目录
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习

课题背景、目的、意义、设计思路
一、背景
随着高校规模的扩大和学生人数的增加,失物招领成为一个普遍存在的问题。传统的失物招领方式,如贴告示、口口相传等,效率低下且容易造成信息不对称。为了更好地服务学生,提高失物招领的效率和便利性,高校需要一个现代化的失物招领系统。
二、目的
- 提供一个便捷的失物招领平台,使学生能够快速发布和查找失物信息。
- 确保失物招领信息的真实性和有效性,减少虚假信息的发布。
- 提升失物招领的效率和成功率,降低物品丢失后被找回的难度。
- 增强学生的信息安全意识,避免个人信息被不法分子利用。
三、意义
- 提高校园生活便利性:学生可以通过系统快速找到自己丢失的物品,也可以发布寻物信息,提高找回物品的机会。
- 促进信息共享:通过失物招领系统,学生可以了解到校园内发生的失物情况,及时获取相关信息,增强信息透明度。
- 提升校园安全管理水平:失物招领系统的实施可以提高学生的安全意识,减少因物品丢失而引发的安全隐患。
- 推动数字化校园建设:失物招领系统是数字化校园的重要组成部分,有助于提高学校的信息化水平。
四、设计思路
- 系统架构:采用Spring Boot框架构建,使用Java语言开发,数据库选用MySQL。前端使用HTML、CSS和JavaScript进行开发,并配合使用jQuery和Bootstrap等前端框架。
- 功能设计:系统主要包括用户注册登录、失物信息发布、失物信息查询、个人信息管理等模块。用户可以通过系统进行注册、登录、发布失物信息和查询失物信息等操作。同时,系统还需要提供个人信息管理的功能,方便用户修改自己的个人信息和密码等。
