两天时间,终于将ionic push试验成功,由于公司业务需要,不能使用极光这类国内推送服务,所以研究一下ionic官方集成的push插件,用的是google的服务。下面介绍一下步骤:
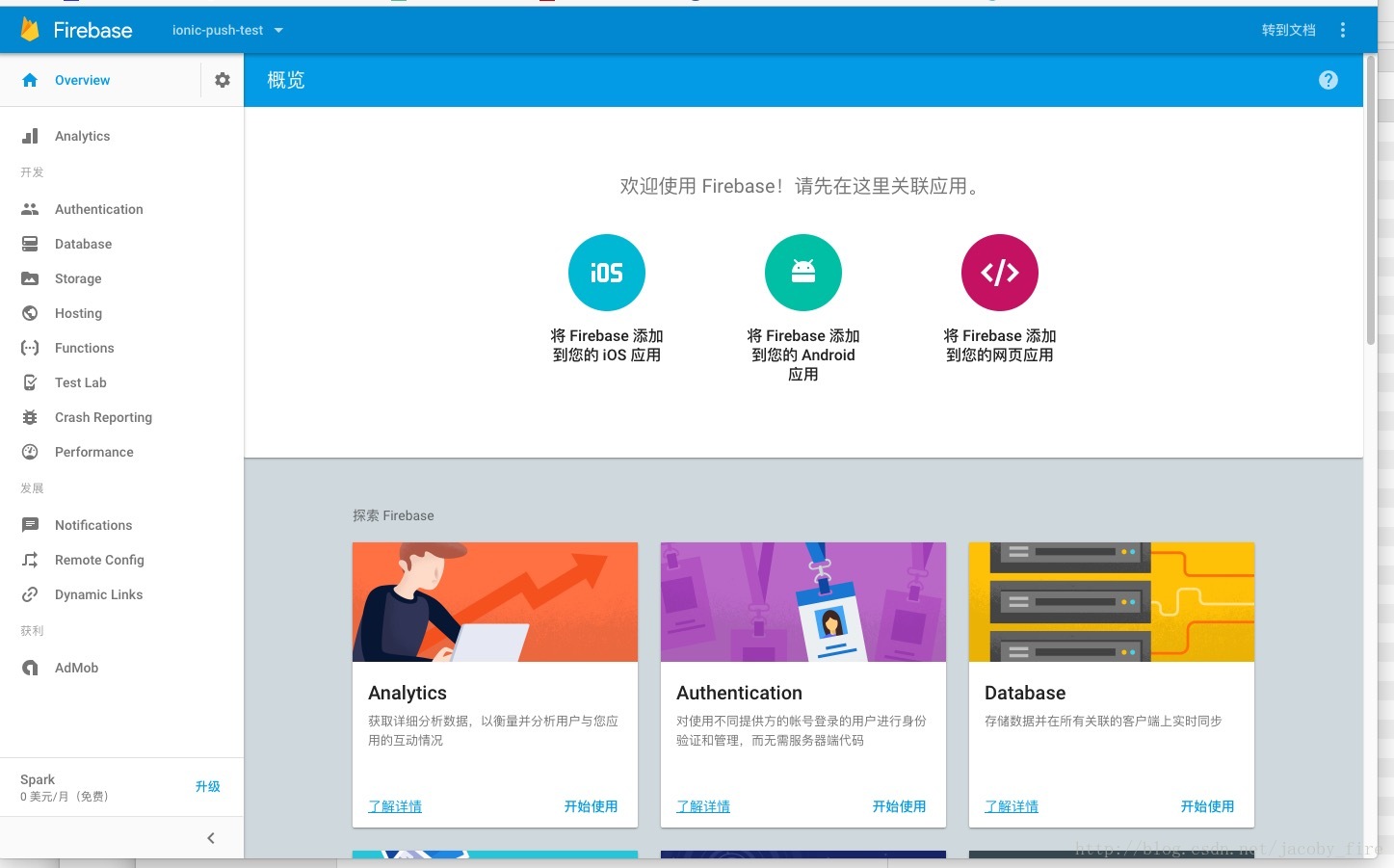
1、在firebase(https://console.firebase.google.com)网站上注册你的账户,然后新建一个project,进入工程下,可以看到这样的界面!
点击Overview旁边的设置图标后点击项目设置,点击云消息传递,你会看到你的服务器密匙(server key) 和发送者id(sender ID.
