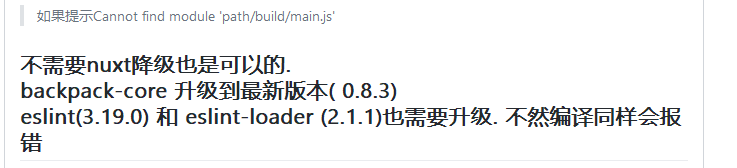
使用npm run dev时发现一下错误,根据github上的issue提示升级依赖版本,造成改错的原因是版本依赖升级导致的问题


升级之后重新编译没有报错成功启动

地址栏输入该地址后出现首页,证明没有问题启动成功了。(还有npm安装依赖的时候出现了一些警告,原因是 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可)

build:编译过后的文件,backpack.config.js后端配置文件(新手不建议变动),components(组件),layouts(布局模板),nuxt.config.js:nuxtjs的相关配置文件如插件啊什么的使用,pages:页面入口,server:koa2后端程序,static:静态资源目录,store:vuex目录,创建即使用创建就代表了你使用了这个vuex。
下面讲一下一个概念配置即路由,当你在pages里面添加一个.vue的文件时就代表你使用了这个路由就可以再页面输入这个地址进行路由跳转。

defalut.vue为默认模板当你没有配置模板的时候就默认使用这个模板,什么是模板就是首先进入这个模板然后将pages里面的页面组合进去,也就是说你可以将一些页面的公共组件放在模板里面不用想直接使用VUE的方式那种每次页面都要引用这个组件,例如footer组件等。
![]()
这个代表M<router-view/>的作用一致,![]() 该组件和router-link的作用一致包括传参等方式。
该组件和router-link的作用一致包括传参等方式。

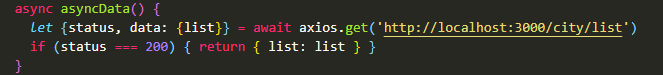
通过mounted的方式并没有将数据直接写入服务器写入的模板里,这样就不是所谓的SSR的,下面我们使用另一种方式把数据加载到模板中我们使用asyncData的API实现找个功能
该方法会直接将数据显示在页面里面,也就是服务器渲染这样有益于SEO
这里有必要说明一下另一个方法fetch方法找个方法是用于与vuex的store进行交互的
Nuxt.js needs you ?
By whitelisting nuxtjs.org on your Ad-Blocker, you support our work and help us financially.
fetch 方法
fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。






















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








