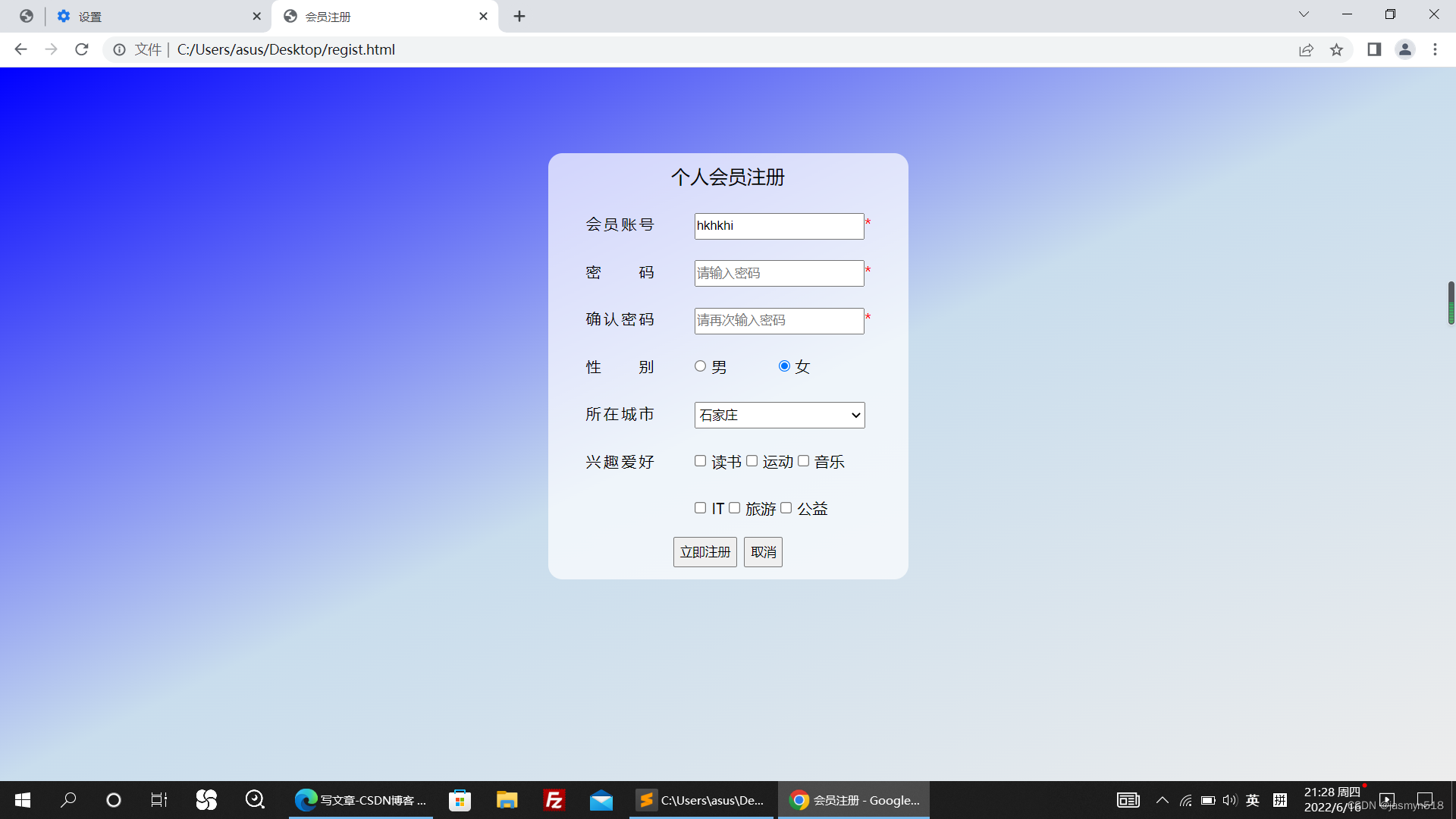
效果图1:

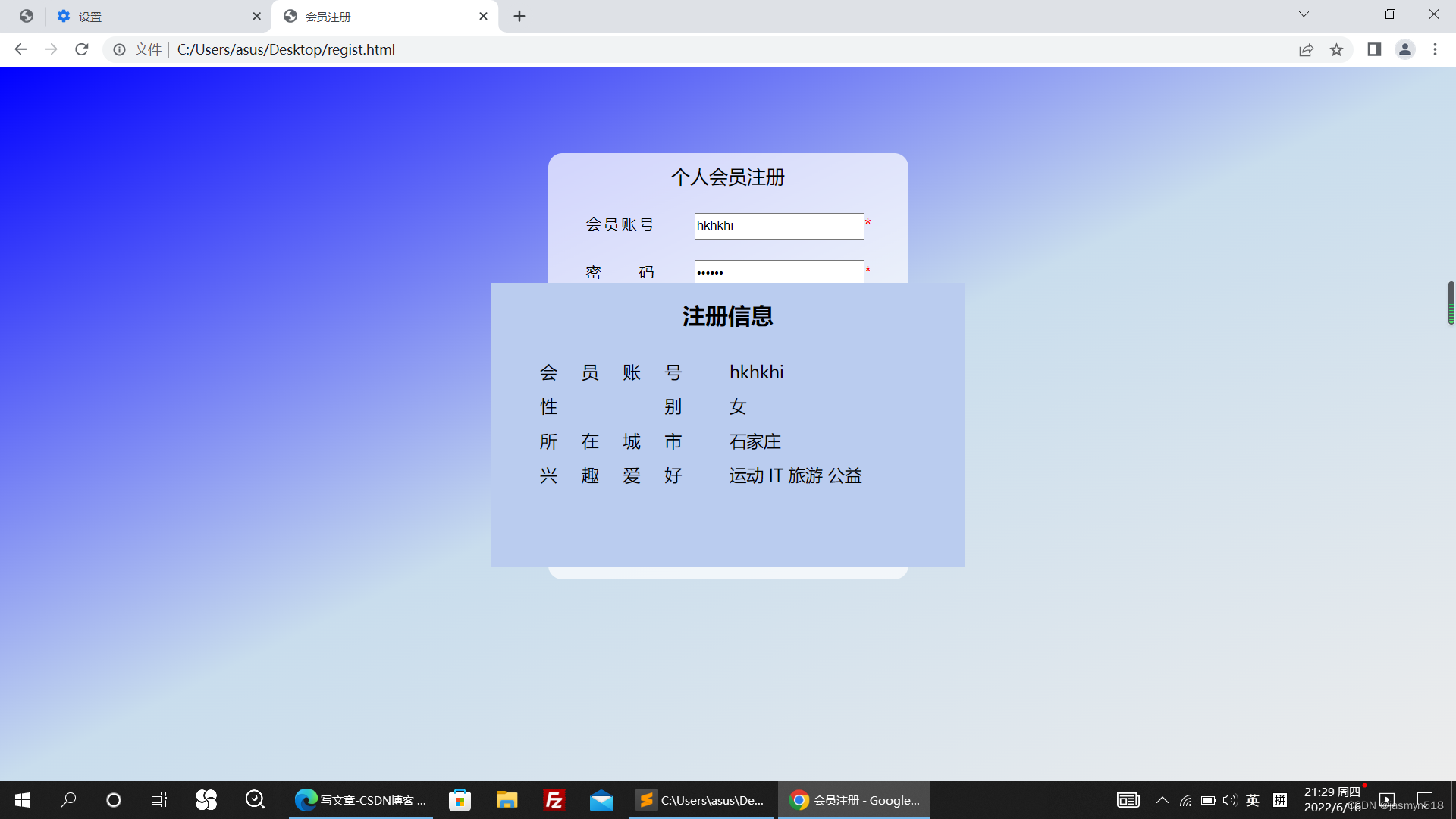
效果图2:

HTML部分:
<!DOCTYPE html>
<html>
<head>
<title>会员注册</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="regist.css">
</head>
<body>
<form action="" method="post" id="register" role="form" target="iframe_display">
<div class="head">
<label>个人会员注册</label>
</div>
<div>
<div>
<label class="title">会员账号</label>
</div>
<div>
<input type="text" name="username" placeholder="账号长度必须在5个字符以上" class="i-input" id="username"><label class="mark">*</label>
</div>
</div>
<div>
<div>
<label class="title">密码</label>
</div>
<div>
<input type="password" name="pwd" placeholder="请输入密码" class="i-input" id="pwd"><label class="mark">*</label>
</div>
</div>
<div>
<div>
<label class="title">确认密码</label>
</div>
<div>
<input type="password" name="pwd2" placeholder="请再次输入密码" class="i-input" id="pwd2"><label class="mark">*</label>
</div>
</div>
<div>
<div>
<label class="title">性别</label>
</div>
<div>
<input type="radio" name="gender" value="男" id="male" checked="checked">
<label for="male" form="register">男</label>
<input type="radio" name="gender" value="女" id="female">
<label for="female" form="register">女</label>
</div>
</div>
<div>
<div>
<label class="title">所在城市</label>
</div>
<div>
<select>
<option class="city" value="石家庄">石家庄</option>
</select>
</div>
</div>
<div>
<div>
<label class="title">兴趣爱好</label>
</div>
<div>
<input type="checkbox" name="hobby" id="read" value="读书">
<label for="read">读书</label>
<input type="checkbox" name="hobby" id="sport" value="运动">
<label for="sport">运动</label>
<input type="checkbox" name="hobby" id="music" value="音乐">
<label for="music">音乐</label><br>
<input type="checkbox" name="hobby" id="it" value="IT">
<label for="it">IT</label>
<input type="checkbox" name="hobby" id="tourism" value="旅游">
<label for="tourism">旅游</label>