- 数据库设计:根据系统的需求,需要设计用户表、失物信息表、评论表等数据表。用户表包括用户ID、用户名、密码等字段;失物信息表包括失物ID、物品名称、描述、丢失时间等字段;评论表包括评论ID、失物ID、评论内容、评论时间等字段。
- 后端开发:使用Spring Boot框架进行后端开发,包括用户认证、数据访问层、业务逻辑层和控制器层的设计与实现。其中,控制器层负责处理前端的请求和返回响应;业务逻辑层负责实现具体的业务逻辑;数据访问层负责与数据库进行交互。
- 前端开发:使用HTML、CSS和JavaScript进行前端开发,采用jQuery和Bootstrap等前端框架进行页面布局和交互效果的实现。同时,需要使用Ajax技术实现前后端的数据交互。
- 安全考虑:在系统中需要考虑用户密码的加密存储和传输过程中的数据加密等问题,确保用户数据的安全性。同时,还需要对用户的操作进行日志记录,以便于追溯和审计。
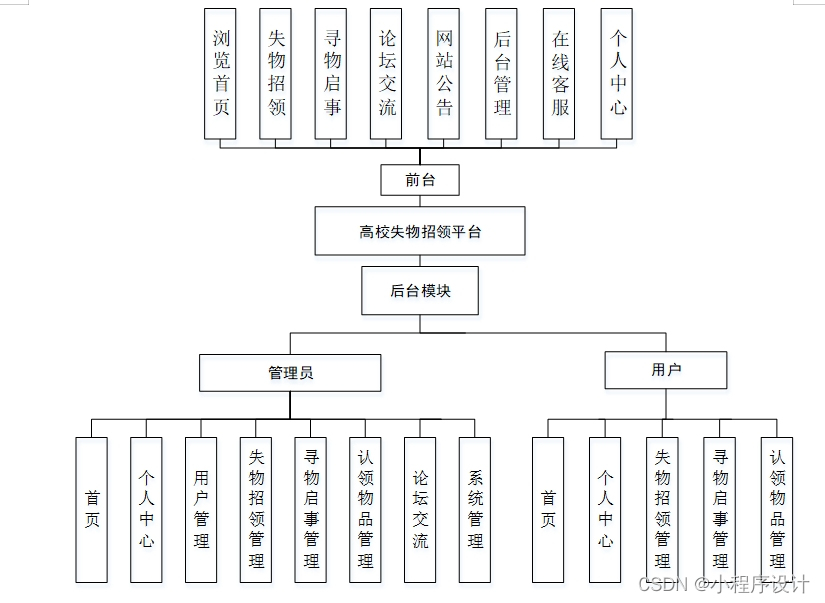
一、整体目录:
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
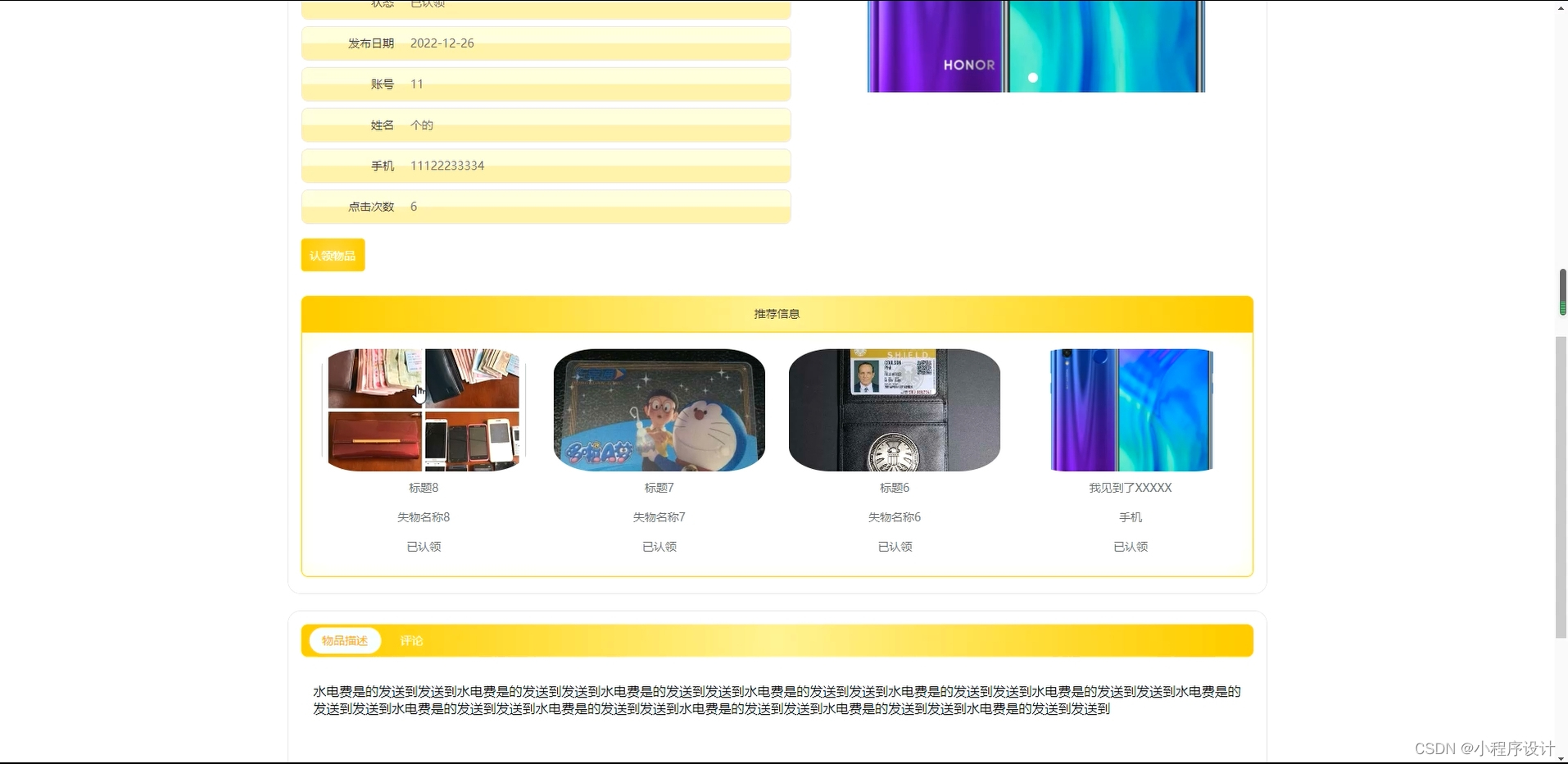
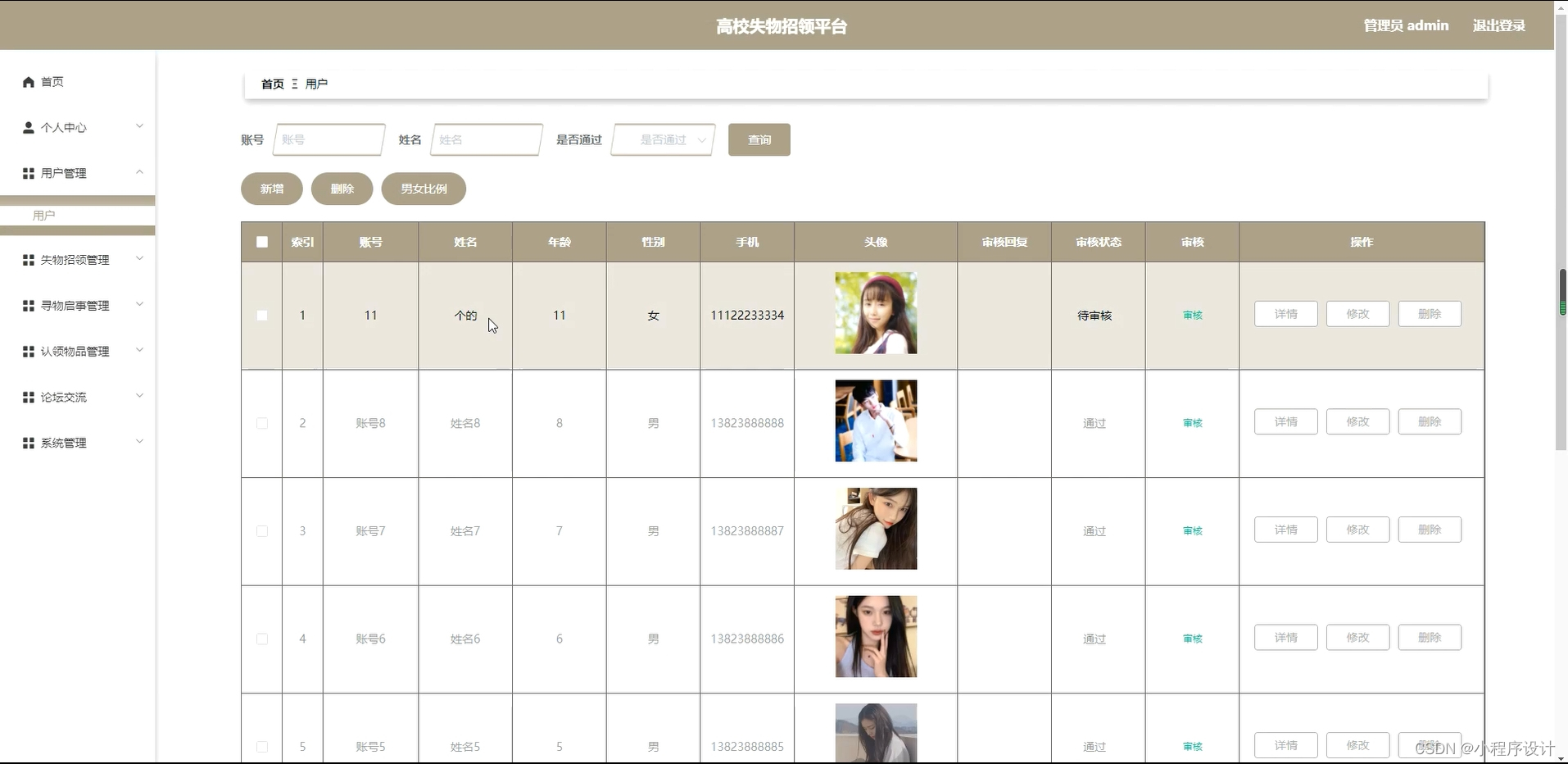
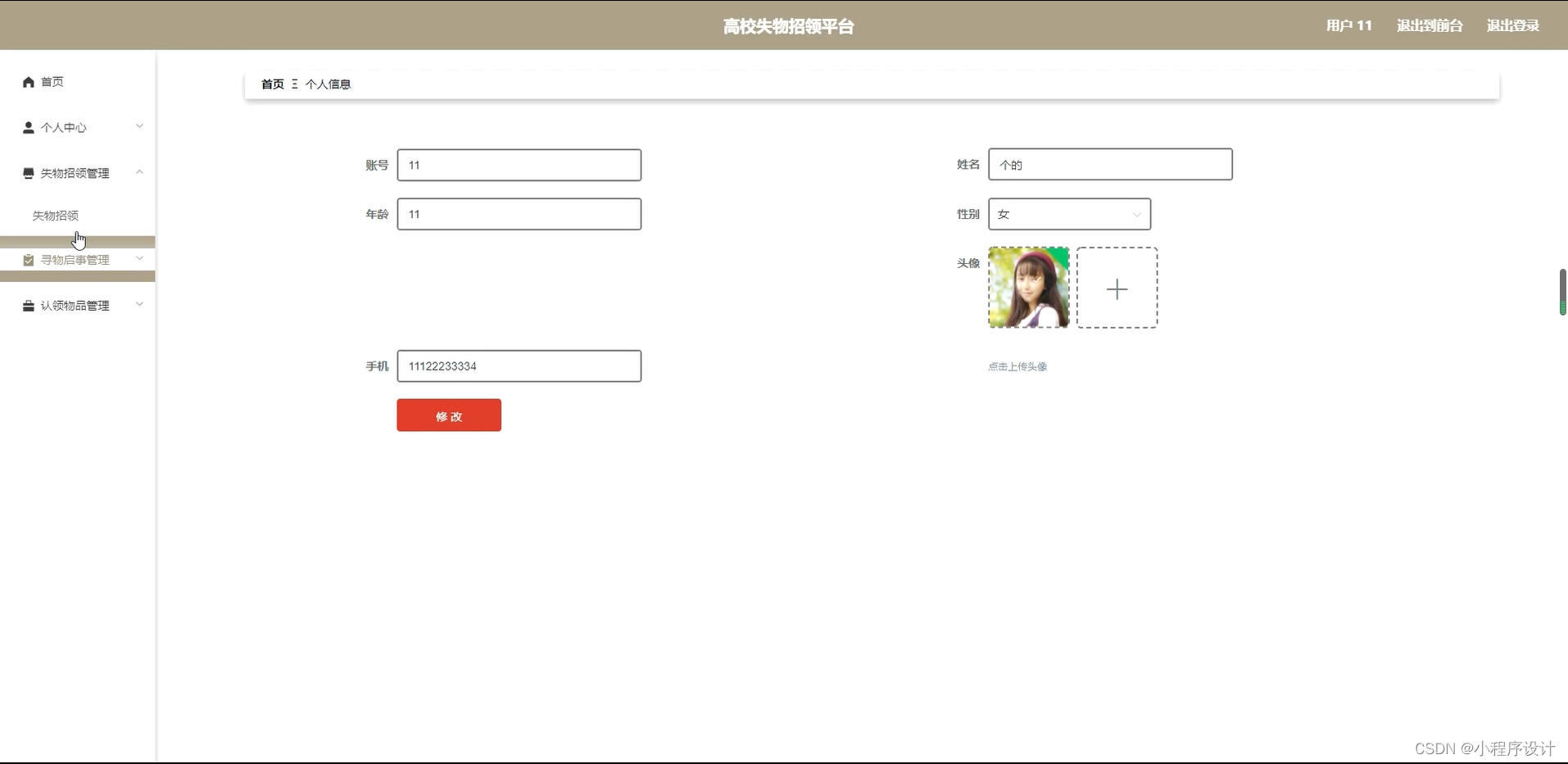
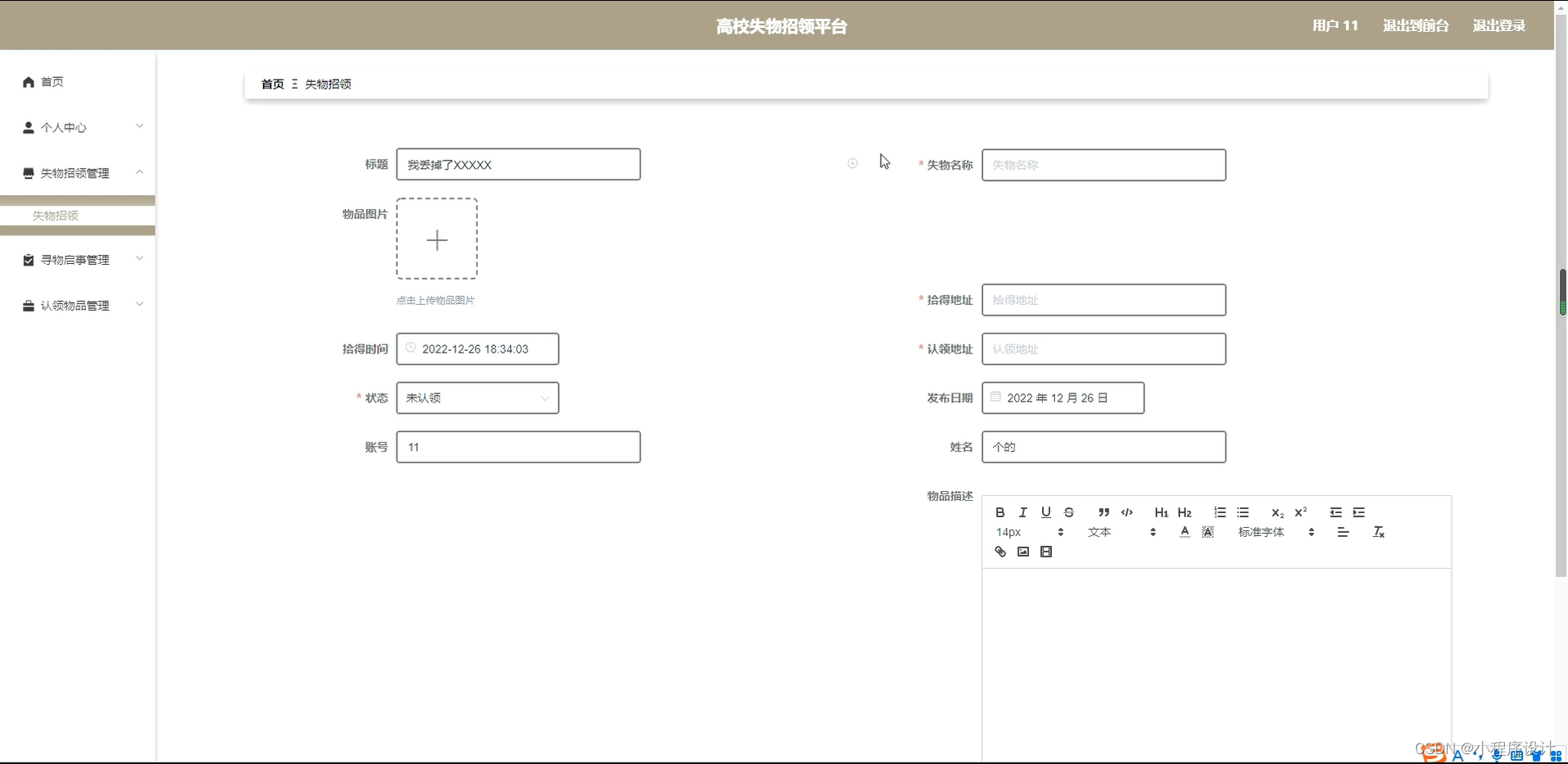
二、运行截图










三、代码部分(示范):
商品推荐、内容推荐算法
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request,String pre){
