JSON Hero 是一个简单实用的 JSON 工具,通过简介美观的 UI 及增强的额外功能,使得阅读和理解 JSON 文档变得更容易、直观。

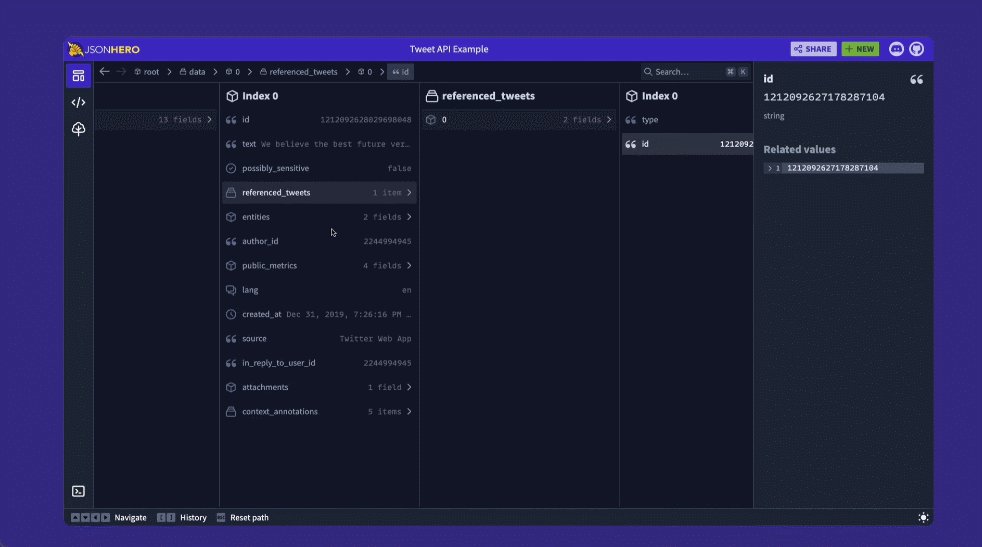
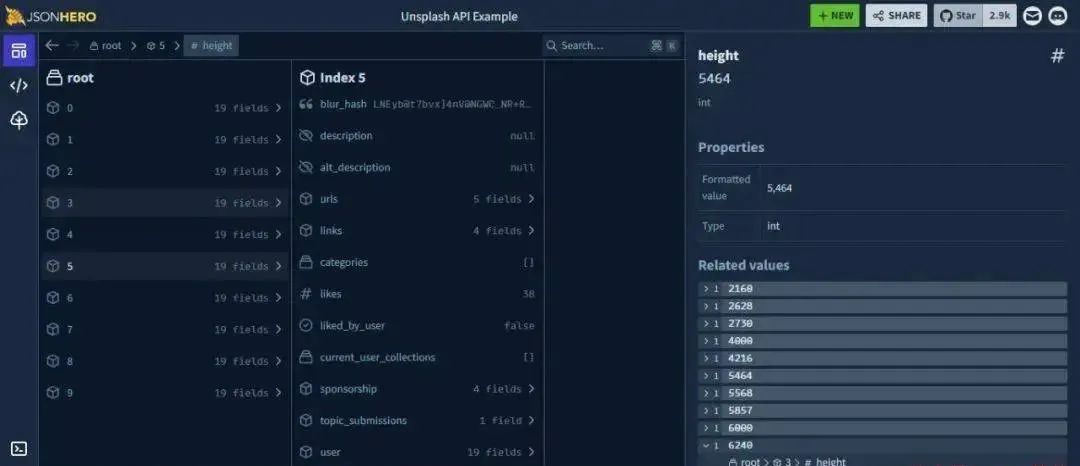
支持多种视图以便查看 JSON:列视图、树视图、JSON 视图等 列视图是受 macOS Finder 启发创建的一种浏览 JSON 文档的新方法。

