


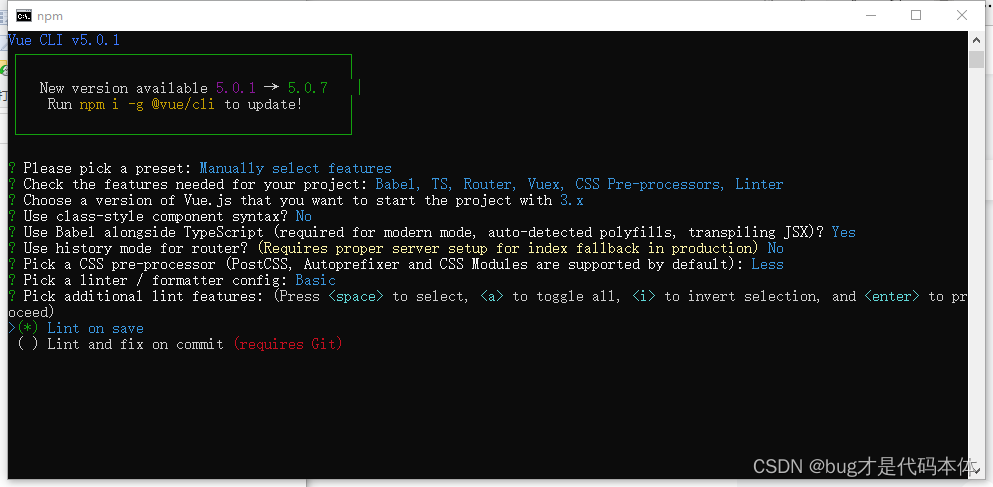
class-style 是vue中使用了ts的class-style的风格,也可以不加
Babel alongside TypeScript是使用Babel做转义, 与TypeScript一起用于自动检测
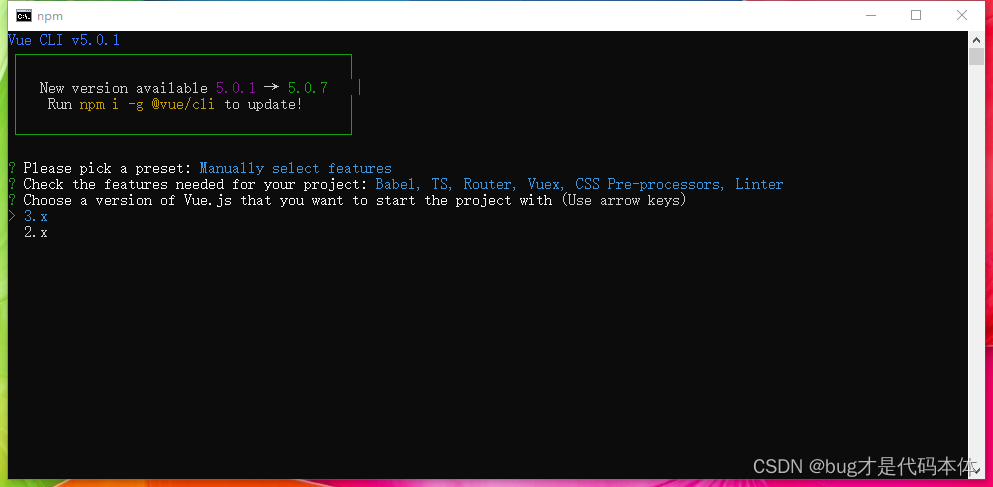
history是路由是否为哈希模式,这里选否,哈希模式路径要加#

现在是选择代码风格检查和格式化的配置
ESLint with error prevention only 指仅用于错误预防
ESLint + Airbnb config 指ESLint 和Airbnb代码规范
ESLint + Standard config 指ESLint 和Standard代码规范
ESLint + Prettier 指ESLint 和Prettier代码规范
这里先选默认ESLint with error prevention only

