关于ListView的使用——从简单到深入
我们都知道listview是常用但又最难掌握的一个控件,因为几乎每个app都含有列表的存在,所以它是非常常用的,而它又非常复杂,包含内容对比起其他的控件多之又多。废话不多说,我先讲下我学习listview的一个 过程:
1.学会使用最简单的listview:ArrayAdapter+系统自带布局文件
对我而言,认为比较简单的listview是掌握其布局文件,以及学会使用简单的适配器,关于适配器的理解,我是这么觉得的:我们知道listview是一个列表形式,列表中每一项都是包含内容,而如何将这些内容添加到listview中呢?——其实就是通过适配器,也就是说适配器的作用就是讲数据添加到listview里面!
接下来我们就学习如何去使用它吧~~
a.首先我们要定义一个listview控件,这里我们只要添加个id即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="main.view.com.baselistview.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
b.紧接着,我们在MainActivity中去实现listview:这里主要是采用了系统自带的一个布局文件
public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listView);
//定义适配器
ArrayAdapter mAdapter=new ArrayAdapter<>(this,R.layout.support_simple_spinner_dropdown_item,getData());
//加载适配器
listView.setAdapter(mAdapter);
}
private List<String> getData(){
List<String> data=new ArrayList<>();
for (int i=0;i<20;i++){
data.add("这是第"+i+"条数据");
}
return data;
}
}
2.listview的使用二——SimpleAdapter+自定义item
a.这种使用方法的话,除了在layout文件中定义listview之外,还有新建一个布局文件item.xml作为每一项的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/text"
android:layout_marginLeft="20dp"
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp" />
</LinearLayout>
b.在MainActivity中实现
public class MainActivity extends AppCompatActivity {
private ListView listView;
//定义数据
String[] fruitName={"Apple","Banana","Cherry","Coco","Kiwi","Orange","Pear","Strawberry","Watermelon"};
int [] fruitImage={R.mipmap.apple,R.mipmap.banana,R.mipmap.cherry,R.mipmap.coco,R.mipmap.kiwi,
R.mipmap.orange,R.mipmap.pear,R.mipmap.strawberry,R.mipmap.watermelon};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listView);
//定义适配器
/*
* 第一个参数为上下文,第二参数为我们定义的布局文件
* 最后两个参数为map中的键值对,前者为自定义的一个标识,后者为对应的控件id
* */
SimpleAdapter mAdapter=new SimpleAdapter(this,getData(),R.layout.item,new String[]{"image","text"}
,new int[]{R.id.image,R.id.text});
//加载适配器
listView.setAdapter(mAdapter);
}
private List<Map<String,Object>> getData(){
//这里要使用对象为map的list
List<Map<String,Object>> data=new ArrayList<>();
for (int i=0;i<fruitName.length;i++){
//构建map对象,并添加数据
Map<String,Object>map=new HashMap<>();
map.put("image",fruitImage[i]);
map.put("text",fruitName[i]);
//再加载到定义的list中
data.add(map);
}
return data;
}
}
3.listView的使用三————自定义Adapter