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
return R.ok().put("data", page);
}
/**
* 协同算法(按用户购买推荐)
*/
@RequestMapping("/autoSort2")
public R autoSort2(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request){
String userId = request.getSession().getAttribute("userId").toString();
String goodtypeColumn = "naichafenlei";
List<OrdersEntity> orders = ordersService.selectList(new EntityWrapper<OrdersEntity>().eq("userid", userId).eq("tablename", "naichashangpin").orderBy("addtime", false));
List<String> goodtypes = new ArrayList<String>();
Integer limit = params.get("limit")==null?10:Integer.parseInt(params.get("limit").toString());
List<NaichashangpinEntity> naichashangpinList = new ArrayList<NaichashangpinEntity>();
//去重
List<OrdersEntity> ordersDist = new ArrayList<OrdersEntity>();
for(OrdersEntity o1 : orders) {
boolean addFlag = true;
for(OrdersEntity o2 : ordersDist) {
if(o1.getGoodid()==o2.getGoodid() || o1.getGoodtype().equals(o2.getGoodtype())) {
addFlag = false;
break;
}
}
if(addFlag) ordersDist.add(o1);
}
if(ordersDist!=null && ordersDist.size()>0) {
for(OrdersEntity o : ordersDist) {
naichashangpinList.addAll(naichashangpinService.selectList(new EntityWrapper<NaichashangpinEntity>().eq(goodtypeColumn, o.getGoodtype())));
}
}
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
params.put("sort", "id");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
List<NaichashangpinEntity> pageList = (List<NaichashangpinEntity>)page.getList();
