随着互联网的普及,表单应用场景越来越广泛,从网站注册、调查问卷到考试测评,无处不在。传统的表单制作方式需要一定的代码基础,对于不懂编程的小伙伴来说,无疑是一道门槛。
今天,给大家分享一款开源的表单工具-HeyForm,只需拖拽即可完成表单设计,非常方便好用!

项目简介
HeyForm 是一个基于JavaScript开发的表单工具,提供了丰富的表单元素和模板,无需代码基础,只需要简单拖拽式操作,就可以轻松创建各种类型表单,比如调查问卷,订单收集,活动报名等等。

HeyForm 基于对话式的设计理念,将表单的每个问题都作为一个对话节点,我们可以根据自己的选择进行下一步操作,从而体验更加流畅的表单。
主要功能包括:
-
拖拽式表单设计界面,简单易用
-
丰富的表单元素,满足各种需求
-
支持多主题皮肤,可自定义表单样式
-
实时预览和测试,确保表单效果
-
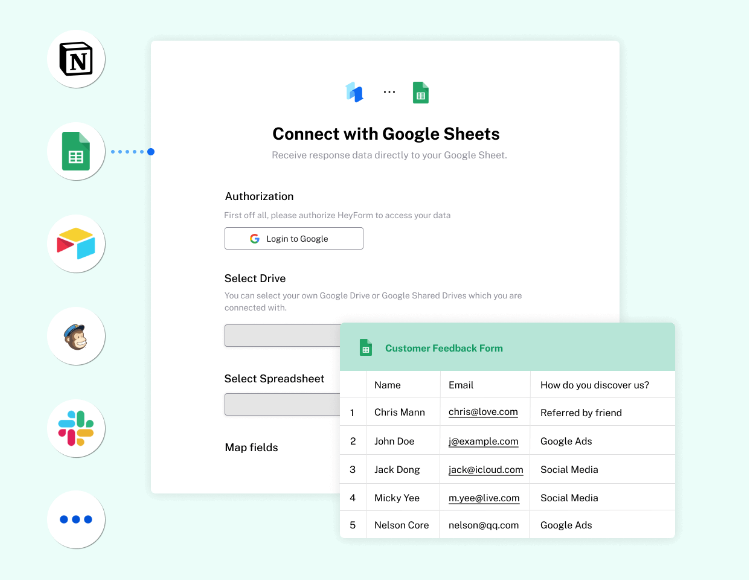
数据收集和分析功能

项目安装部署
官方建议直接在他们搭建的在线服务站,进行注册体验。
https://heyform.net/
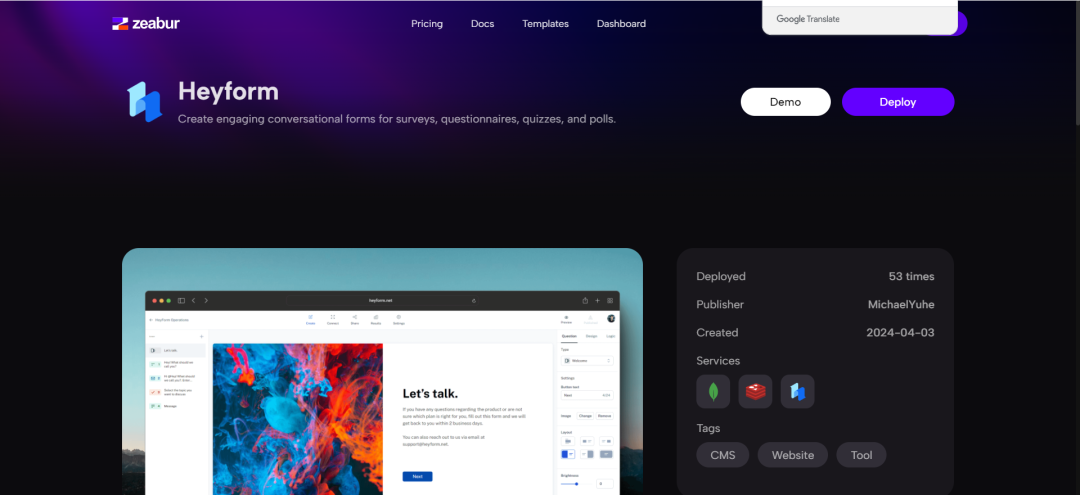
当然,也是可以部署在本地,或者通过在Zeabur、Railway上实现一键部署


