
let radius = Math.min(this.context.width, this.context.height) / 2 - 20;
let centerX = this.context.width / 2;
let centerY = this.context.height / 2;
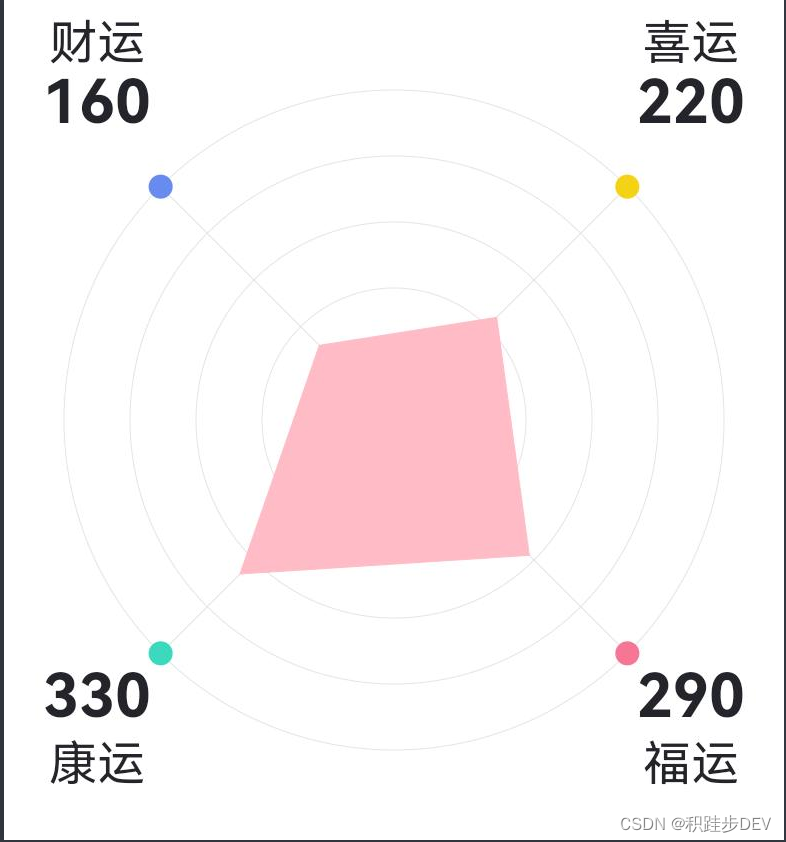
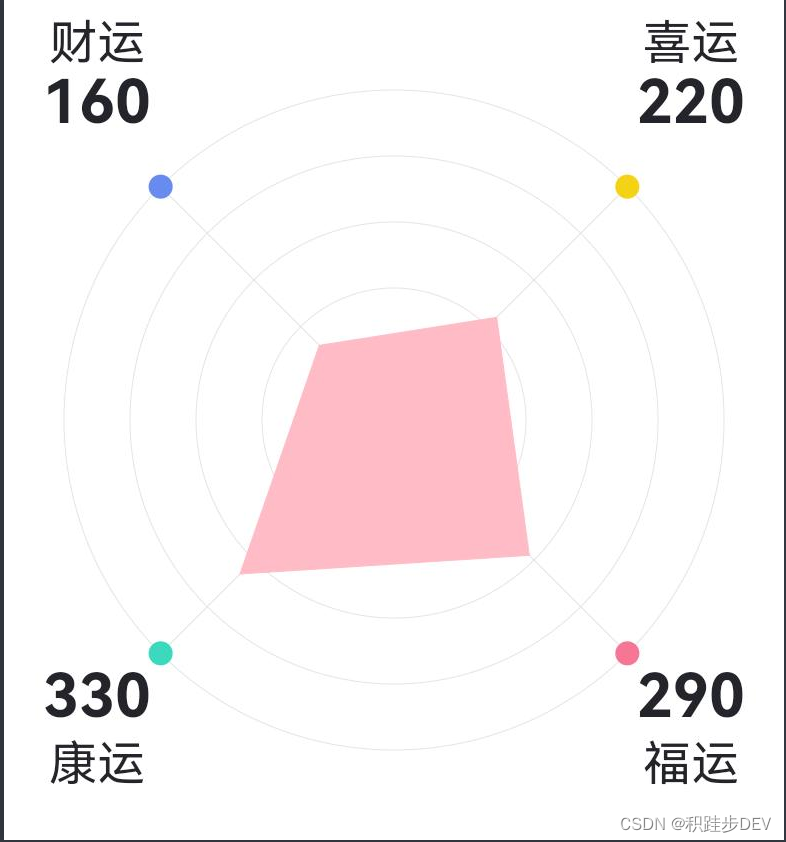
// 绘制圆环
this.context.strokeStyle = '#E4E4E4';
const numRings = 5;
const ringInterval = 1;
for (let i = 0; i < numRings; i++) {
this.context.beginPath();
this.context.arc(centerX, centerY, (i + 1) * (radius / numRings), 0, 2 * Math.PI);
this.context.stroke();
}
// 绘制雷达图背景网格
// this.context.lineWidth = 1;
for (let i = 0; i < this.numDataPoints; i++) {
const angle = i * this.angleStep - this.startAngle;
const x = centerX + radius * Math.cos(angle);
const y = centerY + radius * Math.sin(angle);
this.context.beginPath();
this.context.moveTo(centerX, centerY);
this.context.lineTo(x, y);
this.context.stroke();
// 在顶点处绘制圆点
this.context.beginPath();
this.context.arc(x, y, 4, 0, 2 * Math.PI);
this.context.fillStyle = this.colors[i]
// this.context.fillStyle = 'blue';
this.context.fill();
}
// 绘制雷达图数据区域
this.context.fillStyle = 'rgba(255, 188, 198, 1)';
this.context.strokeStyle = 'rgba(255, 188, 198, 1)';
//this.context.lineWidth = 2;
this.context.beginPath();
for (let i = 0; i < this.numDataPoints; i++) {
const angle = i * this.angleStep - this.startAngle;
const normalizedValue = (this.data[i] ?? 0) / this.maxDataValue;
console.log('normalizedValue = ' + normalizedValue)
const x = centerX + radius * normalizedValue * Math.cos(angle);
const y = centerY + radius * normalizedValue * Math.sin(angle);
console.log('normalizedValue x = ' + x)
console.log('normalizedValue y = ' + y)
if (i === 0) {
this.context.moveTo(x, y);
} else {
this.context.lineTo(x, y);
}
if (i === this.numDataPoints - 1) {
this.context.closePath();
this.context.fill();
this.context.stroke();
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








