微信小程序富文本 wxParse的简单使用
发布时间: 2018-04-12 14:04:25
一、下载wxParse https://github.com/icindy/wxParse
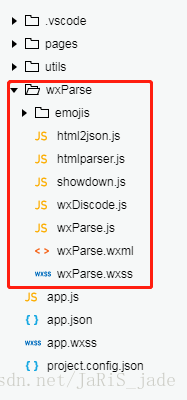
二、copy wxParse文件夹进入微信小程序文件夹中
三、引入必要的文件
//在使用的.js文件中引入wxParse模块
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入wxParse.css,可以在app.wxss
@import "../../wxParse/wxParse.wxss";
<!--在使用的wxml中引入wxParse.wxml-->
<import src="../../wxParse/wxParse.wxml"/>
四、修改引入的wxParse.wxss文件,避免样式冲突
五、使用wxParse将html转换为wxml
(1)wxParse单数据使用方法
js代码
var question= '<div>《静夜思》<strong>作者</strong>是谁?</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var _this = this;
WxParse.wxParse('question', 'html', question, _this);
wxml代码
<template is="wxParse" data="{{wxParseData:question.nodes}}"/>
效果图
(2)wxParse多数据循环使用方法
js代码
var options = [{answer:"2",content:"李白",id:"1",css:"true"},
{answer:"1",content:"孟浩然",id:"2",css:"false"},
{answer:"1",content:"杜甫",id:"3",css:"false"},
{answer:"1",content:"贺知章",id:"4",css:"false"}];
for (let i = 0; i < options.length; i++) {
WxParse.wxParse('option'+i, 'html', options[i]['content'], _this);
if (i === options.length - 1) {
WxParse.wxParseTemArray("opArray", 'option', options.length, _this);
}
}
wxml代码
<view class='{{options[index]["css"]}}'
wx:for="{{opArray}}" wx:key="" catchtap='judge'
data-index="{{index}}" data-id="{{options[index]['id']}}" data-ans="{{options[index]['answer']}}">
<template is="wxParse" data="{{wxParseData:item}}"/>
</view>



























 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