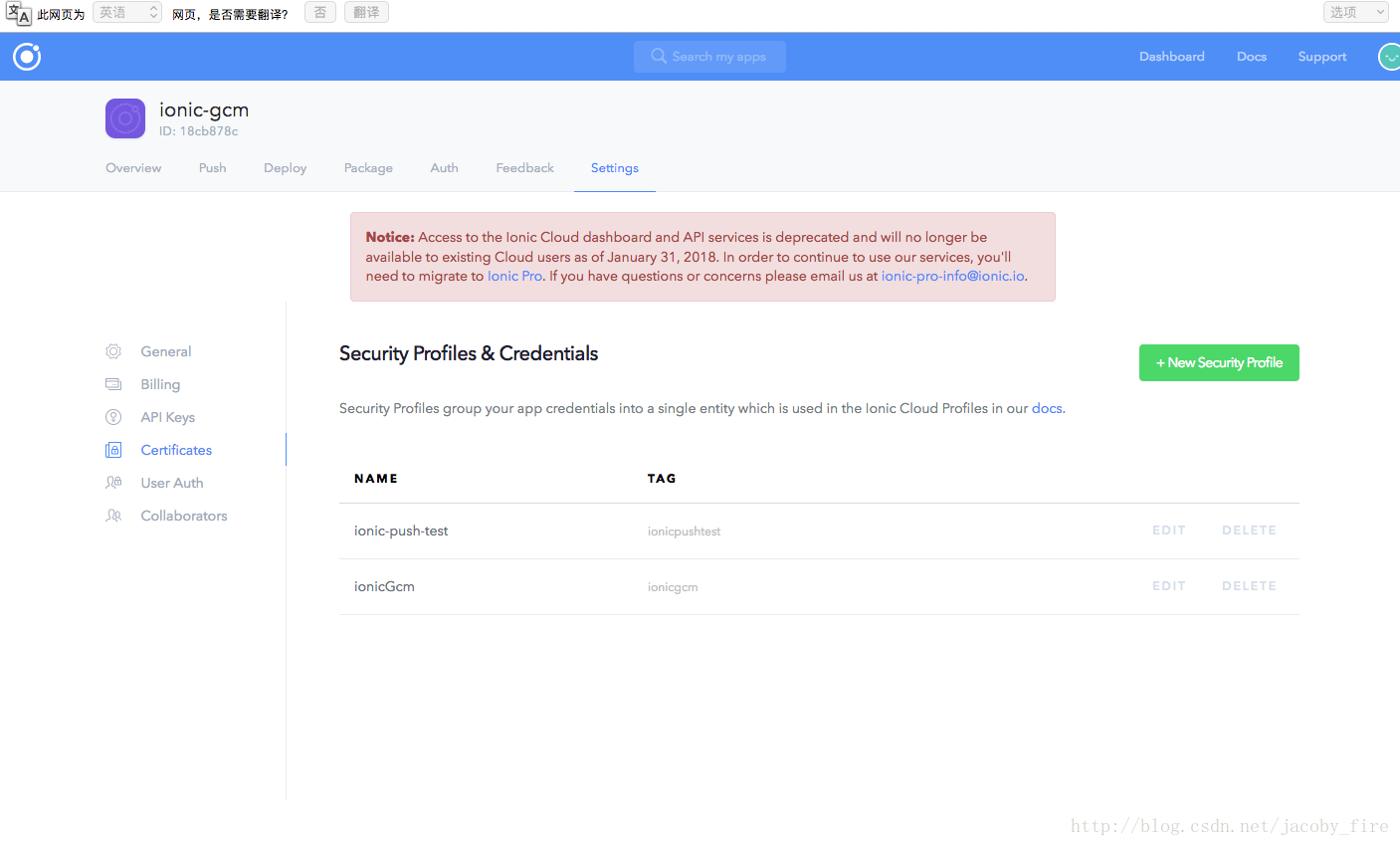
2、进入https://apps.ionic.io,注册一个账号,然后创建一个app,进入你所创建的app下,进入setting/certificates,界面如下:
点击后侧 new security profile,创建成功之后,点击EDIT,会出现一个弹出框,我这里先配置android,将第一步中的server key 配置进去,点击完成。
3、在你的项目目录下运行:
npm install @ionic/cloud --save
cp node_modules/@ionic/cloud/dist/bundle/ionic.cloud.min.js www/lib
npm install bluebird --save
$ cp node_modules/bluebird/js/browser/bluebird.min.js www/lib随后在index.html中引入:
<script src="lib/bluebird.min.js"></script>
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="lib/ionic.cloud.min.js"></script>注意引入文件的先后顺序!