a.自定义布局文件是延用上面的item.xml,就不再重复贴码了
b.首先自定义一个类Fruit,来存储数据内容等:
public class Fruit {
//定义两个变量,分别用来存储文本和图片信息
private String text;
private int image;
public Fruit(String text, int image) {
this.text = text;
this.image = image;
}
public String getText() {
return text;
}
public int getImage() {
return image;
}
}
c.再定义一个类继承至ArrayAdapter,然后完成其相关内容:
public class MyAdapter extends ArrayAdapter<Fruit> {
//定义一个资源文件,实为自定义的布局文件,方便后面的使用
private int resourceId;
public MyAdapter(Context context, int resource, List<Fruit> objects) {
super(context, resource, objects);
//赋值
this.resourceId = resource;
}
//定义一个类来加载两个控件,来保存控件的实例化
public class ViewHolder{
ImageView imageView;
TextView textView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
//convertView实际上为缓存的布局文件,所以如果convertView存在的话,我们直接使用即可
if (convertView==null){
//解析到传递过来的布局文件,resourceId为布局文件id
convertView= LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder=new ViewHolder();
viewHolder.imageView= (ImageView) convertView.findViewById(R.id.image);
viewHolder.textView= (TextView) convertView.findViewById(R.id.text);
//将布局保存在convertView中
convertView.setTag(viewHolder);
}else{
//存在缓存,直接获取
viewHolder= (ViewHolder) convertView.getTag();
}
//设置内容
viewHolder.imageView.setImageResource(getItem(position).getImage());
viewHolder.textView.setText(getItem(position).getText());
return convertView;
}
}
d.在MainActivity中使用:
public class MainActivity extends AppCompatActivity {
private ListView listView;
//定义数据
String[] fruitName={"Apple","Banana","Cherry","Coco","Kiwi","Orange","Pear","Strawberry","Watermelon"};
int [] fruitImage={R.mipmap.apple,R.mipmap.banana,R.mipmap.cherry,R.mipmap.coco,R.mipmap.kiwi,
R.mipmap.orange,R.mipmap.pear,R.mipmap.strawberry,R.mipmap.watermelon};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listView);
//设置为自定义的适配器
MyAdapter mAdapter=new MyAdapter(this,R.layout.item,getData());
//加载适配器
listView.setAdapter(mAdapter);
}
private List<Fruit> getData(){
//这里要使用对象为map的list
List<Fruit> data=new ArrayList<>();
for (int i=0;i<fruitName.length;i++){
//直接将数据添加到自定义对象中
Fruit fruit=new Fruit(fruitName[i],fruitImage[i]);
data.add(fruit);
}
return data;
}
}
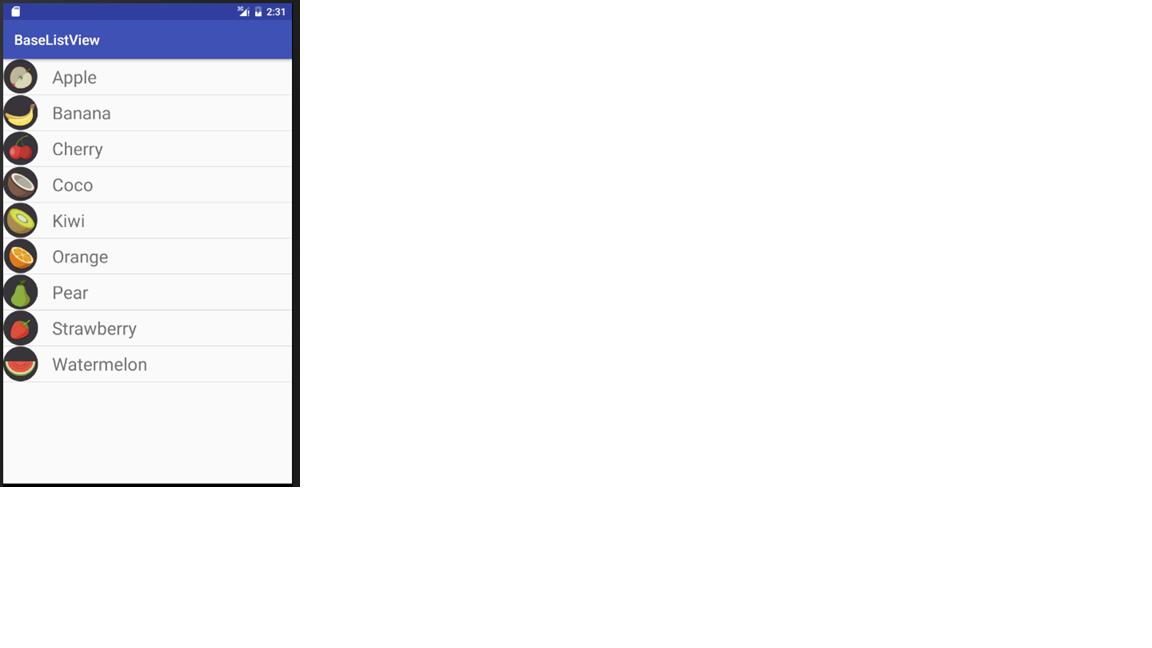
e.实现效果:
4.ListView的扩展知识
a.xml布局文件中的一些属性:
//表示为设置分割线高度为10dp
android:dividerHeight="10dp"
//表示为设置分割线颜色为白色
android:divider="#fff"
//设置无分割线
android:divider="@null"
//设置无滚动条
android:scrollbars="none"
//取消listview的点击效果,设置为透明色即可
android:listSelector="@android:color/transparent"
//设置空数据时加载一个布局,如果获取到数据,则布局将取消
//定义的布局
<ImageView
android:src="@mipmap/ic_launcher"
android:id="@+id/emptyImage"
android:layout_width="match_parent"
android:layout_height="match_parent" />
//在Java文件中,使用listview去使用:
listview.setEmptyView(findViewById(R.id.emptyImage));
b.扩展练习二:实现listview模拟聊天:
(1)定义listview控件,并设置属性为无分割线,取消点击效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="main.view.com.chatlistview.MainActivity">
<ListView
android:layout_marginTop="20dp"
android:listSelector="@android:color/transparent"
android:divider="@null"
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
(2)创建左边的布局文件left_item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<ImageView
android:layout_marginLeft="20dp"
android:id="@+id/left_image"
android:layout_width="40dp"
android:layout_height="40dp" />
<TextView
android:layout_marginLeft="10dp"
android:id="@+id/left_text"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:textSize="25sp" />
</LinearLayout>
(3)创建右边布局文件right_item.xml文件:注意这里是采用相对布局, 因为我们知道右边布局应该是从右边开始显示
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp">
<ImageView
android:layout_marginRight="20dp"
android:layout_alignParentRight="true"
android:id="@+id/right_image"
android:layout_width="40dp"
android:layout_height="40dp" />
<TextView
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/right_image"
android:layout_gravity="center_vertical"
android:textSize="25sp"
android:id="@+id/right_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
(4)创建一个Bean类作为储存相关数据:
public class Bean {
private int type;//用来判断是左边布局还是右边布局
private String text;//显示聊天内容
private Bitmap bitmap;//显示头像
public Bean(int type,String text,Bitmap bitmap){
this.type=type;
this.text=text;
this.bitmap=bitmap;
}
public int getType() {
return type;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Bitmap getBitmap() {
return bitmap;
}
public void setBitmap(Bitmap bitmap) {
this.bitmap = bitmap;
}
}
(5)自定义一个适配器,用来加载数据:主要区别是用getViewType来获取判断是左边布局还是右边布局:
public class ChatAdapter extends BaseAdapter {
