1、需求描述:
在表单中,点击input,input中的placeholder上移成为label标签
2、代码:
css :
//表单中的label随着获取焦点上移
.label-slide-up{
font-size: 0.32rem;
color:#97a6ac;
transition: all linear 0.5s;
position: absolute;
top:18px;
}
.slide{
font-size: 0.24rem;
line-height: 0.32rem;
top:-2px;
}html
<label class="item item-input item-stacked-label">
<span class="input-label label-slide-up {{slide1}}" ng-class="{true:'slide',false:'label-slide-up'}[myModel]">Unit or Apartment Number</span>
<input name="apartmentNUm" type="text" ng-model="myModel" ng-focus="!myModel&&(slide1 = 'slide')" ng-blur="!myModel&&(slide1='')">
</label>这里面有个需求就是,当model有值时,此时的label应该就是在input上方,不然就跟你的input中的内容重合了(很难看的),,所以我在ng-focus和ng-blur前面都加了判断条件,即model必须是没有值,才给class slide1去赋值,这样才能达到效果。
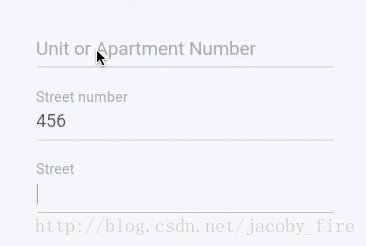
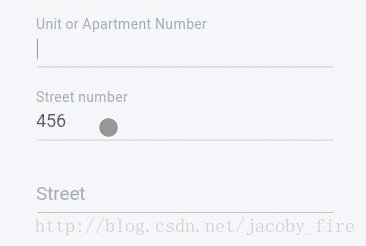
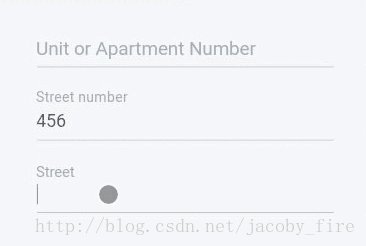
看看效果吧:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








