今年年初,在官方文档上看到小程序团队要推出一款性能逼近原生的渲染引擎Skyline,就一直在关注。刚好最近打算做一款新的阅读小程序,作为一名独立开发者,对于性能和用户体验的追求是永无止境的,于是我决定用纯Skyline打造这款小程序。
当然,这个项目里面所用到的skyline特性只是冰山一角,并非全部,更多酷炫的特性请前往官方文档查阅。
接下来,我会结合快书小程序,从以下几个方面,逐条阐述关于skyline特性(快书项目中所用到的)的理解与应用:
1. 效果演示。
2. 如何开启Skyline。
3. 新版组件swiper。
4. 新版组件scroll-view。
5. 全新组件snapshot。
6. 增强特性worklet动画。
7. 增强特性手势系统。
8. 增强特性自定义路由。
9. 增强特性共享元素动画。
希望对于刚接触Skyline,或者想要了解Skyline的同学有所帮助。当然,如有错误或遗漏,欢迎在评论区批评指正,不胜感激。
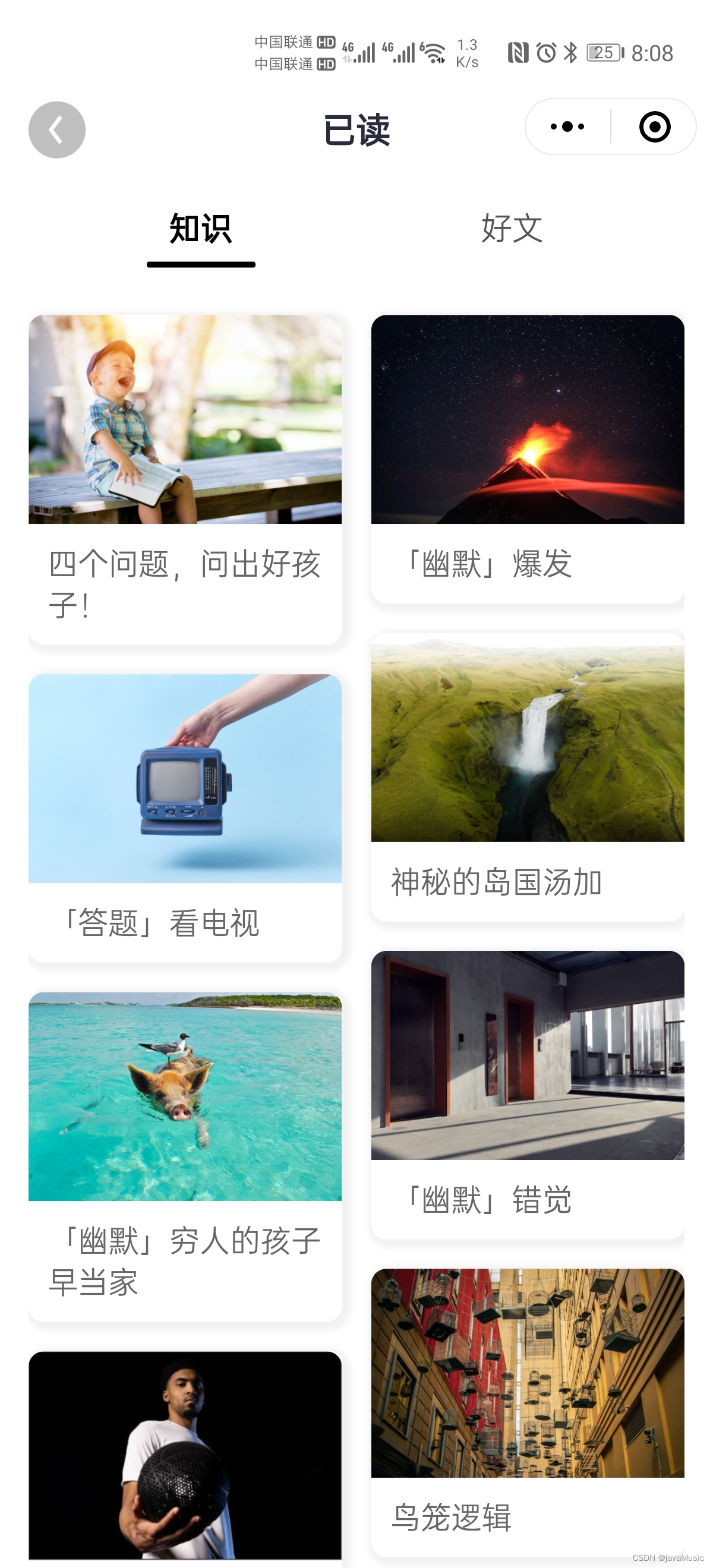
一、效果演示