1是严格模式,代码格式不规范也会报错
2是除了语法错误外不会提示

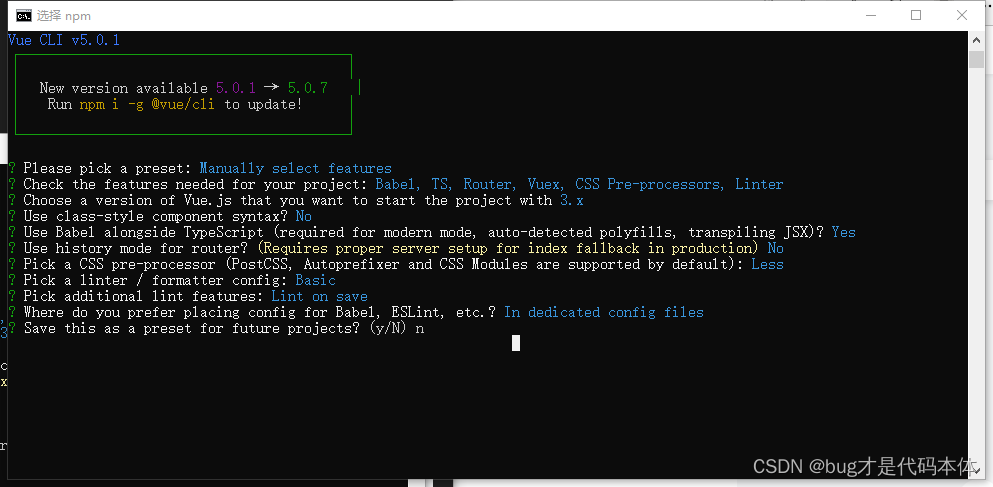
询问项目的配置文件存放在哪儿(1是独立文件,2是在package.json)这里选择独立的文件,选择2在后续配置postcs适配时存在问题。

这一步是, 是否保存,选是的话会记住这次的配置
接下来 npm run serve 启动项目就ok了
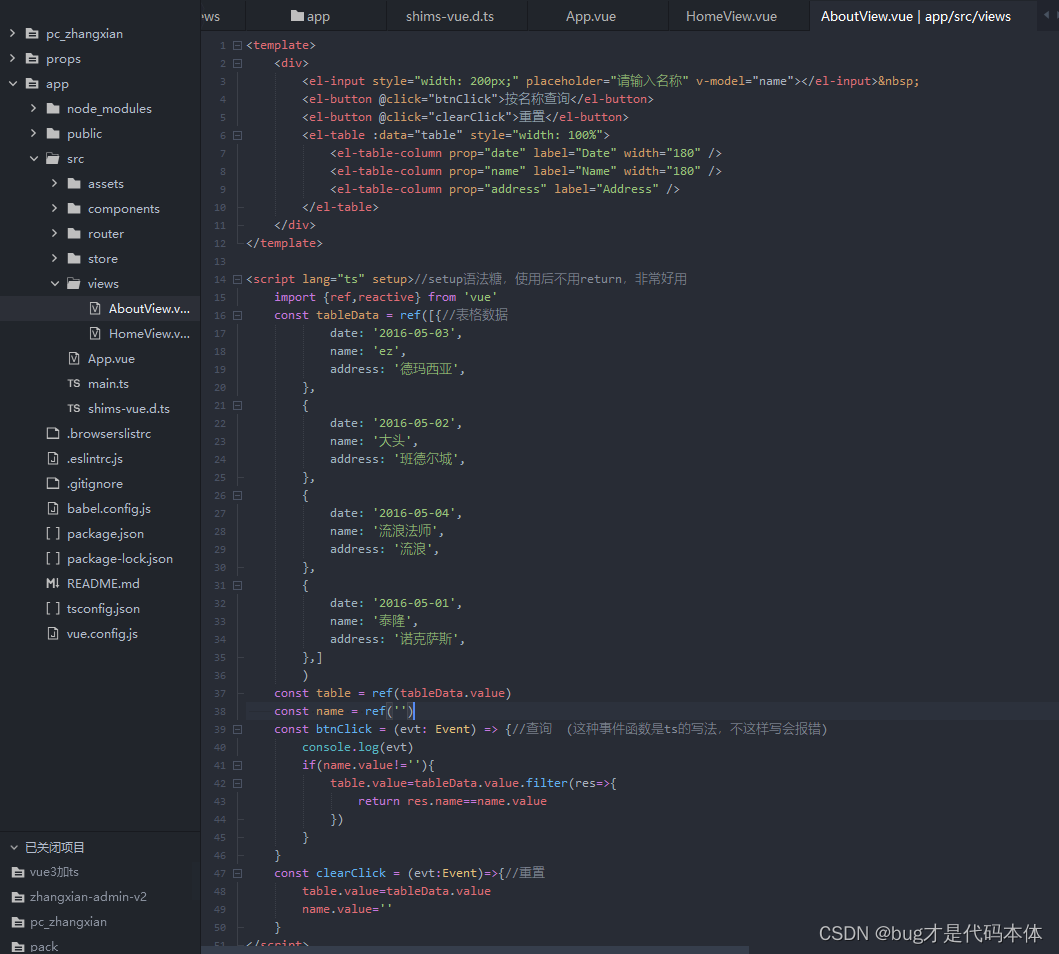
下面是我写的一个小demo























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