项目地址:https://github.com/jsonhero-io/jsonhero-web
安装
要在本地运行 JSON Hero,首先 clone 源代码,并安装相关依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install然后运行以下命令启动,打开 http://localhost:8787 即可使用:
npm start使用
前往https://jsonhero.io/ 并将 JSON 文件拖拽到网站上,或在提供的表单中粘贴 JSON 或 JSON url
内容预览
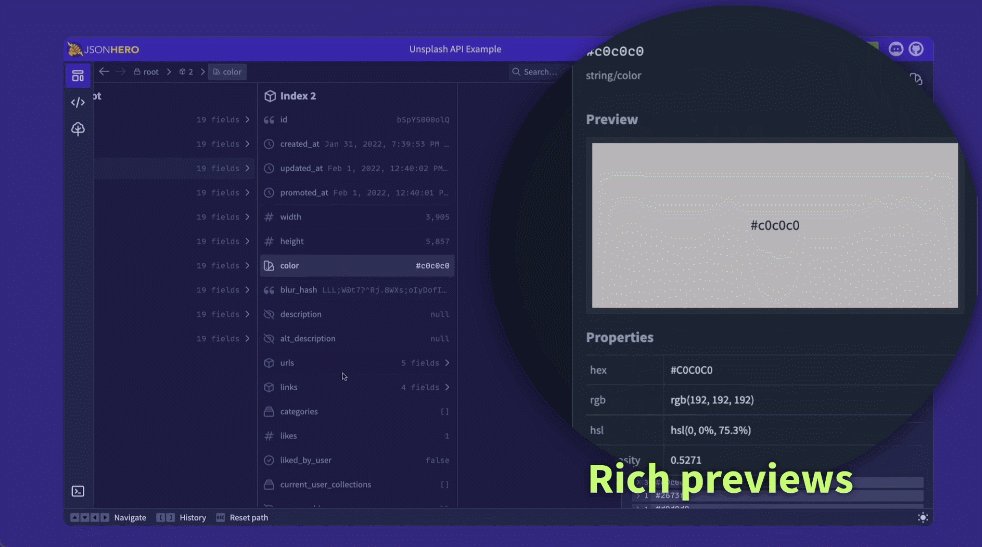
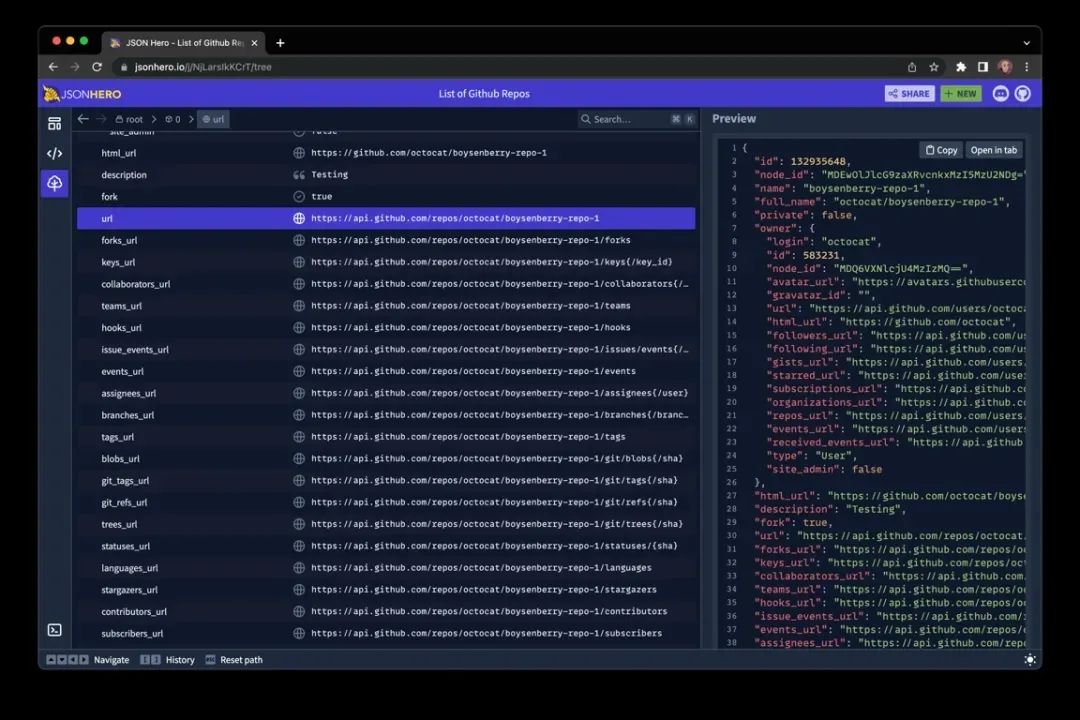
JSON Hero 会自动推断字符串的内容,并对选择的值提供有用的预览和属性。
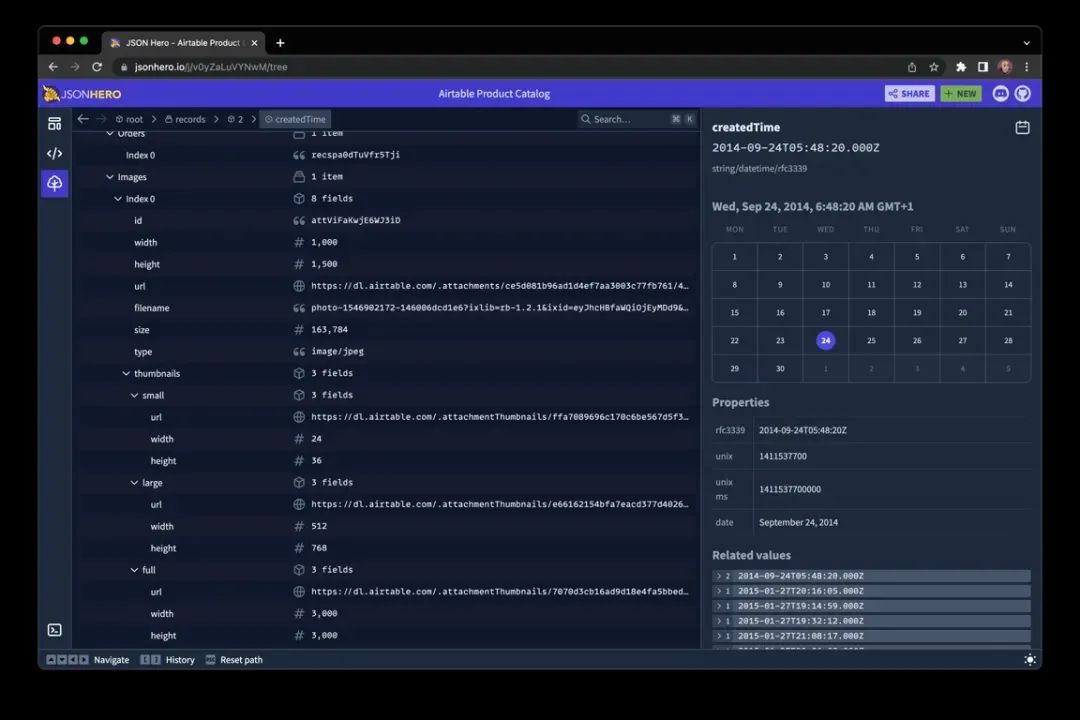
日期和时间

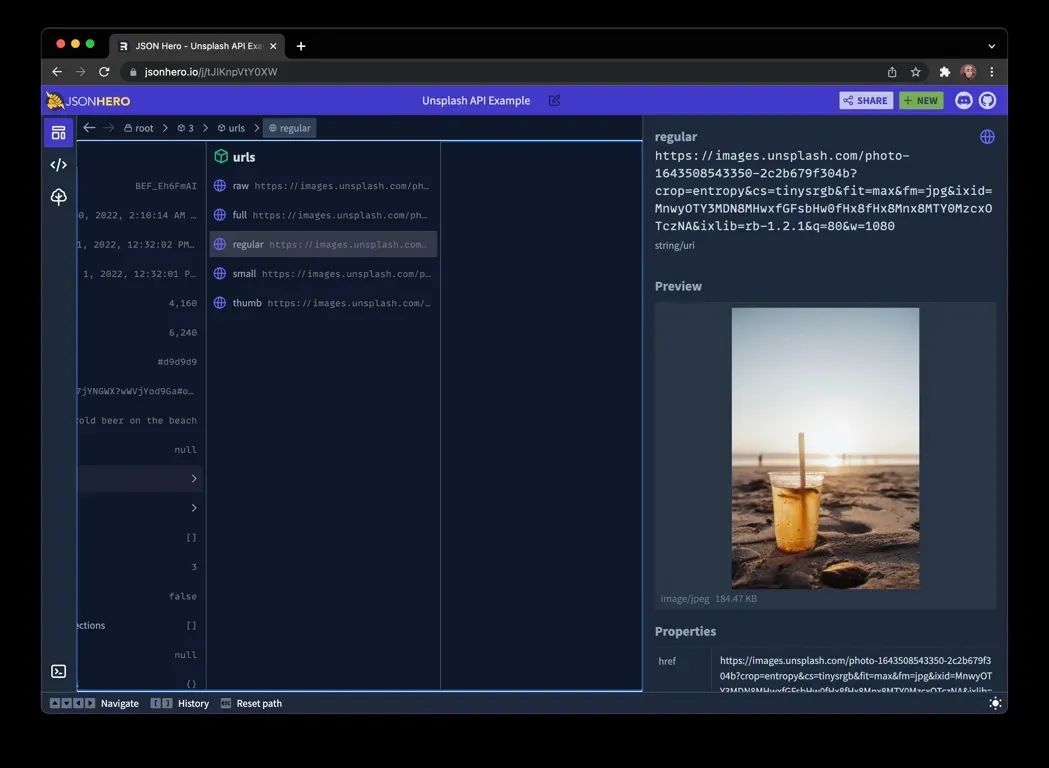
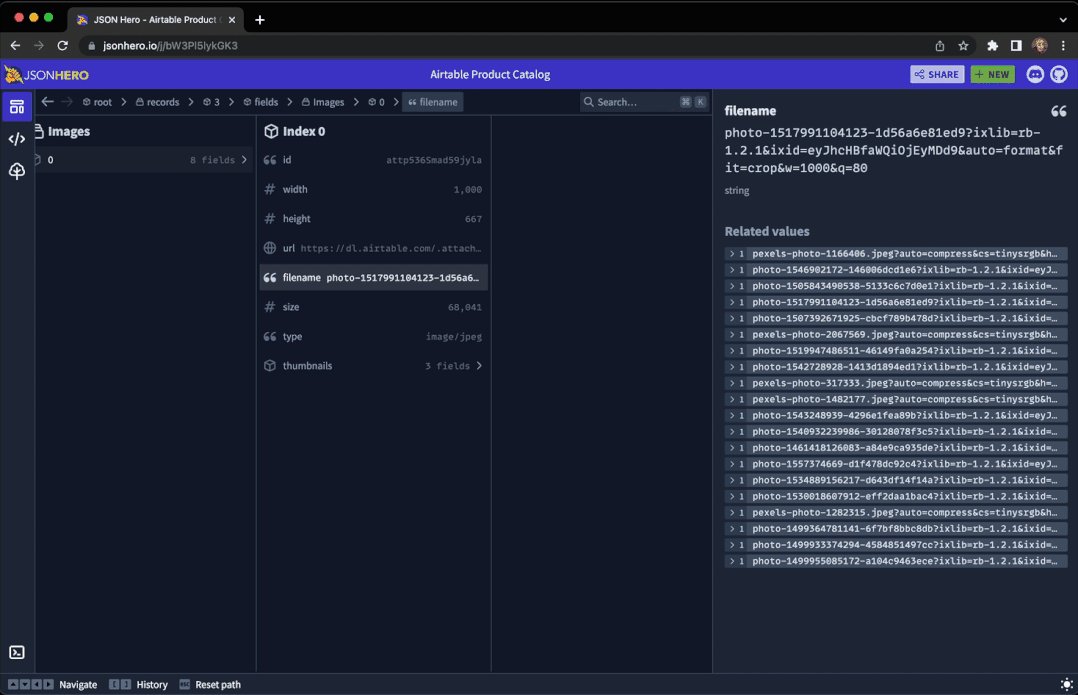
