
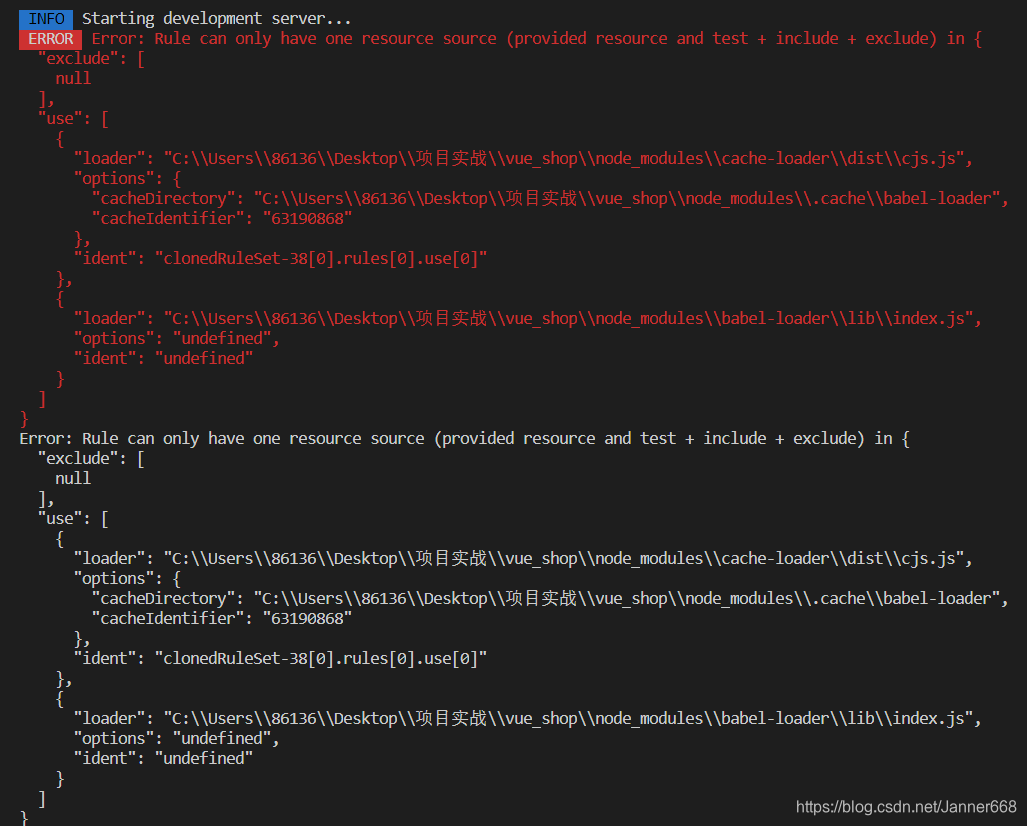
webpack版本冲突,通过度娘,了解到是webpack的版本冲突~
解决:
- 取消安装webpack
npm uninstall webpack
- 安装原来版本的webpack
npm install webpack@^4.0.0 --save-dev
webpack Uncaught ReferenceError: Swiper is not defined
解决:在carousel.vue下的脚本中引入swiper-bundel.min.js文件
The “data” option should be a function that returns a per-instance value in component definitions
一个组件的data必








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