if(naichashangpinList.size()<limit) {
int toAddNum = (limit-naichashangpinList.size())<=pageList.size()?(limit-naichashangpinList.size()):pageList.size();
for(NaichashangpinEntity o1 : pageList) {
boolean addFlag = true;
for(NaichashangpinEntity o2 : naichashangpinList) {
if(o1.getId().intValue()==o2.getId().intValue()) {
addFlag = false;
break;
}
}
if(addFlag) {
naichashangpinList.add(o1);
if(--toAddNum==0) break;
}
}
}
page.setList(naichashangpinList);
return R.ok().put("data", page);
}
数据库配置连接
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://127.0.0.1:3306/ssmt375d?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=aicood
jdbc_password=aicood
#jdbc_url=jdbc:sqlserver://127.0.0.1:1433;DatabaseName=ssmt375d
#jdbc_username=sa
#jdbc_password=123456四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、项目技术栈:
后端技术栈:
- Spring Boot:使用Spring Boot作为后端框架,简化开发流程,提供快速开发的能力。
- Spring Security:用于实现用户认证和授权功能,保护系统的安全性。
- Spring Data JPA:用于简化对数据库的操作,提供CRUD功能。
- MySQL:作为数据库存储管理平台的数据。
- MyBatis-Plus:MyBatis-Plus 主要负责处理数据库操作,提高数据库操作的便捷性和效率。
前端技术栈:
- Vue.js:使用Vue.js作为前端框架,实现组件化开发,提高开发效率。
- Vue Router:用于实现前端路由功能,实现单页应用的页面跳转。
- Vuex:用于实现前端状态管理,统一管理应用的状态。
- Element UI:使用Element UI作为UI组件库,提供丰富的UI组件,加快开发速度。
- Axios:用于发送HTTP请求,与后端进行数据交互。
- HTML/CSS/JavaScript:用于构建系统的用户界面。HTML 负责网页的结构布局,CSS 负责样式设计,JavaScript 负责交互逻辑的实现。在系统中,这些技术用于实现前端页面的展示和交互功能,提高用户体验。
其他技术:
Maven:用于项目构建和依赖管理,简化项目的管理和部署。
在项目开发中,各种工具和平台扮演着不同的角色,它们协同工作,以确保项目的顺利进行。以下是几种工具在项目开发中的作用:
1. IntelliJ IDEA:
集成开发环境(IDE):为Java语言提供强大的编程支持,包括智能代码补全、重构工具、代码质量分析等。
