1,保存与恢复问题
关键字:save / restore
save指保存save之前的canvas状态,restore恢复save保存的canvas状态。举个例子我想在canvas中隔一秒显示一个图片,那我可以先用save指令保存空白的canvas,然后在显示一张图片之后restore到空白的canvas状态,再显示下一张。
还有一个典型的代码如下,大家可以思考一下为什么要用我save和restore。注释掉save和restore之后效果为什么是上图而不是下图。
<!DOCTYPE HTML>
<html>
<head>
<script language="javascript">
function drawTop(ctx, fillStyle){
ctx.fillStyle = fillStyle;
ctx.beginPath();
ctx.arc(0, 0, 30, 0,Math.PI,true);
ctx.closePath();
ctx.fill();
}
function draw(){
var ctx = document.getElementById('myCanvas').getContext("2d");
// 注意:所有的移动都是基于这一上下文。
ctx.translate(80,80);
for (var i=1;i<10;i++){
<!--ctx.save();-->
ctx.translate(60*i, 0);
drawTop(ctx,"rgb("+(30*i)+","+(255-30*i)+",255)");
<!--ctx.restore();-->
}
}
window.οnlοad=function(){
draw();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="700" height="300"></canvas>
</body>
</html>

2,移动坐标空间
key word:translate(x,y)
x表示沿x轴坐标迁移量,y是沿着y轴迁移量,坐标原点是(0,0)迁移之后是(x,y)
3,矩阵变换
key word :transform(m11,m12,m21,m22,dx,dy);
矩阵变换用于对原图像进行修改, 可以实现旋转,平移,缩放等操作
A=
| m11 | m21 | dx |
| m12 | m22 | dy |
| 0 | 0 | 1 |
| X’ |
| Y’ |
| 1 |
| X |
| Y |
| 1 |
B=A*C=
| (m11)X+(m21)Y+dX |
| (m12)X+(m22)Y+dy |
| 1 |
实现旋转的话:transform(cosβ,sinβ,-sinβ,cosβ,0,0)
移动:eg transform(0,1,1,0,0,0)
缩放:transform(0,0.95,0.95,0,0,0)
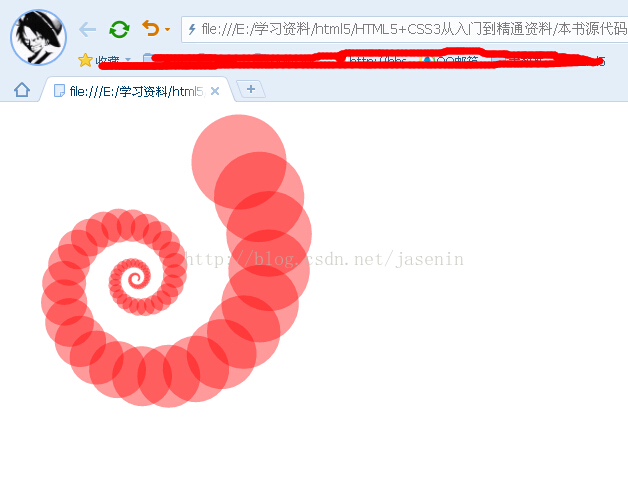
3,缩放和旋转
keyword:scale ;rotate
scale(x,y) x:横坐标缩放系数 y:纵坐标缩放系数
rotate(β) 正值表示顺时针
<!DOCTYPE HTML>
<html>
<head>
<script language="javascript">
function draw(){
var ctx = document.getElementById('myCanvas').getContext("2d");
ctx.translate(200,20);
for (var i=1;i<80;i++){
ctx.save();
ctx.translate(30,30);
ctx.scale(0.95,0.95);
ctx.rotate(Math.PI/12);
ctx.beginPath();
ctx.fillStyle="red";
ctx.globalAlpha="0.4";
ctx.arc(0,0,50,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
}
window.οnlοad=function(){
draw();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="700" height="300"></canvas>
</body>
</html>

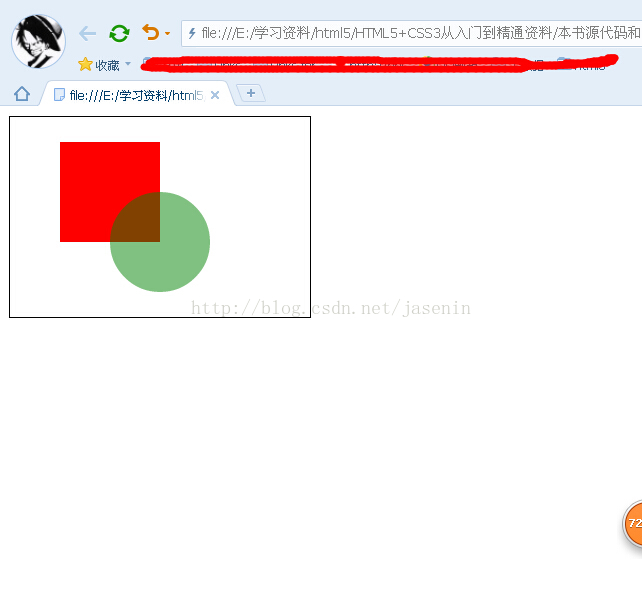
4,图像的组合
keyword:globalCompositOperation="x"
x可以是source-ove,destination-over,source-atop,destination-atop,source-in,destination-in,source-out,destination-out,lighter,darker表示各种效果
两个图像有重叠区域时可以用这个操作,下面代码可以运行查看效果。
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" style="border:1px solid;" width="300" height="200"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var context=c.getContext("2d");
context.fillStyle="red";
context.fillRect(50,25,100,100);
context.fillStyle="green";
context.globalCompositeOperation="source-over";
context.globalAlpha=0.5;
context.beginPath();
context.arc(150,125,50,0,Math.PI*2,true);
context.closePath();
context.fill();
</script>
</body>
</html>
























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








