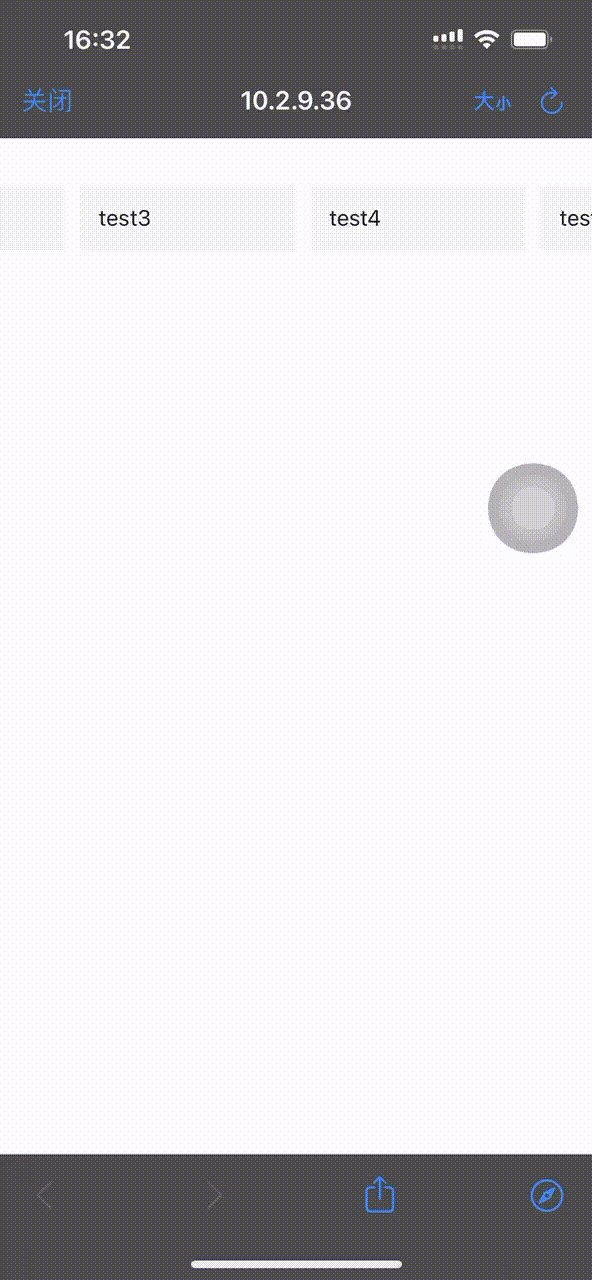
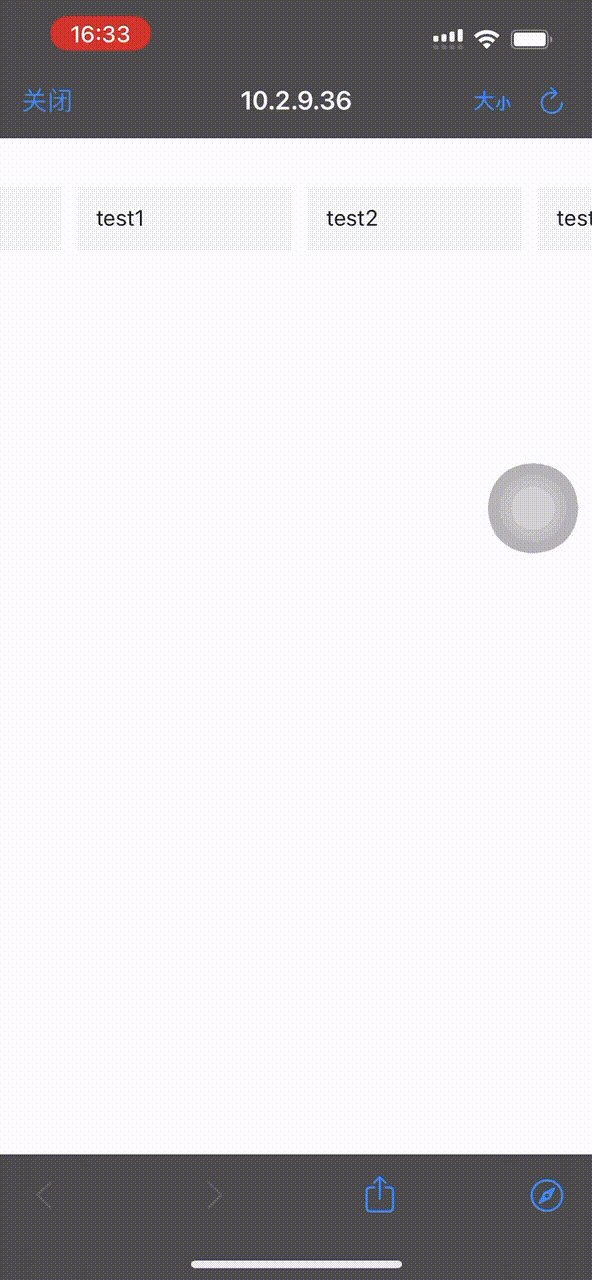
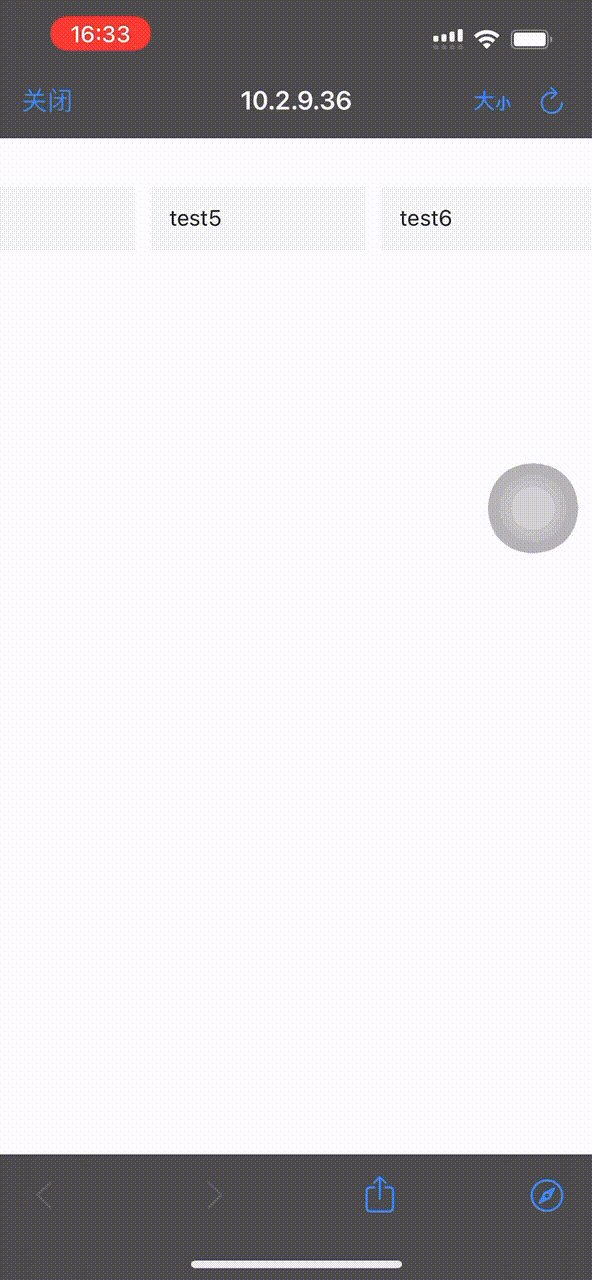
效果

template
<template>
<div class="app">
<div id="tablist"
class="app__scroll"
@scroll="listScroll">
<div v-for="(item, i) in state.list"
:key="i"
class="app__item">
<div class="app__name">{{ item.name }}</div>
</div>
</div>
</div>
</template>ts
<script lang="ts" setup>
import { reactive, onMounted } from 'vue'
import { productList } from 'services'
const state = reactive({
flag: true,
isError: false,
isEndPage: false,
list: [],
pageIndex: 1
})
onMounted(async () => {
await getList()
})
// 获取列表
async function getList() {
const { code, data } = await productList({
pageIndex: state.pageIndex,
pageSize: 20
})
if (code === 200 && data?.items) {
state.list = state.pageIndex === 1 ? [...data.items] : [...state.list, ...data.items]
state.isEndPage = data.isEndPage
} else {
state.isError = true
}
state.flag = true // 开关 打开
}
// 滚动事件
function listScroll() {
const scrollLeft = document.getElementById('tablist').scrollLeft
const clientWidth = document.documentElement.clientWidth || document.body.clientWidth
const tablist = document.getElementById('tablist').scrollWidth
console.log(tablist, clientWidth, scrollLeft)
if (tablist - clientWidth === scrollLeft && state.flag) {
if (state.isEndPage) return
nextPage()
}
}
function nextPage() {
state.flag = false // 开关 关闭
state.pageIndex += 1
getList()
}
</script>style
<style lang="scss">
/* @define app */
.app {
// overflow: hidden;
margin-top: 60px;
width: 100%;
&__scroll {
overflow-x: scroll;
margin-bottom: -10px;
width: 100%;
white-space: nowrap;
}
&__scroll::-webkit-scrollbar {
width: 0 !important;
}
&__item {
display: inline-block;
margin-left: 20px;
padding: 24px;
width: 272px;
font-size: 24px;
color: #666;
background: #f5f7f8;
box-sizing: border-box;
}
&__name {
overflow: hidden;
width: 220px;
font-size: 28px;
font-weight: 400;
text-overflow: ellipsis;
white-space: nowrap;
color: #292d2e;
line-height: 36px;
}
}
</style>





















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








