如何实现响应式图片
一、js或服务端控制图片加载
eg: js控制图片加载:
function makeImageResponsive() {
var width = document.body.getBoundingClientRect().width // 获取当前视口宽度
var img = document.getElementsByTagName('img')[0] // 获取需要切换图片的元素
// 判断不同视口宽度展示不同图片
if (width <= 480) {
img.setAttribute('src', '480.png')
} else if (width <= 800) {
img.setAttribute('src', '800.png')
} else {
img.setAttribute('src', '1600.png')
}
}
window.onload = function () {
window.addEventListener('resize', makeImageResponsive)
makeImageResponsive()
}
优点:兼容性好
缺点:
- 需要命令式的实现响应式逻辑
- 与业务逻辑耦合了
二、srcset
img 元素的 srcset 属性用于浏览器根据宽、高和像素来加载相应的图片资源。
属性格式:图片地址 宽度(w)/像素(x),多个资源之间用逗号分隔。
eg:
<img src="img/480.png" srcset="img/480.png 480w,img/800.png 800w,img/1600.png 1600w"/>
解析:当视口大小的宽度小于等于480px时,显示的图片路径为"img/480.png";当视口大小的宽度大于480px且小于等于800px时,显示的图片路径为"img/800.png";当视口大小的宽度大于等于1600px时,显示的图片路径为"img/1600.png"。
缺点:不是按照图片大小来切换加载图片的,而是按照屏幕大小
三、srcset配合sizes
img 元素的 sizes 属性给浏览器提供一个预估的图片显示宽度。
属性格式:媒体查询 宽度(支持px),多条规则用逗号分隔。
eg:
<img src="img/480.png" srcset="img/480.png 480w,img/800.png 800w,img/1600.png 1600w"
sizes="(min-width:800px) 800px,100vw">
解析:在视口宽度大于等于800px时,图片的预估宽度为800px;其余情况则是100%视口宽度。
优点:解决srcset只能依靠视口大小来切换加载图片的不足。
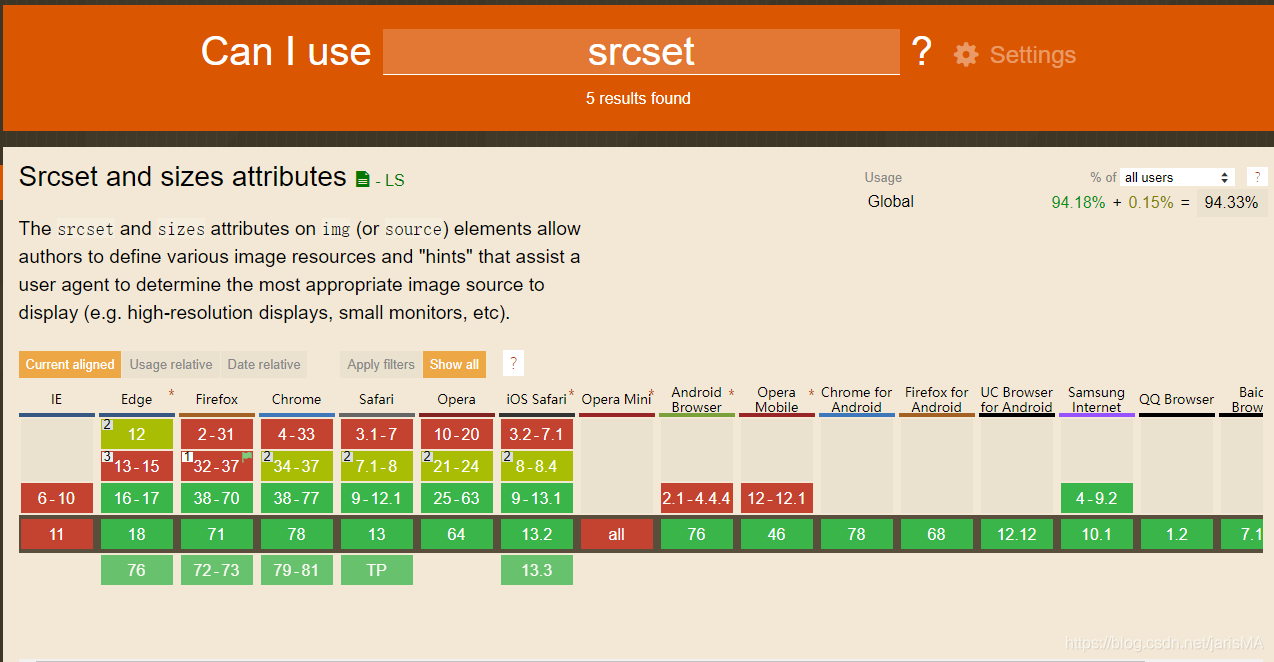
兼容性:
四、picture标签