private List<Bean> mData;//储存相关数据
private LayoutInflater mInflater;//布局文件解析器
public ChatAdapter(List<Bean> mData, Context context) {
this.mData = mData;
this.mInflater = LayoutInflater.from(context);//获取到传入的布局文件
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
public class ViewHolder{
public TextView textView;
public ImageView imageView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if (convertView==null){
viewHolder=new ViewHolder();
//其他内容跟上面的自定义适配器基本是一致的,主要是这里需要判断,以加载对应的布局文件
if (getItemViewType(position)==0){
//加载左边布局
convertView=mInflater.inflate(R.layout.left_item,null);
viewHolder.imageView= (ImageView) convertView.findViewById(R.id.left_image);
viewHolder.textView= (TextView) convertView.findViewById(R.id.left_text);
}else{
//加载右边布局
convertView=mInflater.inflate(R.layout.right_item,null);
viewHolder.imageView= (ImageView) convertView.findViewById(R.id.right_image);
viewHolder.textView= (TextView) convertView.findViewById(R.id.right_text);
}
convertView.setTag(viewHolder);
}else{
viewHolder= (ViewHolder) convertView.getTag();
}
//设置空间的内容
viewHolder.imageView.setImageBitmap(mData.get(position).getBitmap());
viewHolder.textView.setText(mData.get(position).getText());
return convertView;
}
@Override
public int getItemViewType(int position) {
return mData.get(position).getType();
}
@Override
public int getViewTypeCount() {
return 2;
}
}
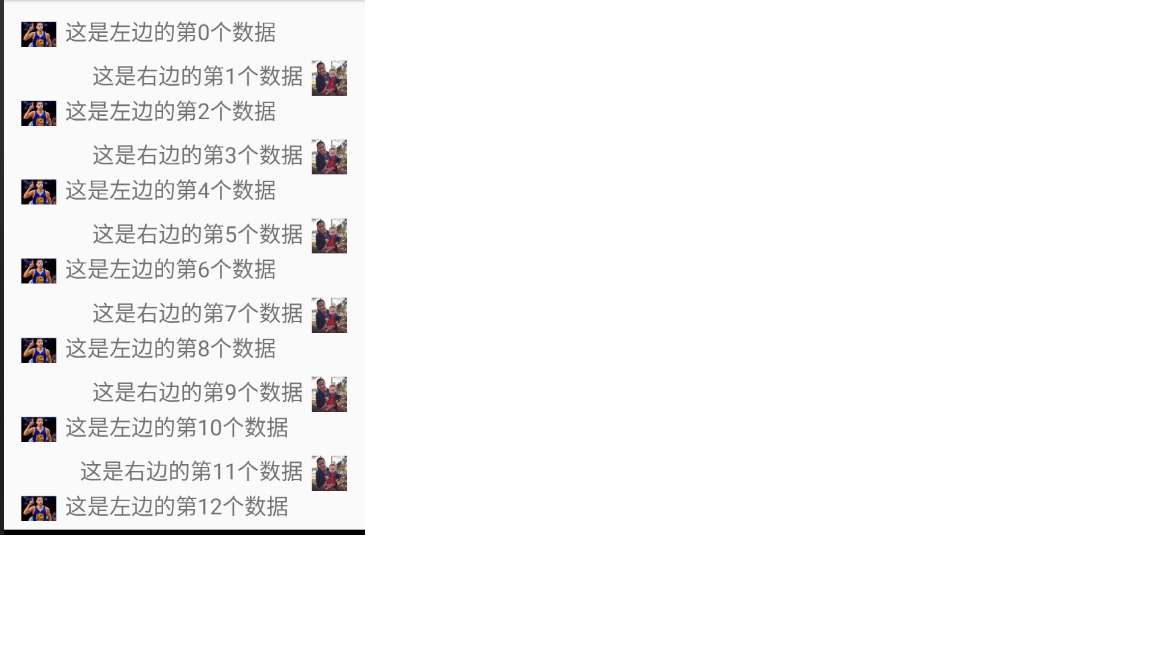
(6)最后在MainActivity中使用适配器,并测试
public class MainActivity extends AppCompatActivity {
private ListView listView;
private List<Bean> mList=new ArrayList<>();//定义list用来储存数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listView);
//自定义数据
for (int i=0;i<20;i++){
Bitmap bitmap;
Bean bean;
if (i%2==0){
//因为我们定义的图片对象为bitmap,所以这里需要根据图像id创建一个bitmap
bitmap= BitmapFactory.decodeResource(getResources(),R.mipmap.curry);
bean=new Bean(0,"这是左边的第"+i+"个数据",bitmap);
//添加到list中
mList.add(bean);
}else{
bitmap=BitmapFactory.decodeResource(getResources(),R.mipmap.wife);
bean=new Bean(1,"这是右边的第"+i+"个数据",bitmap);
mList.add(bean);
}
}
//创建适配器
ChatAdapter mAdapter=new ChatAdapter(mList,this);
//绑定适配器
listView.setAdapter(mAdapter);
}
}
























 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