<input type="checkbox" name="hobby" id="welfare" value="公益">
<label for="welfare">公益</label>
</div>
</div>
<div>
<input type="submit" name="regist" value="立即注册" id="registbtn" onclick="check()">
<input type="reset" name="reset" value="取消">
</div>
</form>
<iframe id="iframe_display" name="iframe_display" style="display: none;"></iframe>
<div id="showResult" style="display: none;">
<h2>注册信息</h2>
<table>
<tr>
<td>会员账号</td>
<td id="resultVIP"></td>
</tr>
<tr>
<td>性别</td>
<td id="resultGender"></td>
</tr>
<tr>
<td>所在城市</td>
<td id="resultCity"></td>
</tr>
<tr>
<td>兴趣爱好</td>
<td id="resultHobby"></td>
</tr>
</table>
</div>
<script src="regist.js"></script>
</body>
</html>
CSS部分:
@charset "UTF-8";
*{
padding: 0px;
margin: 0px;
}
body{
background-image: linear-gradient(to bottom right, blue,#c9dded,#ededed);
background-position: center;
background-attachment: fixed;
}
form{
width: 380px;
height: 450px;
margin: 90px auto;
border-radius: 15px;
background-color: rgba(255,255,255,0.7);
}
form>div{
width: 380px;
height: 50px;
line-height: 50px;
}
form div div{
height: 50px;
line-height: 50px;
}
form div div:nth-child(1){
width: 145px;
float: left;
}
form div div:nth-child(2){
width: 235px;
float: left;
padding-left: 10px;
box-sizing: border-box;
}
.head{
font-size: 20px;
text-align: center;
}
form div div:nth-child(1) label{
padding-left: 40px;
width: 72px;
text-align: justify;
text-align-last: justify;
display: inline-block;
}
.i-input{
width: 175px;
height: 24px;
}
#female{
margin-left: 50px;
}
.date{
width: 30px;
}
form div:nth-child(8){
text-align: center;
margin-top: 45px;
}
form div:nth-child(9){
text-align: center;
}
form div:nth-child(9) input{
width: 135px;
margin: 10px;
}
select{
width: 180px;
height: 28px;
}
input[type="submit"]{
padding: 5px;
margin-right: 3px;
}
input[type="reset"]{
padding: 5px;
}
label.mark{
color: red;
}
div#showResult{
width: 500px;
height: 300px;
