Speak of that how to create object in javascript , maybe you know:
Object.keys() : return array of object attribute that can't be enumerable
new Object();
var obj = {};
new function(){}; // var obj = new function(){}();Have you know Object.create()?
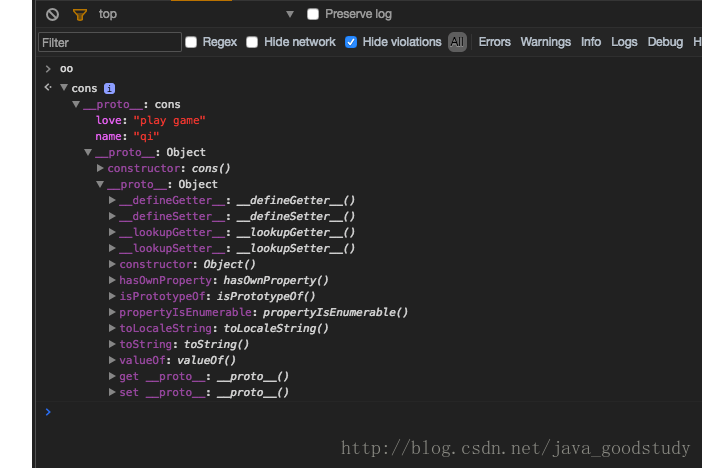
//as the photo you needn’t to care all is object and proto all assign Object , you can read somethind else
Accord to above , you know when you new a obj , that is ,the obj proto will have a constructor assign object .
Note: you can use construtor.prototype ={} , to set obj proto assign , but this can’t be used in where object.
Object.create() ; default param
{
//http://www.jb51.net/article/77039.htm
//http://blog.csdn.net/sinat_22996989/article/details/49559513
// the consructor need return undifined but obj otherwise will get the new obj thar you reurn
function cons(){
let args = Array.prototype.slice.call(arguments);
this.name = args[0];
this.love = args[1];
this.say =()=>console.log(this.name);
this.play=()=>console.log(this.love)
}
let o = new cons(`qi`,`play game`);
// you can create obj base on null just like object.create(null,{propertiesObject});
var obj = Object.create(o,{
nickName:{
value:'kongdaluoli',
},
});
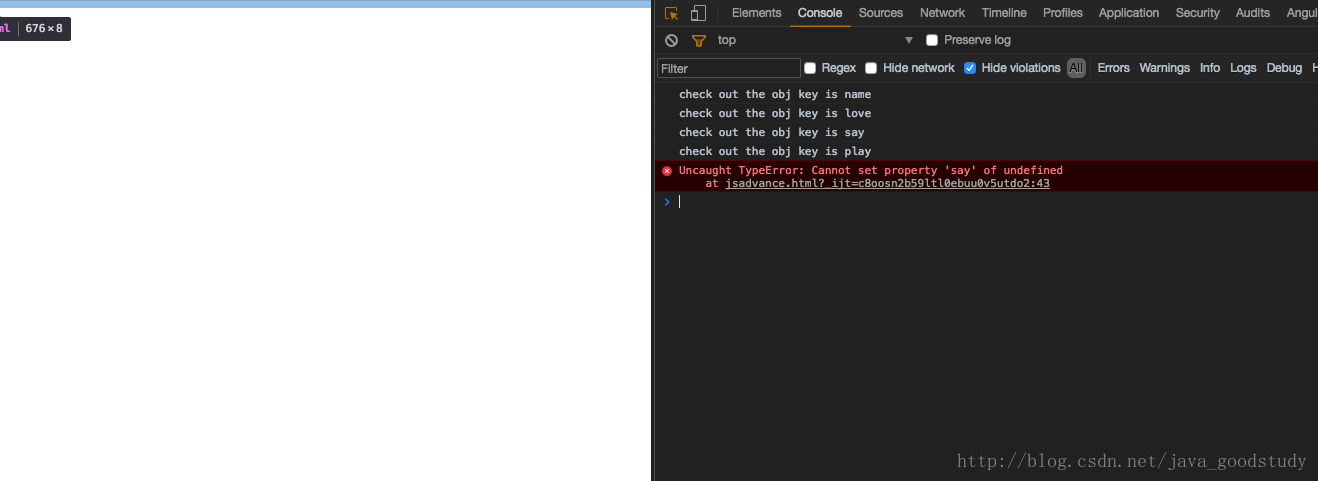
//check can enmu
for(let key in obj){
console.log(`check out the obj key is ${key}`);
}
window.oo = obj;
var d= {};
d.prototype.say=function () {
console.log("sb")
}
//new a obj then use prototype
}```
//enumerable: false
//configurable: false
//writable: false
so, when you use for…in will get : (not found nickName attribute)
Object.defineProperty
Note :use Object.defineProperty if you have used writable or value before will not set the function of set and get at the same time, you can use it for obj exit attribute or add new attribute . it’s convenient that use Object.defineProperties to define multiple attribute .
function cons(){
let args = Array.prototype.slice.call(arguments);
this.name = args[0];
this.love = args[1];
this.say =()=>console.log(this.name);
this.play=()=>console.log(this.love)
}
let o = new cons(`qi`,`play game`);
// you can create obj base on null just like object.create(null,{propertiesObject});
var obj = Object.create(o,{
nickName:{
value:'kongdaluoli',
},
});
Object.defineProperty(obj,"wanna",{
value:"want back",
configurable:false,
})
//if you have set someone attribute configurable:false , will not set the descriptor again
// Object.defineProperty(obj,"wanna",{
// value:"want back",
// configurable:false,
// enumerable:true,
// })
Object.defineProperty(obj,"wanna1",{
value:"want back",
configurable:false,
enumerable:true,
})
Object.defineProperties(obj,{
pros:{
value : 123,
enumerable:true,
},
pros1:{
value : 1234,
},
})
//check can enmu
for(let key in obj){
console.log(`check out the obj key is ${key}`);
}
window.oo = obj;At Last , introduce , freeze,seal and extension

























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








