根据不同开发环境去下载对应的开发工具 (链接:http://dwz.cn/4hOfGk)
1.笔者是用MAC版本,扫码登陆之后(扫码的前提需要完成小程序帐户的注册)

2.选择调试小程序

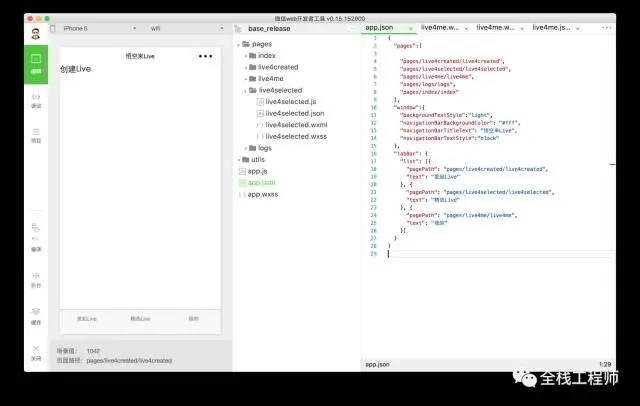
3.笔者是用MAC版本,选择调试小程序,进入之后就可以看到类似页面

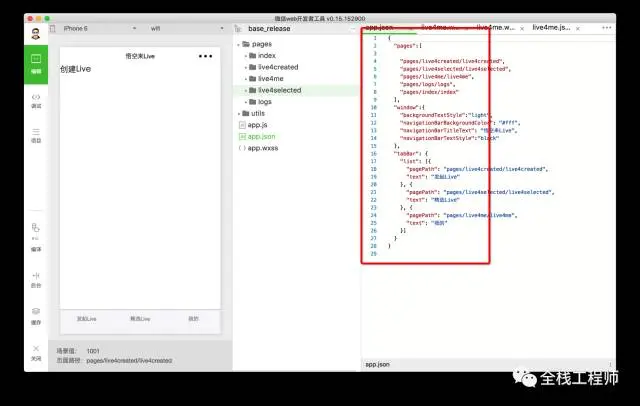
4.主要说下常用的部分,代码编辑区,js、json、wxml、wxss这些文件的编辑都在这个区域

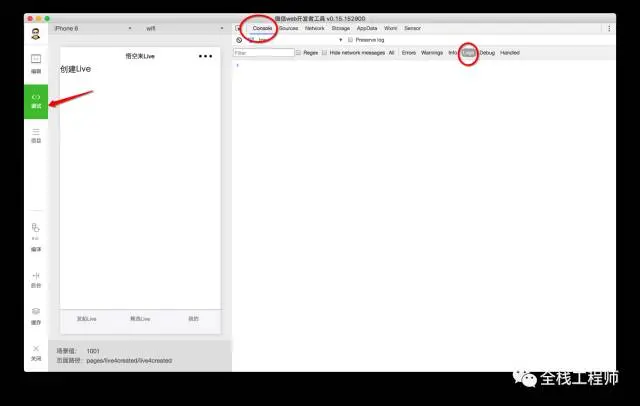
5.代码调试区域,注意图中标注部分,开发中查看日志信息都需要这些。

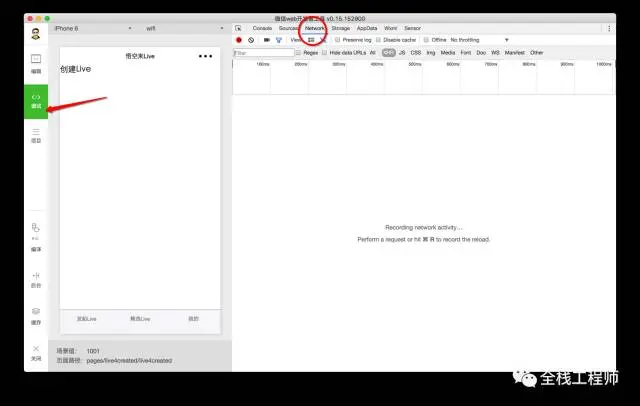
6.与网络相关可以查看Network

工具的使用在后面的开发学习中,随着项目的进展可以再进行一步一步的摸索。
阅读原文进入“直播间”进行交流
文章首发微信公众号:全栈工程师 (微信号:fullstackeer)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