二、如何开启Skyline
开启Skyline的方式非常简单,只需要在app.json文件中,加入以下配置即可(这里是全局Skyline,若只打算指定页面开启,则在指定页面的json文件中配置即可):
"renderer":"skyline",
"lazyCodeLoading":"requiredComponents",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock":true,
}
},
"componentFramework":"glass-easel",
三、新版组件-Swiper
旧版的Swiper基于webview的,在性能上有所局限,特别是当swiper-item的数量动态不断增加的情况下。当然,也可以自己想办法去优化,比如做懒加载和缓存,但相对来说比较麻烦。而Skyline版本的Swiper性能会大幅度提升,首先渲染引擎本身的性能提升了,另外官方也做了缓存的功能,只需要通过定义cache-extent的值,就能轻松定义缓存区域大小,例如值为 1 则表示提前渲染上下各一屏区域。

用法上,和webview版本没有太大区别(这里就不放代码了),只需注意不要使用某些webview独有的特性即可。
四、新版组件-Scroll-view
同样,旧版的scroll-view也基于webview的,滚动元素过多的时候会有明显卡顿,当然也是可以通过虚拟Dom的方式自行优化。然而,Skyline版本的scroll-view官方已经实现了只会渲染在屏节点的特性,大大提升了滚动的流畅度,真正做到了开箱即用。
用法上,有以下几个点要注意的。
指定type属性,有2个可选值,分别为:list和custom,对应的是列表模式和自定义模式。如是普通列表,list即可,如果是稍微复杂的列表,比如常见的瀑布流表现形式(类似小红书那样),则可使用custom。
只有直接子节点才能根据是否在屏来按需渲染。即你不能把你的列表项,都放在同一个父级view中,而是应该直接放在scroll-view组件下。
// 错误的方式:
<scroll-view type="list" scroll-y>
<view>
<view class="item" wx:for="{{dataList}}" wx:key="id"></view>
</view>
</scroll-view>
// 正确的方式
<scroll-view type="list" scroll-y>
<view class="item" wx:for="{{dataList}}" wx:key="id"></view>
</scroll-view>
// 正确的方式
<scroll-view type="custom" scroll-y>
<list-view>
<view class="item" wx:for="{{dataList}}" wx:key="id"></view>
<list-view>
</scroll-view>
另外,上面提到了瀑布流的问题,实现方式也很简单,官方提供了一个叫做grid-view的组件,只需定义它的*type=“masonry”*即可,但若是在webview下,除了性能不理想以外,还会有一些小BUG,比如经常会出现大块区域的空白。在Skyline下,就不会出现此类问题。