项目管理和构建:支持Maven和Gradle构建工具,方便项目依赖管理和构建。
数据库支持:内置数据库工具,支持SQL查询、数据建模等。
前端支持:通过插件,支持HTML、CSS、JavaScript和前端框架如Vue.js、React等。
调试和运行:提供Java应用调试和运行环境,可以直接部署应用到Tomcat服务器。
2. Visual Studio Code (VSCode):
代码编辑器:轻量级、可扩展的代码编辑器,支持多种编程语言。
前端开发:通过插件支持Vue.js、React等前端框架的开发。
Node.js支持:能够运行和调试Node.js应用程序。
版本控制:内置Git支持,方便进行版本控制。
调试工具:提供调试功能,可以帮助开发者找到并修复代码中的问题。
3. Node.js:
服务器端JavaScript运行时:允许在服务器端运行JavaScript代码。
构建工具:使用npm(Node Package Manager)来管理项目依赖和包。
后端服务开发:可以用于构建高效、可扩展的网络应用和后端服务。
4. MySQL:
关系型数据库:提供数据库存储服务,用于存储、检索、更新和管理数据。
数据持久化:在Web应用中,用于持久化存储用户和应用程序数据。
5. Navicat:
数据库管理工具:允许开发者管理和维护MySQL、MariaDB、SQL Server、SQLite等数据库。
6. Maven:
项目管理和构建工具:在Java项目中用于项目依赖管理、构建和文档生成。
7. JDK 1.8:
Java开发工具包:提供Java编译器、Java运行时环境、Java库等,是Java开发的基础。
8. Tomcat 7.0:
Web服务器和应用服务器:用于部署和运行Java Servlet和JavaServer Pages(JSP)Web应用。