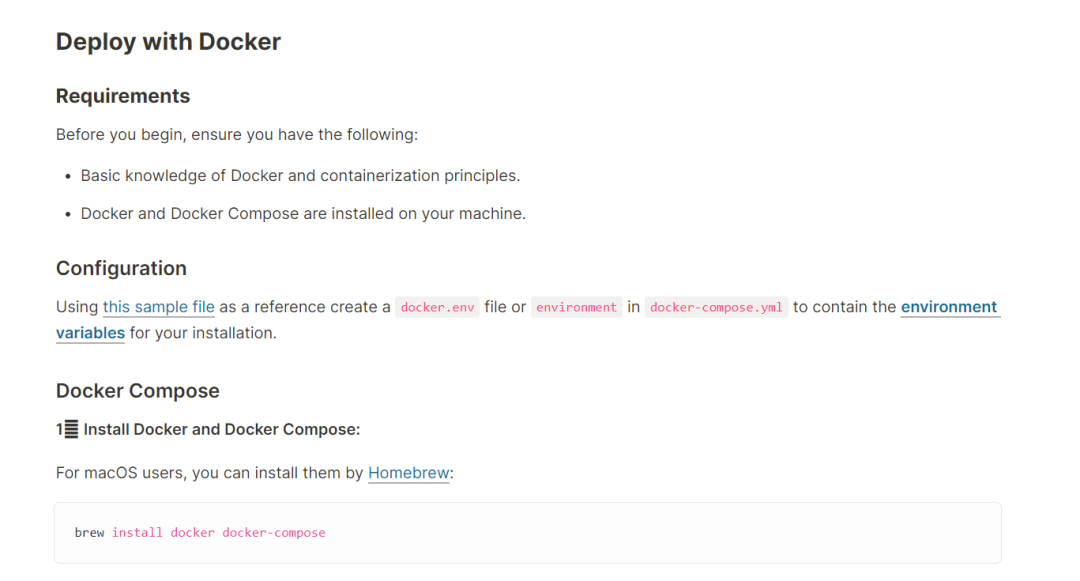
或者通过docker方式进行快速部署。

项目使用体验
接下来,了不起来带大家体验一下官方在线服务站,看看效果。
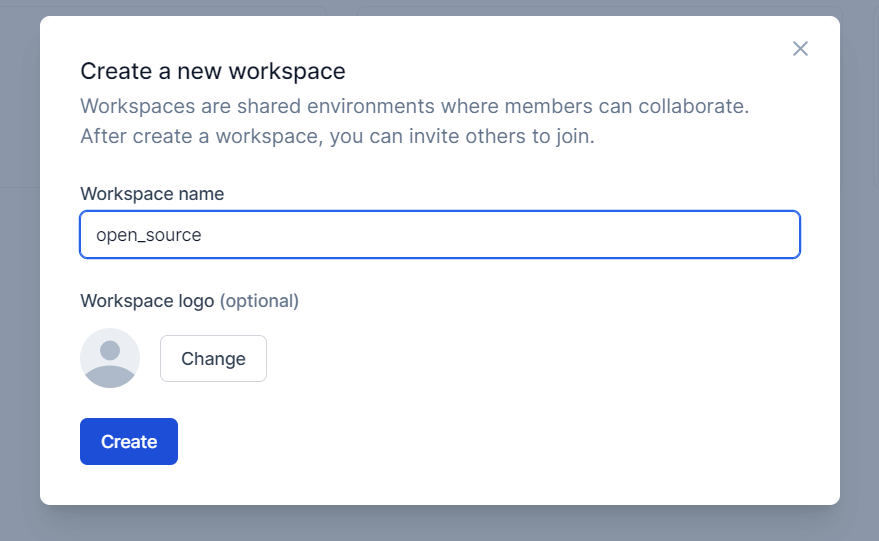
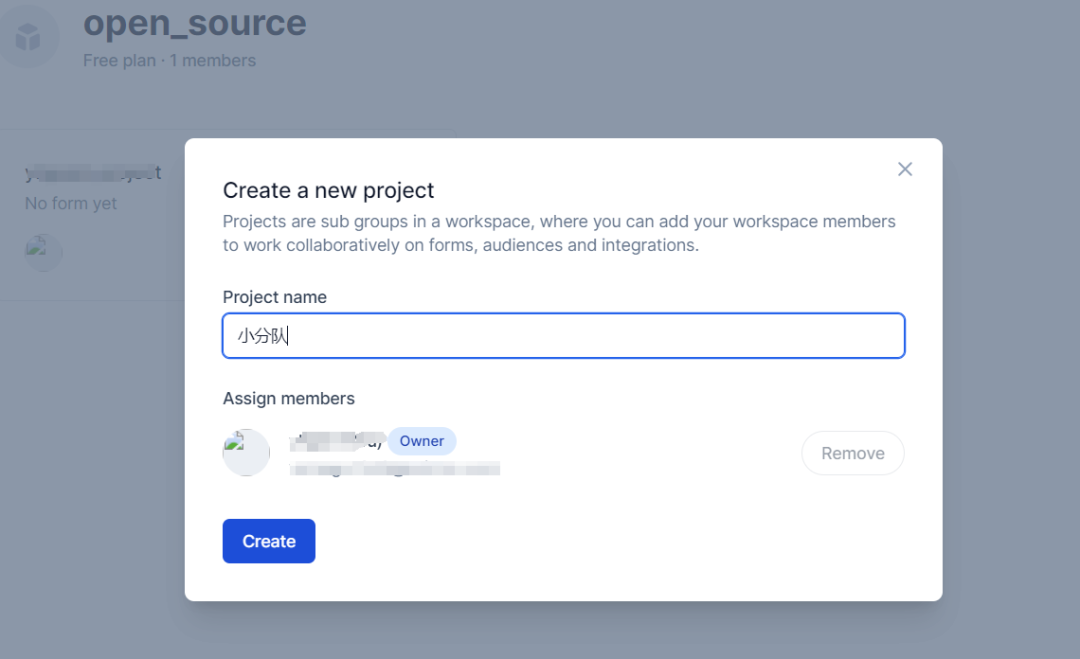
首先需要注册一个账户,之后创建工作区 - 创建项目。