然后在你的app.js中引入 'ionic.cloud'
4、接下来进入你的项目目录,运行:
cordova plugin add phonegap-plugin-push --variable SENDER_ID=12341234 --save```
注意将SENDER_ID改成第一步中的sender_id
在你的配置文件中进行一下配置:
```
.config(function ($ionicCloudProvider) {
$ionicCloudProvider.init({
"core": {
"app_id": "18cb878c"
},
"push": {
"sender_id": '831870419409',
"pluginConfig": {
"ios": {
"badge": true,
"sound": true
},
"android": {
"iconColor": "#343434"
}
}
}
});
})在你项目中主页controller中:
.controller('DashCtrl', function($scope,$ionicPush) {
$ionicPush.register().then(function(t) {
return $ionicPush.saveToken(t);
}).then(function(t) {
console.log('Token saved:', t.token);
});
$scope.$on('cloud:push:notification', function(event, data) {
var msg = data.message;
alert(msg.title + ': ' + msg.text);
});
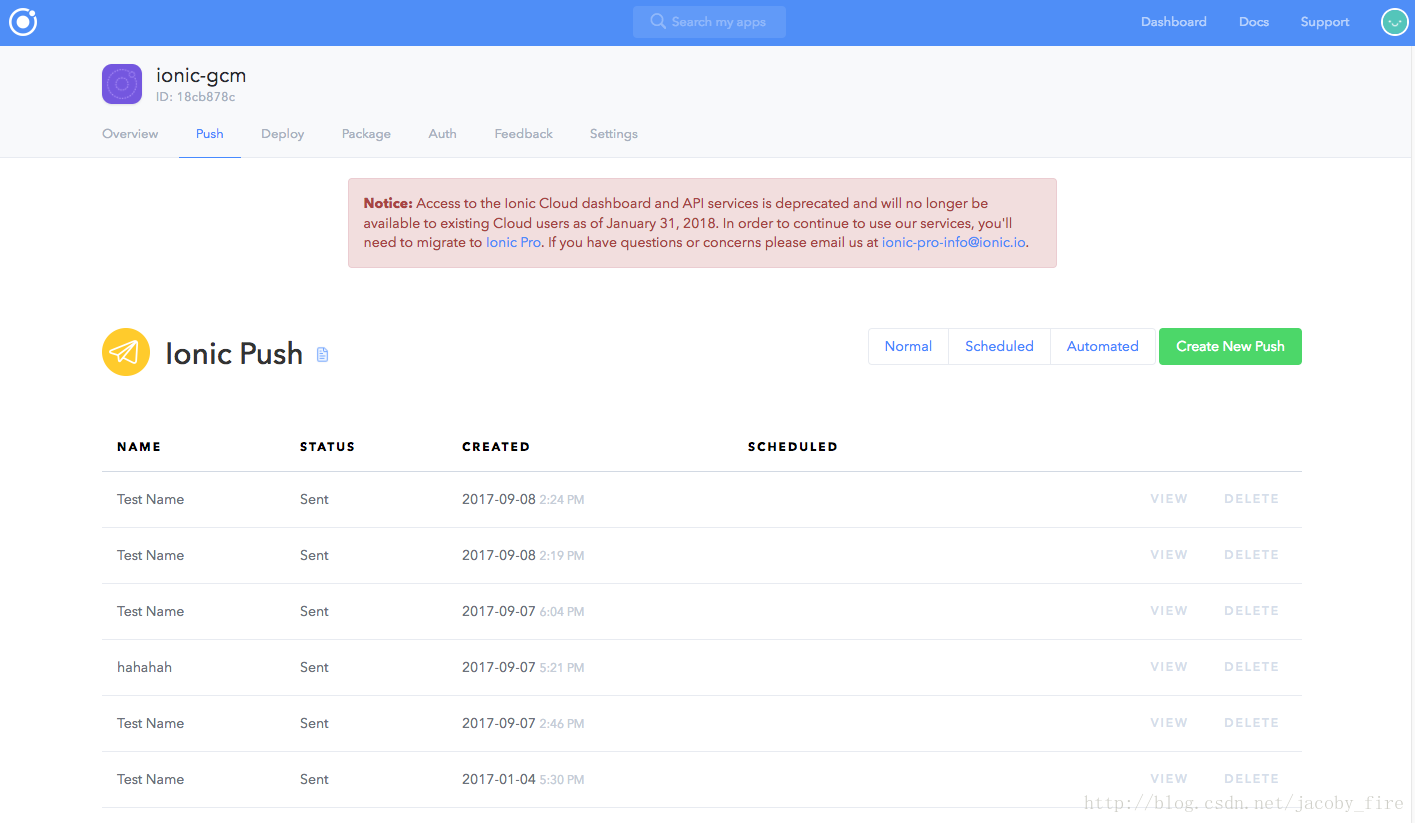
})5、最后一步,发送push。在ionic.io你的app目录中,点击push,出现以下界面:
点击Create new push,按步骤进行下去,最后点击send.(让你的app在任何一台设备上运行起来(ionic run android -cls))
便会在设备上收到你刚发送的通知,简直神奇!

























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