图片网址

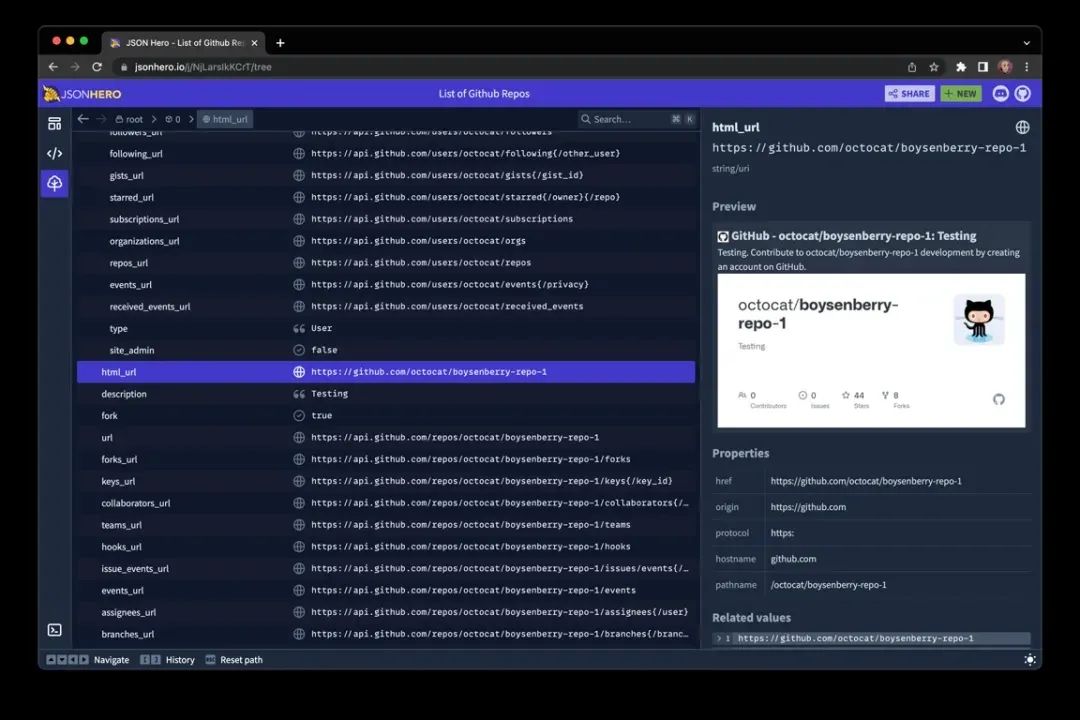
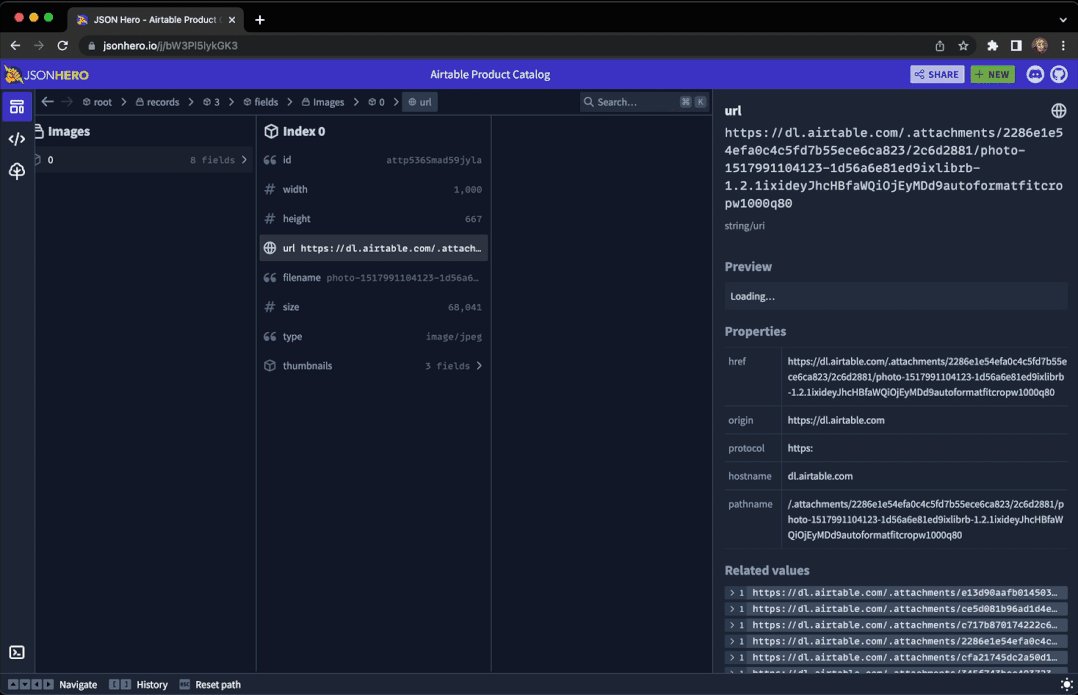
网站网址

JSON URL

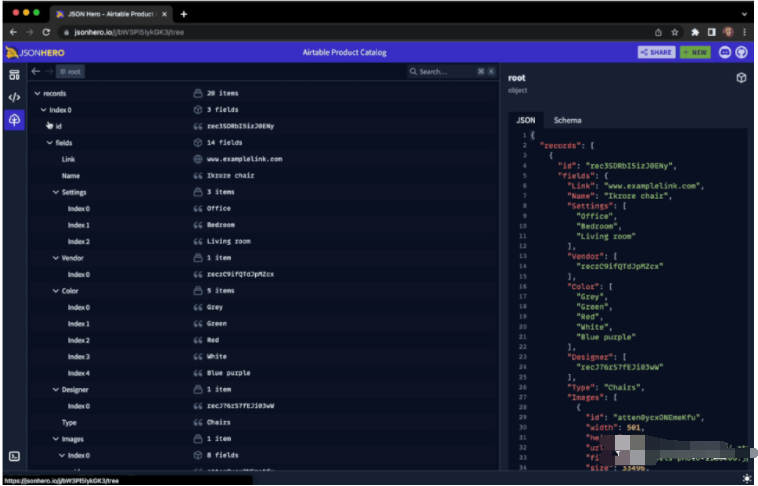
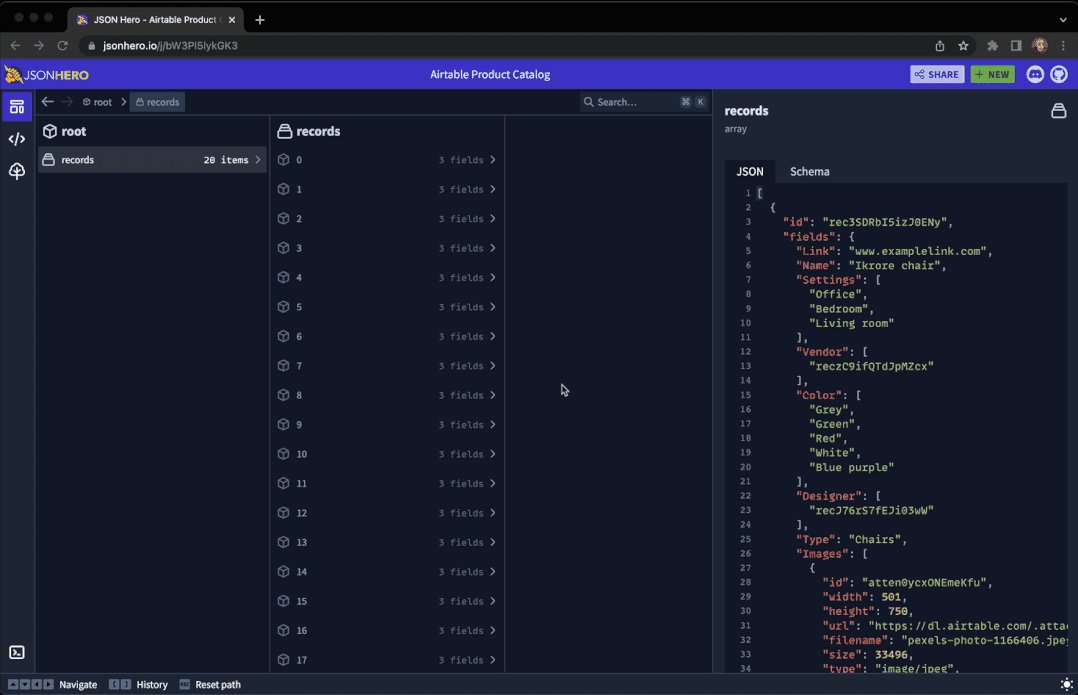
树状视图
这个也是用的最多的,树状图结构可以很清晰的展示,看一组图:

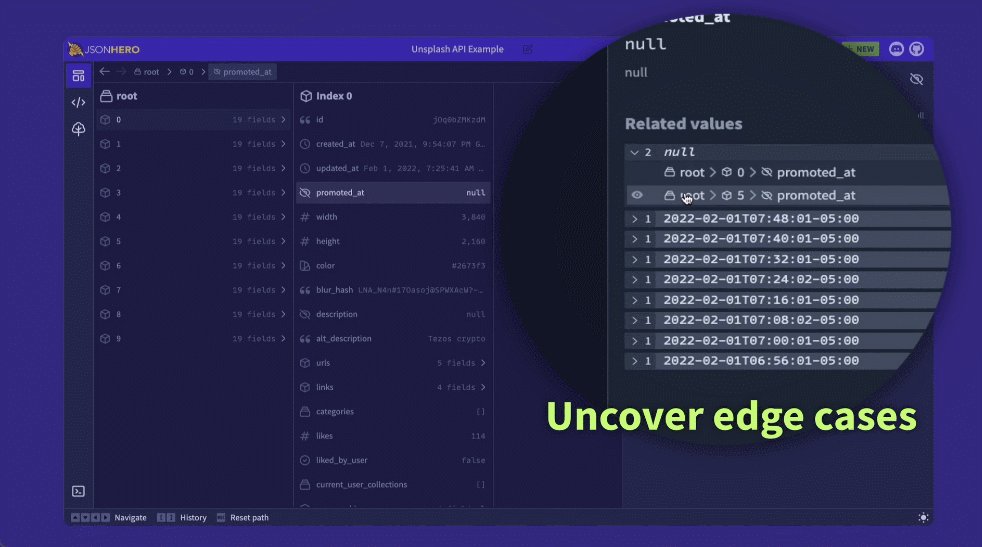
