实现内容:
在首页中插入了背景音乐,在各页面中介绍了徐州当地景点和附近酒店,可以报名参加旅游团,也可以对服务进行投诉反馈。
效果图1:

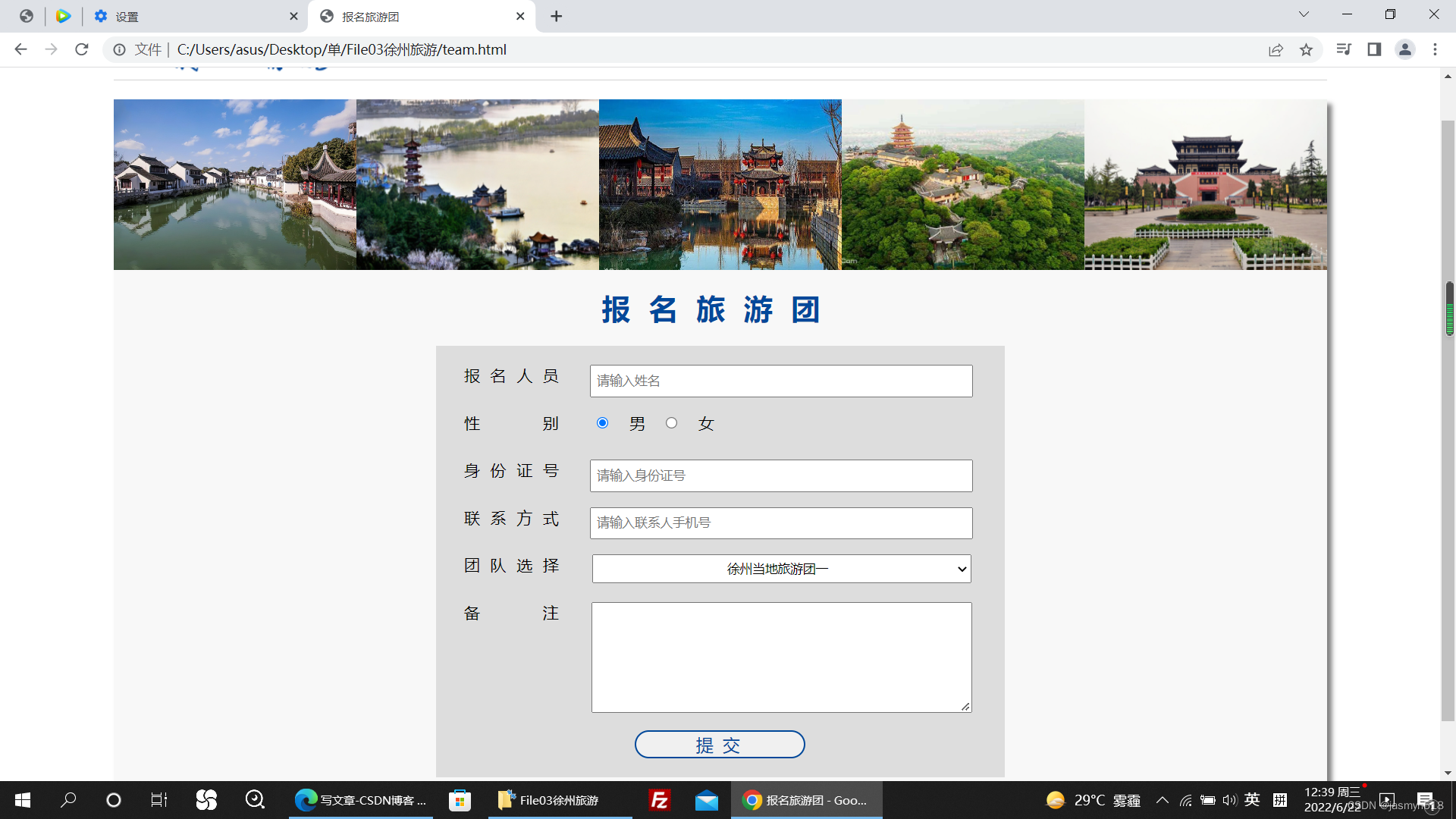
效果图2:

效果图3:

index.html
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/public.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div id="nav">
<div id="img">
<img src="images/logo1.png">
</div>
<ul>
<li><a href="feedback.html">投诉反馈</a></li>
<li><a href="team.html">报名旅游团</a></li>
<li><a href="hotels.html">当地酒店</a></li>
<li><a href="introduction.html">景点介绍</a></li>
<li><a href="index.html">首页</a></li>
</ul>
</div>
<div id="box">
<audio src="media/郑钦龙-旅游.mp3" id="aud" autoplay="autoplay" controls="controls" preload="auto" loop="loop" autostart="true"></audio>
</div>
<div id="footer">
版权所有 © 2021 HQ旅游有限公司
</div>
</body>
</html>
index.css
#box{
background: url("../images/bg.jpg") no-repeat;
background-size: cover;
height: 100%;
}
#box audio{
margin-top: 30px;
}
team.html
<!DOCTYPE html>
<html>
<head>
<title>报名旅游团</title>
<link rel="stylesheet" type="text/css" href="css/public.css">
<link rel="stylesheet" type="text/css" href="css/team.css">
</head>
<body>
<div id="nav">
<div id="img">
<img src="images/logo1.png">
</div>
<ul>
<li><a href="feedback.html">投诉反馈</a></li>
<li><a href="team.html">报名旅游团</a></li>
<li><a href="hotels.html">当地酒店</a></li>
<li><a href="introduction.html">景点介绍</a></li>
<li><a href="index.html">首页</a></li>
</ul>
</div>
<div id="box" class="box">
<div id="imgs">
<img src="images/img1.jpg">
<img src="images/img2.jpg">
<img src="images/img3.jpg">
<img src="images/img4.jpg">
<img src="images/img5.jpg">
</div>
<span id="title">报名旅游团</span>
<form action="" method="post">
<div>
<label for="tfname">报名人员</label>
<input type="text" name="tfname" id="tfname" placeholder="请输入姓名">
</div>
<div>
<label>性别</label>
<div id="gender">
<input type="radio" name="tfgender" id="tfmale" checked="checked">
<label for="tfmale" class="gender">男</label>
<input type="radio" name="tfgender" id="tffemale">
<label for="tffemale" class="gender">女</label>
</div>
</div>
<div>
<label for="tfid">身份证号</label>
<input type="text" name="tfid" id="tfid" placeholder="请输入身份证号">
</div>
<div>
<label for="tfcontact">联系方式</label>
<input type="text" name="tfcontact" id="tfcontact" placeholder="请输入联系人手机号">
</div>
<div>
<label for="tfteam">团队选择</label>
<select id="tfteam">
<option id="team1"name="team1">徐州当地旅游团一</option>
<option id="team2"name="team2">徐州当地旅游团二</option>
<option id="team3"name="team3">徐州当地旅游团三</option>
</select>
</div>
<div>
<label for="tfremark">备注</label>
<textarea cols="30" rows="5" id="tfremark" name="tfremark"></textarea>
</div>
<div>
<input type="submit" name="tfsubmit" id="tfsubmit" value="提交">
</div>
</form>
</div>
<div id="footer">
版权所有 © 2021 HQ旅游有限公司
</div>
</body>
</html>
team.css
#box form{
width: 600px;
margin: 0px auto;
background-color: #ddd;
padding-bottom: 20px;
}
#box form>div{
height: 30px;
font-size: 17px;
padding-top: 20px;
}
#box form>div:nth-child(6){
height: 115px;
}
#box form>div>label{
width: 100px;
height: 100%;
display: block;
float: left;
text-align: justify;
text-align-last: justify;
margin-left: 30px;
}
#box form>div>input,textarea,select{
width: 400px;
height: 30px;
line-height: 30px;
text-indent: 5px;
text-align: left;
}
#box form>div #gender{
width: 400px;
height: 30px;
float: left;
text-align: left;
padding-left: 30px;
margin-left: 10px;
}
#box form #gender .gender{
width: 50px;
display: inline-block;
}
#box form>div textarea{
height: 115px;
}
#box form>div #tfsubmit{
border: 2px solid;
border-radius: 30px;
width: 180px;
text-align: center;
letter-spacing: 10px;
font-size: 18px;
color: #00489a;
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