position: absolute;
top: calc(50% - 150px);
left: calc(50% - 250px);
background: #baccef;
}
div#showResult h2{
text-align: center;
padding: 18px;
}
div#showResult table{
width: 80%;
margin: 0 auto;
font-size: 18px;
}
div#showResult table tr{
display: block;
padding-top: 10px;
}
div#showResult table tr td{
width: 49%;
display: inline-block;
}
div#showResult table tr td:first-child{
text-align: justify;
text-align-last: justify;
box-sizing: border-box;
padding-right: 45px;
}
JS部分:
function check(){
var username=document.getElementById("username");
var pwd=document.getElementById("pwd");
var pwd2=document.getElementById("pwd2");
var gender=document.getElementsByName("gender");
var city=document.querySelector('select').value;
var hobby = document.getElementsByName('hobby');
var resultVIP=document.getElementById("resultVIP");
var resultGender=document.getElementById("resultGender");
var resultCity=document.getElementById('resultCity');
var resultHobby=document.getElementById("resultHobby");
if(username.value==""){
alert("会员账号必须输入");
return false;
}
if(username.value.length < 5){
alert("会员账号必须在5字符以上");
return false;
}
if(pwd.value==""){
alert("密码必须输入");
return false;
}
if(pwd.value.length < 6){
alert("密码必须在6字符以上");
return false;
}
if(pwd2.value==""){
alert("确认密码必须输入");
return false;
}
if(pwd2.value != pwd.value){
alert("两次密码输入必须一致");
return false;
}
//单选框 是否选中 start
var flag;
for(var i=0;i<gender.length;i++){
if(gender[i].checked){
flag=gender[i].value;
}
}
//单选框 是否选中 end
var hobbies = "";
for (k in hobby) {
if (hobby[k].checked){
hobby[k].value += " ";
hobbies+=hobby[k].value;
}
}
var showResult = document.getElementById("showResult");
showResult.style = "display:block;";
resultVIP.innerText = username.value;
resultGender.innerText = flag;
resultCity.innerText = city;
resultHobby.innerText = hobbies;
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