<picture> 元素通过包含零或多个 <source> 元素和一个 <img> 元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子 <source> 元素,如果没有匹配的,就选择 <img> 元素的 src 属性中的URL。然后,所选图像呈现在<img>元素占据的空间中。
source属性:
- srcset 是图片链接
- media 是媒体查询条件
- type 是图片类型
eg:
<picture>
<!--media是媒体查询的条件-->
<source media="(min-width:801px)"
srcset="img/1600.png" />
<source media="(min-width:481px)"
srcset="img/800.png" />
<img src="img/480.png" />
</picture>
解析:当视口大于等于801px时,展示的图片链接是img/1600.png;当视口大于等于481px时,展示的图片链接是img/800.png;其余情况展示的图片链接是展示的图片链接是img/480.png。
优点:灵活性更高。
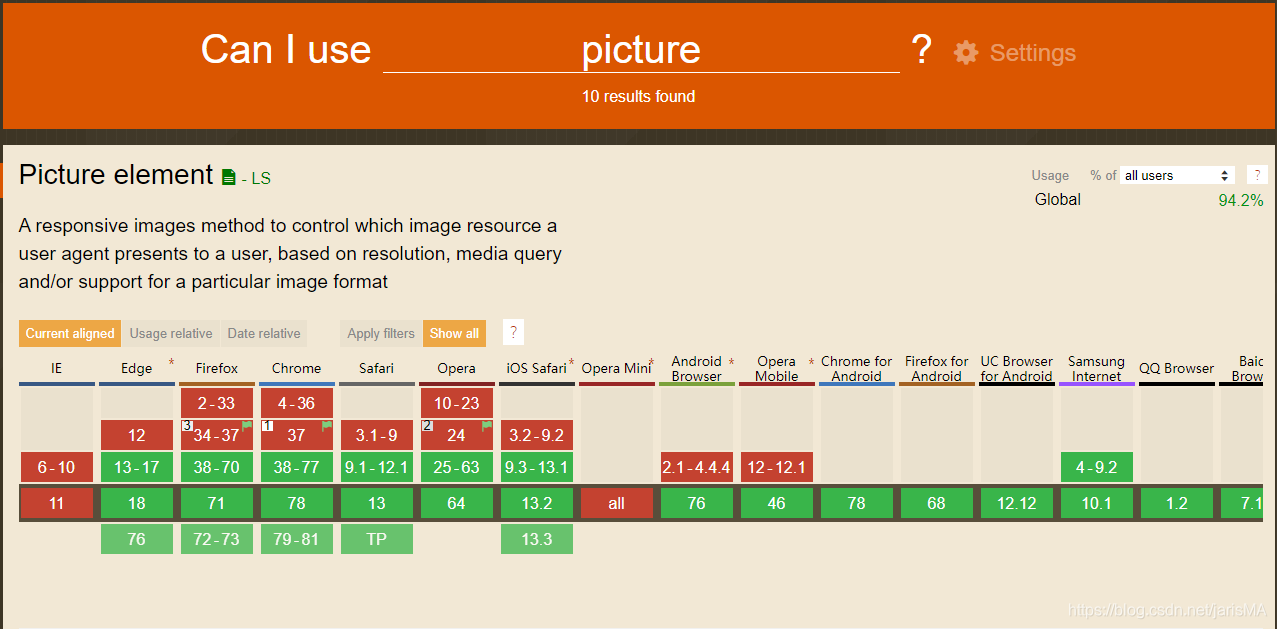
兼容性:
五、svg
svg是矢量图形,缩放不会失真和变形。
优点:适用于icon的图片,文件大小较小。
缺点:svg很难去表达色彩层次丰富和逼真的图像效果。
在线制作svg图片: 网站1 & 网站2
在线压缩svg图片: 网站
tips: 使用pollyfill来实现响应式图片的兼容,使用picturefill插件
pollyfill的理解:
- 一个polyfill是一段代码(或者插件),提供了那些开发者们希望浏览器原生提供支持的功能。
- 因此,一个polyfill就是一个用在浏览器API上的shim.我们通常的做法是先检查当前浏览器是否支持某个API,如果不支持的话就加载对应的polyfill.然后新旧浏览器就都可以使用这个API了。
- 术语polyfill来自于一个家装产品Polyfilla。
- Polyfilla是一个英国产品,在美国称之为Spackling Paste(译者注:刮墙的,在中国称为腻子)。记住这一点就行:把旧的浏览器想象成为一面有了裂缝的墙,这些polyfill会帮助我们把这面墙的裂缝抹平,还我们一个更好的光滑的墙壁(浏览器)。
在html中引用picturefill.min.js即可。
<script src="./js/vendor/picturefill.min.js"></script>





















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