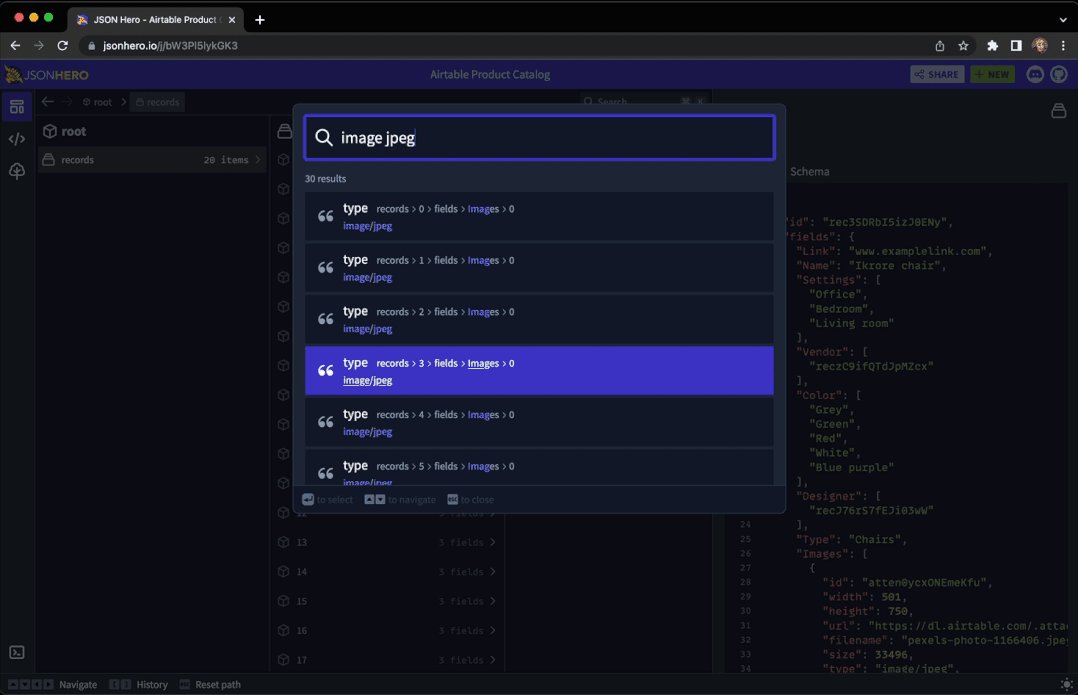
同时支持对JSON数据中的数据进行搜索:

重点来了!
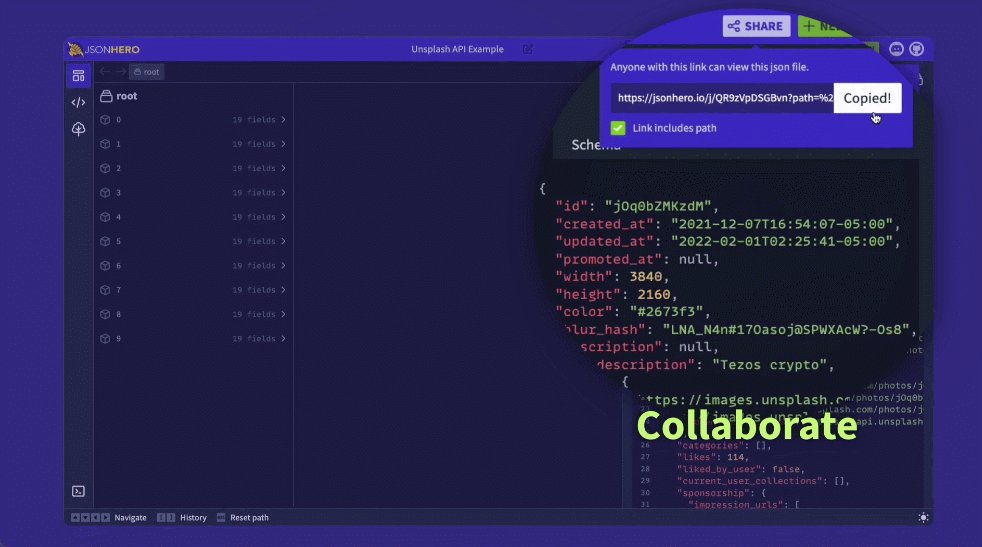
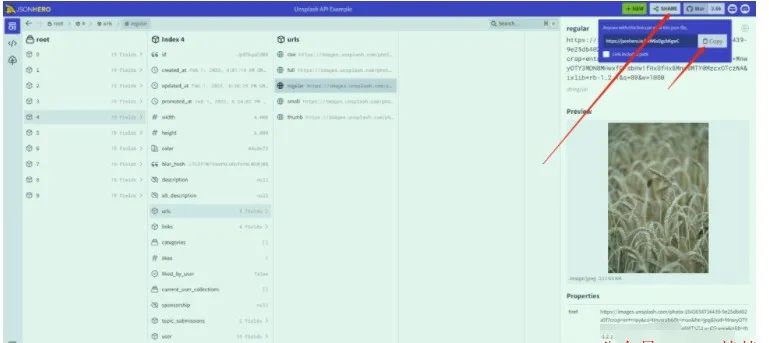
当你完成数据编辑或者审核后,需要分享给前端,不必复制全部数据,只需要生成指定链接即可,这个很方便。

整体来讲,JSON Hero 支持多种试图查看JSON数据,同时支持VS Code 等扩展,相信对经常处理JSON的小伙伴来说,是一款很给力的工具。