<scroll-view type="custom" scroll-y>
<grid-view type="masonry" main-axis-gap="15" cross-axis-gap="15">
<view wx:for="{{dataList}}" wx:key="id"></view>
</grid-view>
</scroll-view>
五、全新组件Snapshot
我们常常会有分享精美海报的需求,但由于海报上的内容是动态,仅仅使用一张图片分享达不到我们的目的。在以往,我们可能会使用到wxml-to-canvas,通过绘制 canvas ,导出图片。现在,在Skyline下(基础库3.0.0以上),实现此需求就非常简单。只需要将我们要分享的内容包裹在snapshot组件下就行。
00
// wxml:
<snapshot id="target">
<view>content</view>
</snapshot>
// page:
Page({
onReady() {
this.createSelectorQuery()
.select("#target")
.node()
.exec(res => {
const node = res[0].node
node.takeSnapshot({
type: 'arraybuffer',
format: 'png',
success: (res) => {
fs.writeFileSync(savePath,res.data,'binary'); //图片保存至本地
wx.showShareImageMenu({ //唤起分享图片的界面
path:savePath
})
},
fail(res) {}
})
}
})
六、增强特性-worklet动画
worklet动画相比传统的方式,流畅度提升了不少,但如何使用呢?常见的普通动画无非是对于页面元素的平移,缩放,旋转等变换。那么,要让一个元素动起来,只需要做以下2件事:
将页面元素的样式与某个变量进行绑定,变量值的变化会自动触发样式的更新。
实时动态地改变这个变量。
结合快书的例子(下拉时,让页面缩小,松手后,页面弹回),来看一下具体的实现步骤。

第一步,如何绑定样式与变量,通过官方提供的一个applyAnimatedStyle函数:
// Wxml:
<view id="#box">content</box>
// Page:
this.scale = shared(1); //这里是定义一个共享变量,即可在UI线程和JS线程间同步的变量。
this.applyAnimatedStyle(`#box`, () => {
'worklet'; // 声明这是一个worklet函数
return {
transform: `scale(${this.scale.value})`,
};
});
// 1、这里使用共享变量是为了让后续改变这个变量时,worklet的函数能捕获到。
// 2、#box你要动起来的元素
// 3、当this.scale.value变化时,会自动触发函数体的执行,从而改变#box的样式
第二步,下拉时,根据下拉的偏移量,改变这个scale的值。
this.scale.value = (evt.deltaY / 100) * 0.15;
// 这里的evt.deltaY是下拉时的位置偏移量,然后根据偏移量按比例计算缩放的值
// 如何获取这个下拉偏移量?下一小节讲手势系统时会讲到
第三步,松手时,复原scale的值。
this.scale.value = timing(1, { duration: 300, easing: Easing.ease });
// timing函数表示:在300毫秒内,scale.value会逐渐变成1
// easing: Easing.ease 表示缓动的方式,具体可参考https://easings.net
// 如何知道已经松手了?下一小节讲手势系统时会讲到
更多动画参考请查阅官方文档。
七、增强特性-手势系统
还是上面那个例子,我们只说了下拉时根据下拉的偏移量改变scale的值,那如何得到下拉的偏移量呢?这里就涉及到了手势系统。下面讲讲如何让一个元素能响应拖动,缩放等手势。
说回上一小结的例子,我们只需要讲#box元素包裹在手势组件vertical-drag-gesture-handler即可。更多示例可查阅官方文档
// wxml:
<vertical-drag-gesture-handler worklet:ongesture="handlePan">
<view id="box"></view>
<vertical-drag-gesture-handler>
// page:
handlePan(evt) {
'worklet'
if (evt.state === GestureState.ACTIVE) { // 拖拽时
if (evt.deltaY > 0) { // 下拉
this.scale.value = Math.max(this.scale.value - (evt.deltaY / 100) * 0.15, 0.85);
} else { // 上拉
this.scale.value = Math.min(this.scale.value - (evt.deltaY / 100) * 0.15, 1);
}
} else if (evt.state === GestureState.END || evt.state === GestureState.CANCELLED) { // 拖拽结束或取消
this.scale.value = timing(1, { duration: 300, easing: Easing.ease });
}
},
然而,当手势组件与scroll-view等可以滚动的组件嵌套时,会出现冲突的问题。比如,同上一小节的示例,为了让文章内容过长时可以滚动,我们需要将文章的内容放在scroll-view中。当scroll-view已经滚动到顶部,再继续下拉的话,应当触发手势组件的拖拽事件,即缩放页面。相反,则继续滚动scroll-view。