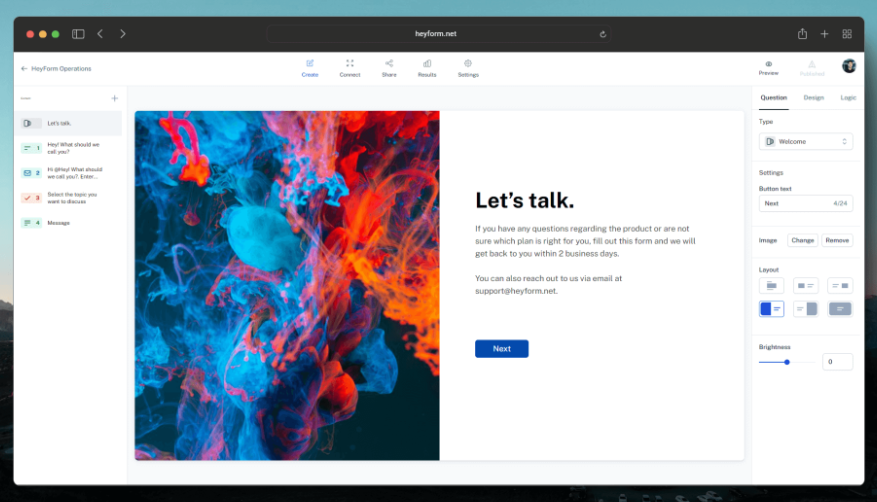
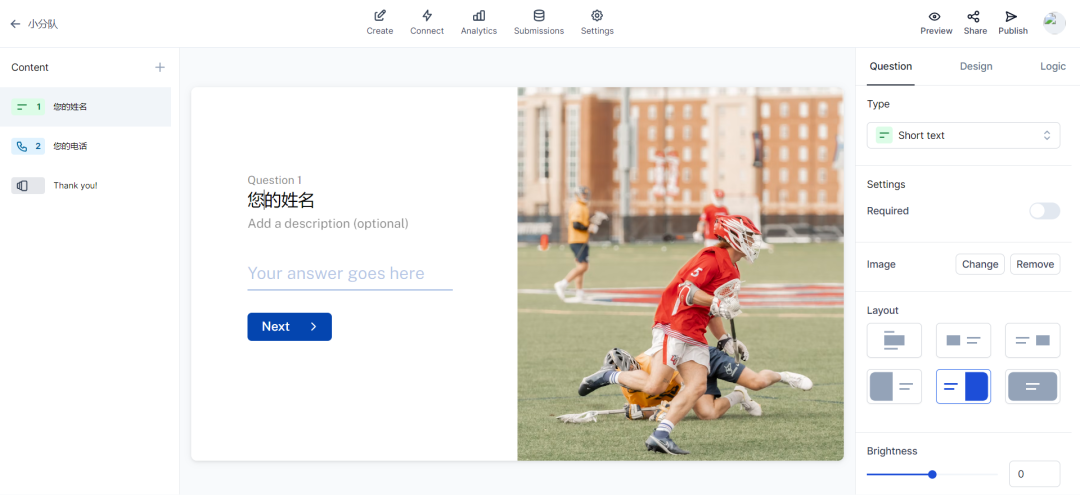
项目创建好之后,就可以开始创建新的表单了。可以看到,界面简洁还是挺友好的,中间部分是问卷设计的编辑区。