推荐全新学习项目
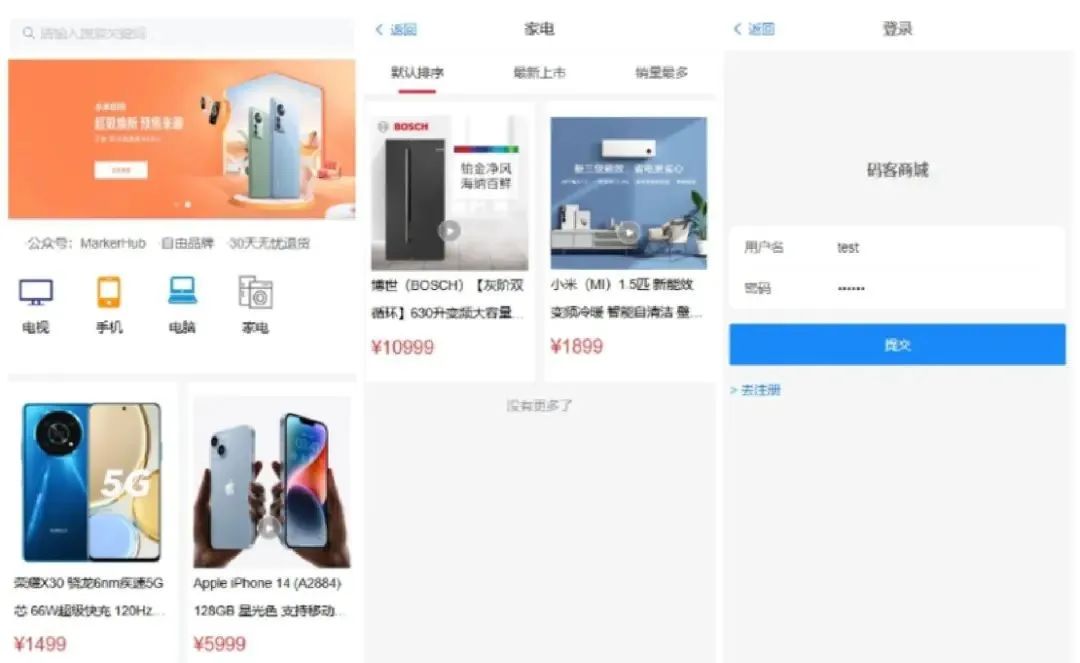
全新基于springboot+vue+vant的前后端分离的微商城项目,包括手机端微商城项目和后台管理系统,整个电商购物流程已经能流畅支持,涵盖商品浏览、搜索、商品评论、商品规格选择、加入购物车、立即购买、下单、订单支付、后台发货、退货等。功能强大,主流技术栈,非常值得学习。
项目包含2个版本:
基于springboot的单体版本
基于spring cloud alibaba的微服务版本
线上演示:https://www.markerhub.com/vueshop

从文档到视频、接口调试、学习看板等方面,让项目学习更加容易,内容更加沉淀。全套视频教程约44小时,共260期,讲解非常详细细腻。下面详细为大家介绍:
架构与业务
使用主流的技术架构,真正手把手教你从0到1如何搭建项目手脚架、项目架构分析、建表逻辑、业务分析、实现等。
单体版本:springboot 2.7、mybatis plus、rabbitmq、elasticsearch、redis
微服务版本:spring cloud alibaba 2021.0.5.0,nacos、seata、openFeign、sentinel
前端:vue 3.2、element plus、vant ui

更多详情请查看:
手把手教学,从0开发前后端微商城项目,主流Java技术一网打尽!





















 8886
8886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