// wxml:
<vertical-drag-gesture-handler tag="pan" worklet:ongesture="handlePan" shouldResponseOnMove="shouldPanResponse" simultaneousHandlers="{{['scroll']}}">
<vertical-drag-gesture-handler tag="scroll" native-view="scroll-view" shouldResponseOnMove="shouldScrollResponse" simultaneousHandlers="{{['pan']}}">
<scroll-view type="list" scroll-y bindscroll="handleContentScroll">文章内容</scroll-view>
</vertical-drag-gesture-handler>
</vertical-drag-gesture-handler>
// page:
// 处理scroll-view的滚动事件,获取scrollTop的值
handleContentScroll(evt) {
'worklet'
this.scrollTop.value = evt.detail.scrollTop;
},
// return false 则表示scroll-view不再响应滚动事件
shouldScrollResponse(evt) {
'worklet';
const { deltaY } = evt
if (this.scrollTop.value <= 0 && deltaY > 0) { //scroll-view已经滚动到顶部,继续下拉时
this.pan.value = true;
return false;
}
if (this.scale.value < 1 && deltaY < 0) { //#box已经被缩放,继续上拉时
this.pan.value = true;
return false;
}
this.pan.value = false;
return true;
},
shouldPanResponse() {
'worklet'
return this.pan.value; // true表示响应手势组件的拖拽事件,false则不响应
},
八、增强特性-自定义路由
以往在webview中,路由的的过渡动画仅支持从右到左,较为单调。在skyline之后,我们可以自定义路由的过渡动画了,比如常见的淡入淡出,从底部弹起等。比如以下这个例子,从首页点击图片,会跳转到分享的页面,这里就是用自定义路由实现的淡入效果。

自定义路由的使用相比前几个特性稍微复杂一点,这里官方讲的更为具体和清晰,可查阅官方文档。唯一要注意的一点是,只有连续的skyline页面跳转时,才会有效果。
九、增强特性-共享元素动画
还是上面的例子,当从首页点击图片跳转到分享页面时,图片看起来像是从首页飞到了分享页,这里便是使用到了共享元素动画。我同时也做Flutter的开发,所以这里看起来非常类似Flutter的hero动画或者叫飞行动画。
使用方式也类似于Flutter。将2个页面的相似组件都用share-element组件包括起来,并且使用相同的key即可。再配合自定义路由,可使得飞行动画看起来非常的丝滑。
// A页面:
<share-element key="唯一key">
<image src="imagePath" mode="aspectFill" />
</share-element>
// B页面:
<share-element key="唯一key">
<image src="imagePath" mode="aspectFill" />
</share-element>
// 有几个要注意的地方
// 1、两个个页面的share-element组件必须使用相同的key。
// 2、key是唯一的,即同一个页面中,不能出现重复的key。
// 3、image不要写死宽高,应百分比100%,具体宽高数值写在share-element组件上。
有一个常见的问题,A页面是一个列表,B页面是详情页,列表中的数据都是通过接口从后台返回的,由于共享元素的key又不能重复,那么这个key怎么定义?一般后台返回的数据都会有一个唯一标识,假设为ID,我们可以用这个ID当作Key。
但是,另一个问题来了,如果数据是后台接口返回的,然后通过setData的方式响应到页面,那么很有可能B页面的首帧获取不到这个Key,那么动画也是不会生效的。针对这种情况,官方也提供了一种方式:
共享元素动画需保证下一个页面首帧即创建好share-element节点,并设置了 key,用于计算目标位置。
如果是通过setData设置的,可能会错过首帧。针对这种情况,可以使用 Component 构造器构造下一个页面,只要在组件attached生命周期前(含)通过setData设置上去,就会在首帧渲染
十、总结
Skyline还有一些其他有趣的特性,大家感兴趣的话可以查阅官方文档。总的来说,相比起webview,skyline对性能的提升是显而易见的,并且,一些在webview很难实现的效果,在skyline的基础上,也能轻易实现,开箱即用。目前,skyline还在不断地迭代中,还有许多的新特性还在评估和开发中,相信之后的版本会更完善更好用。
项目演示:

























 1130
1130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