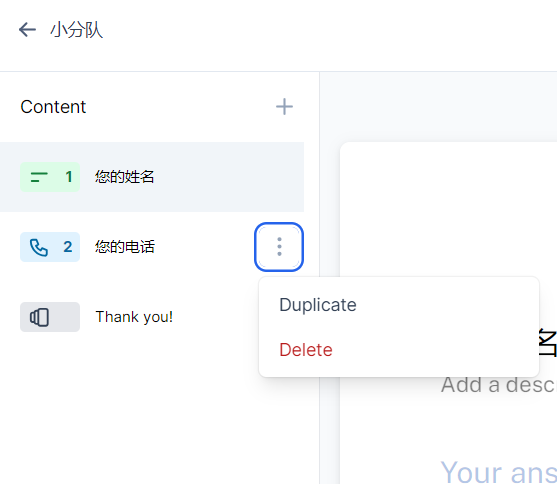
左边是设计问卷内容,即提问的问题。可以新建或者复制已有的问题。

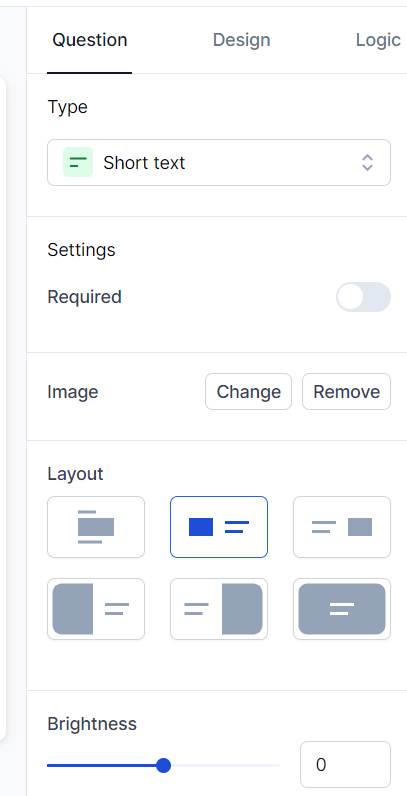
右侧的界面提供了一些自定义问题的选项,如是必填还是可选问题,插入图片,布局展示等等。