在项目开发中,开发者会根据项目的需求和特点,选择合适的工具进行组合使用,以实现高效、高质量的开发。例如,对于Java Web项目,可能会使用IntelliJ IDEA作为开发环境,利用Maven进行项目构建和依赖管理,使用MySQL作为数据库存储,并通过Tomcat服务器部署应用。对于前端项目,可能会使用VSCode作为编辑器,结合Node.js和npm进行前端框架的开发和包管理。这些工具的协同使用,大大提高了开发效率和项目的可维护性。
六、项目调试学习(点击查看)
七、更多项目展示
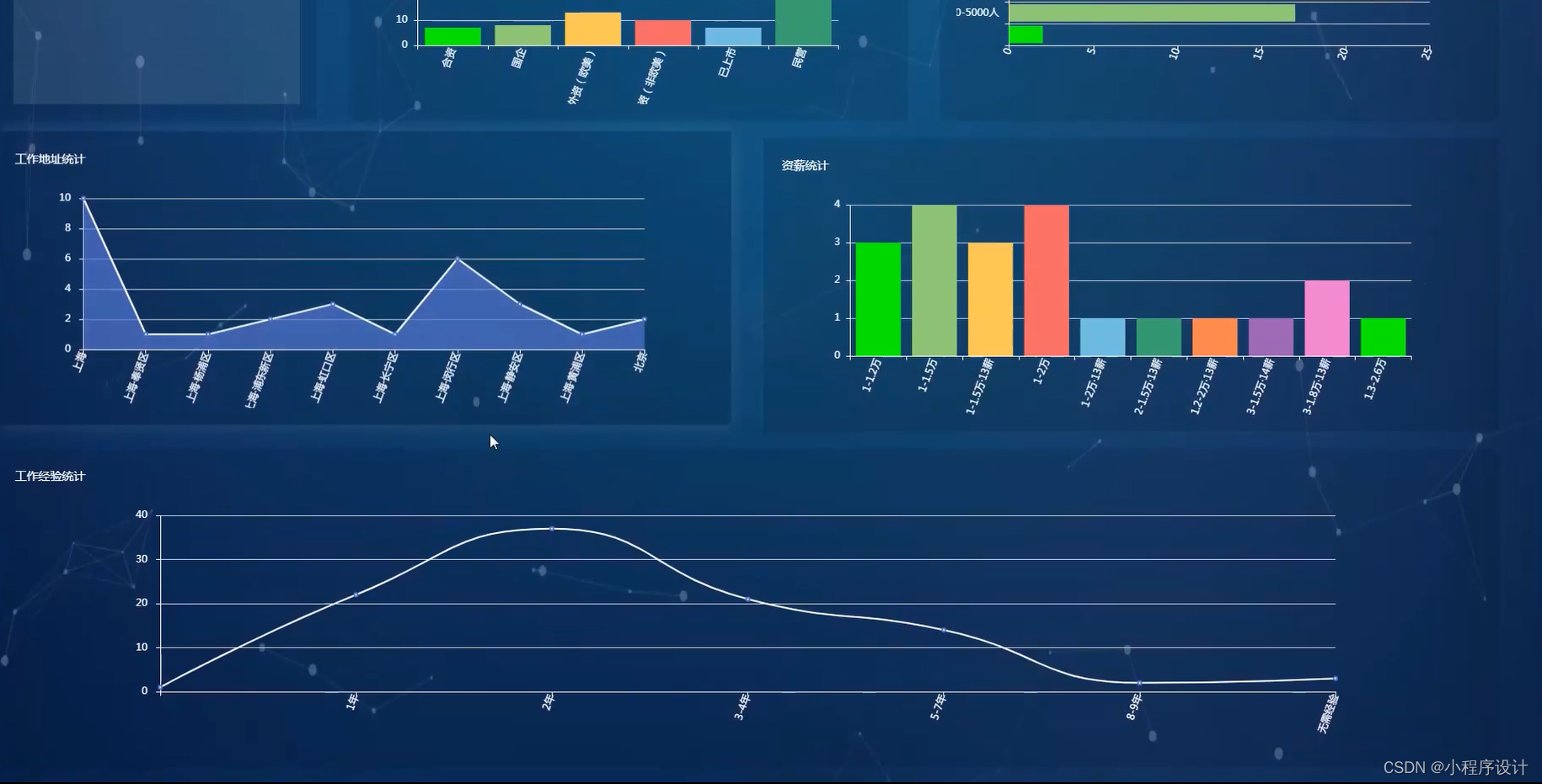
大屏可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚前沿渐变色ui

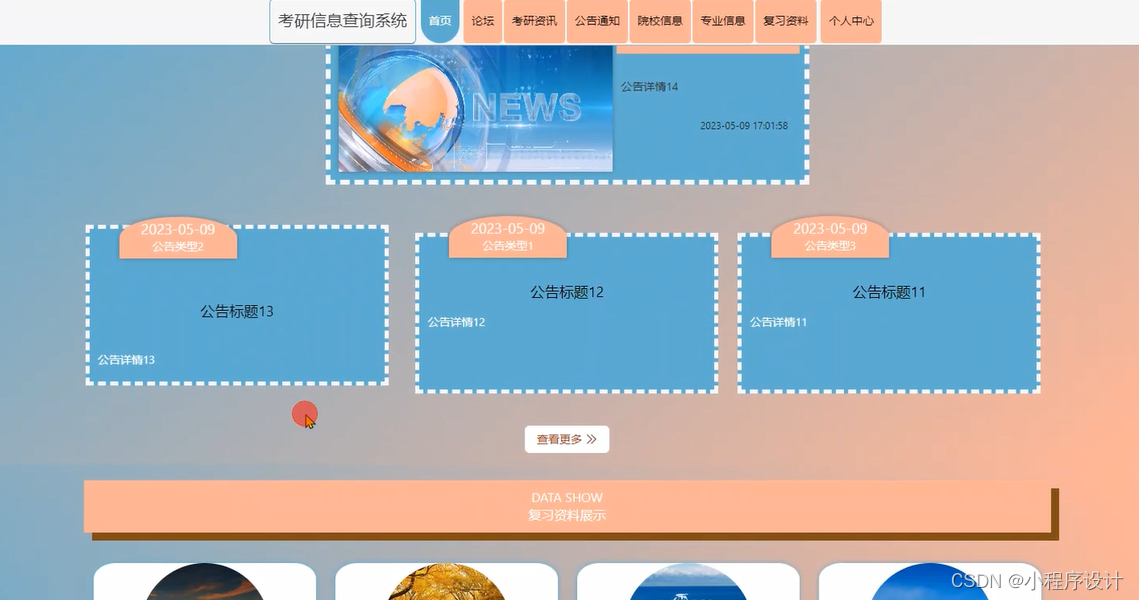
首页动态显示图


前后台配色统一美观
人性化的后台功能









 本文详细描述了一个高校失物招领系统的开发,包括系统背景、目的、意义,以及使用的技术栈(SpringBoot、Vue.js等)、数据库设计、功能模块(用户注册、信息发布等)和安全措施。提供了代码片段和数据库表结构,鼓励交流学习。
本文详细描述了一个高校失物招领系统的开发,包括系统背景、目的、意义,以及使用的技术栈(SpringBoot、Vue.js等)、数据库设计、功能模块(用户注册、信息发布等)和安全措施。提供了代码片段和数据库表结构,鼓励交流学习。


















 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










