今天因为公司全去搞活动了,所以在网上看了一会儿jquery,在这里详细介绍一下基于jquery的autoComplete的实现。
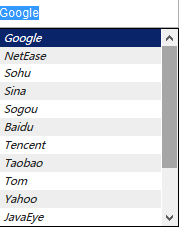
首先,向大家看下自己实现的最简单的结果:

估计和很多新手一样,一开始没有明白怎么弄,不过不要紧张,慢慢来,so easy!
第一:去下载一个jquery.autocomplete.js插件:[官网地址](http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/)
第二:开始写一个.html;

在body里面只要一个输入框即可:
<body>
<input type="text" id="singleBirdRemote" style="width: 200px;height: 30px;"/>
</body>接下来就是全部是jquery了。
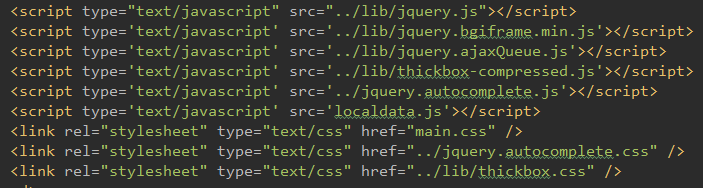
直接附上代码,里面有详细的解释,直接copy即可使用。
var websites = [
"Google","NetEase", "Sohu", "Sina", 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