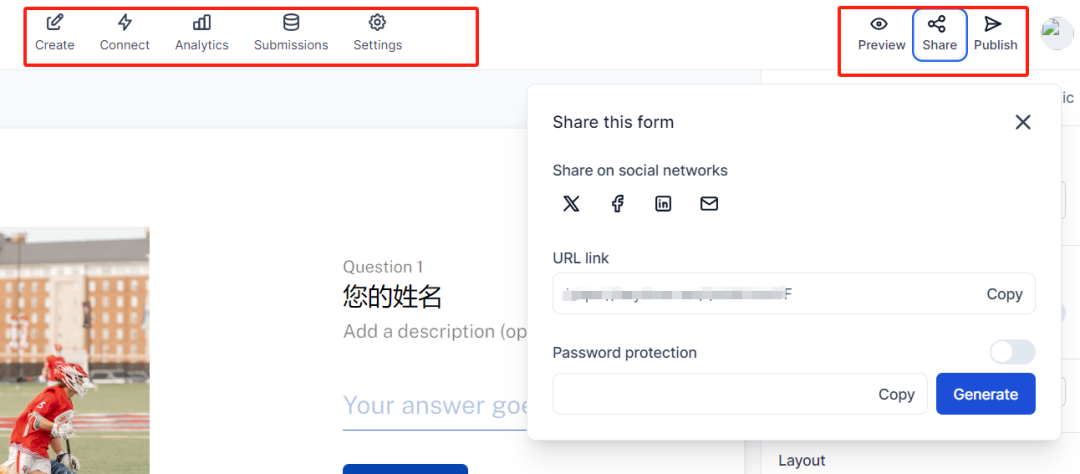
页面上方则是一些功能设置,比如预览效果、分享或者发布表单、数据分析等等。

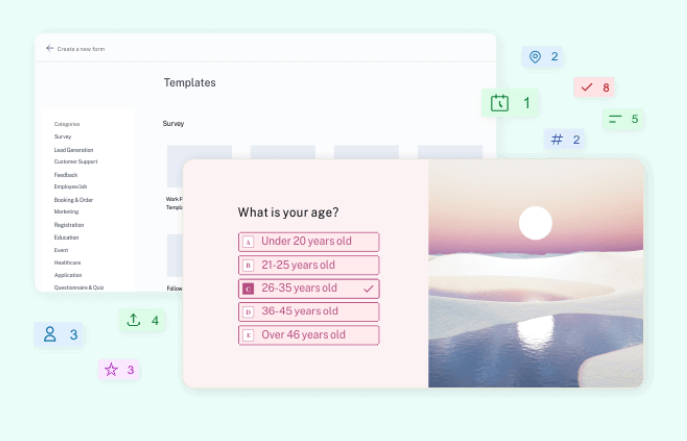
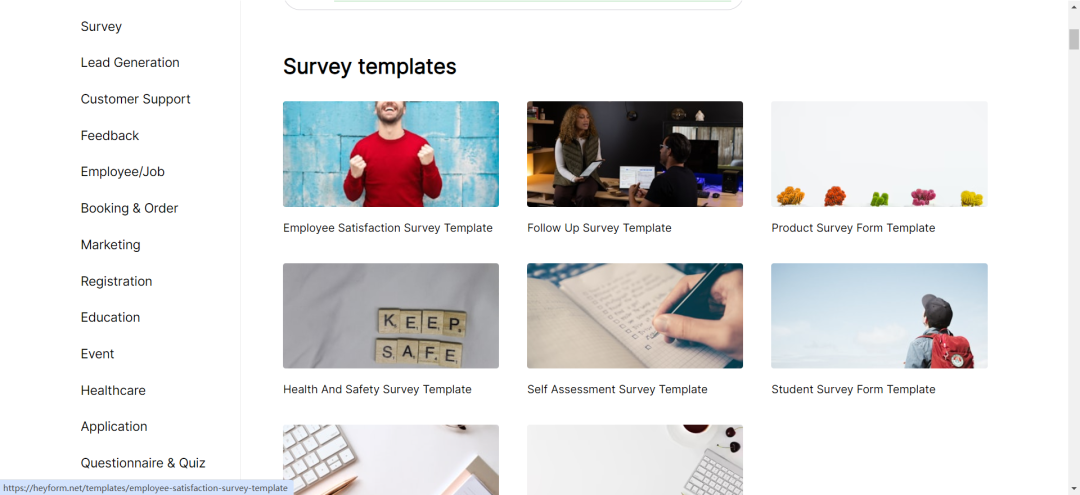
另外,项目还提供了非常多的表单模板供使用。

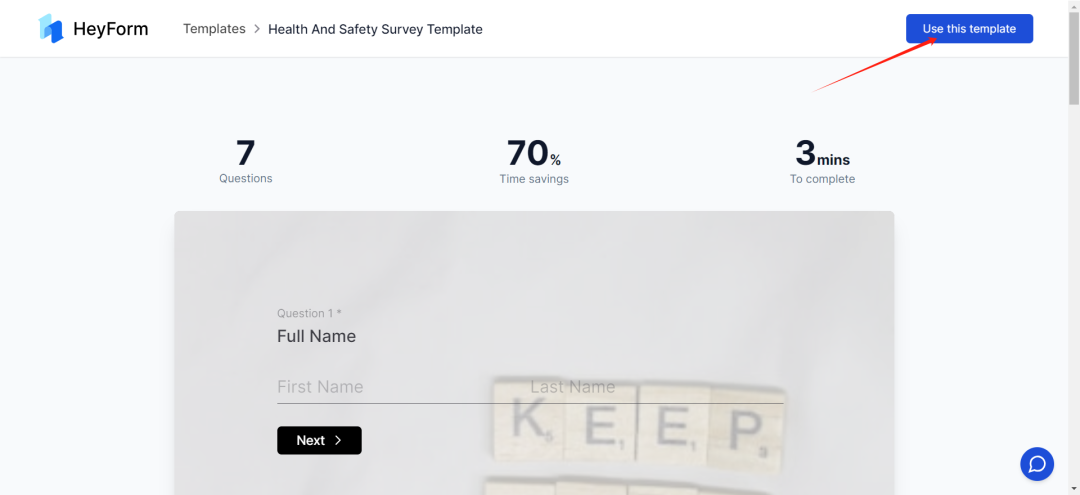
选择想创建表单的模板页面,点击右上角的“使用此模板”按钮即可使用。

体验了一番,HeyForm 是一个易用、交互性强、功能丰富的表单工具,尤其对新手友好,可以帮助我们轻松创建各种类型的表单。
更多项目细节功能,可以自行到项目地址查看吧~~
Github地址:https://github.com/heyform/heyform——EOF——
福利:
扫码回复【图书】可免费领取图书管理系统源码
























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








