目录
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
课题背景:
随着移动互联网的快速发展,购物商城小程序作为一种新型的电子商务模式,已经成为了人们日常生活中不可或缺的一部分。购物商城小程序具有便捷、快速、省时等优点,用户可以在手机上随时随地进行购物,大大提高了购物的效率和便利性。因此,设计和实现一个基于Spring Boot的购物商城小程序具有重要的实际意义和应用价值。
研究思路:
1.系统需求分析
首先需要对购物商城小程序进行系统需求分析,包括用户管理、商品管理、订单管理、支付管理等功能模块。通过深入了解用户需求和业务流程,为后续的系统设计和实现提供依据。
2.系统设计
根据系统需求分析,进行系统设计。设计内容包括数据库设计、系统架构设计、界面设计等。其中,数据库设计需要根据需求分析设计出合理的表结构和关系;系统架构设计需要考虑系统的可扩展性、可维护性和安全性;界面设计需要考虑用户体验和美观度。
3.系统实现
根据系统设计,进行系统实现。实现内容包括后端开发和前端开发两部分。后端开发可以采用Spring Boot框架进行快速开发,实现业务逻辑和数据访问层的代码编写;前端开发可以采用微信小程序进行开发,实现页面布局和交互效果的编写。
4.系统测试与优化
完成系统实现后,需要进行系统测试和优化。测试内容包括功能测试、性能测试、安全测试等,确保系统稳定可靠;优化内容包括代码优化、性能优化、用户体验优化等,提高系统的运行效率和用户体验。
5.系统部署与上线
最后进行系统部署与上线。部署内容包括服务器配置、数据库配置、应用程序部署等;上线内容包括发布应用程序、配置域名、设置反向代理等。完成部署和上线后,即可正式对外提供服务。
一、整体目录:
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
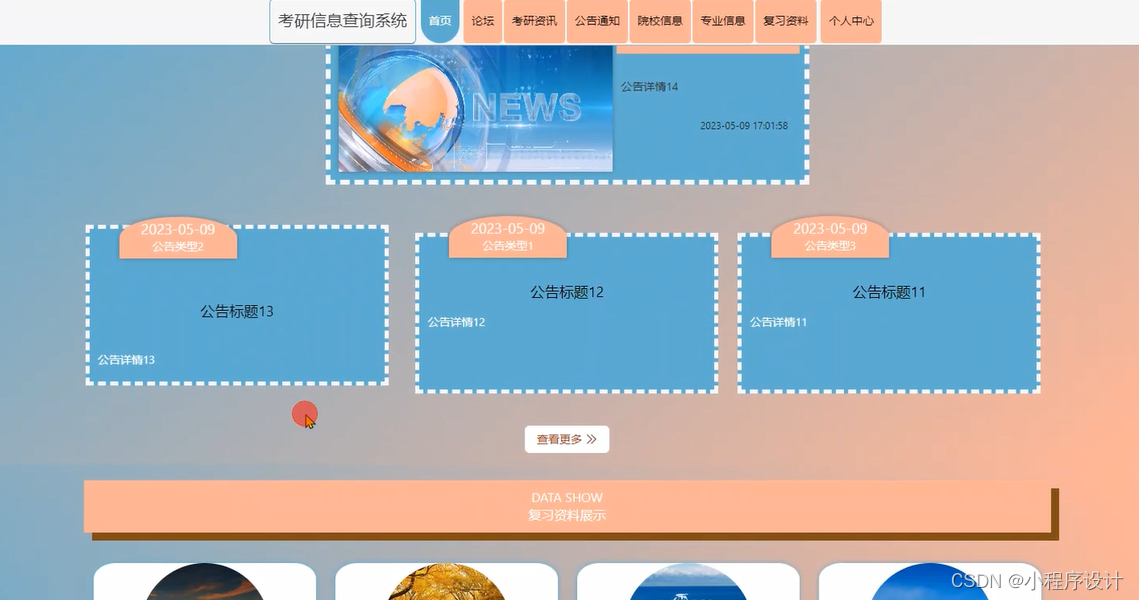
二、运行截图









三、代码部分(示范):
商品推荐、内容推荐算法
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request,String pre){
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
return R.ok().put("data", page);
}
/**
* 协同算法(按用户购买推荐)
*/
@RequestMapping("/autoSort2")
public R autoSort2(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request){
String userId = request.getSession().getAttribute("userId").toString();
String goodtypeColumn = "naichafenlei";
List<OrdersEntity> orders = ordersService.selectList(new EntityWrapper<OrdersEntity>().eq("userid", userId).eq("tablename", "naichashangpin").orderBy("addtime", false));
List<String> goodtypes = new ArrayList<String>();
Integer limit = params.get("limit")==null?10:Integer.parseInt(params.get("limit").toString());
List<NaichashangpinEntity> naichashangpinList = new ArrayList<NaichashangpinEntity>();
//去重
List<OrdersEntity> ordersDist = new ArrayList<OrdersEntity>();
for(OrdersEntity o1 : orders) {
boolean addFlag = true;
for(OrdersEntity o2 : ordersDist) {
if(o1.getGoodid()==o2.getGoodid() || o1.getGoodtype().equals(o2.getGoodtype())) {
addFlag = false;
break;
}
}
if(addFlag) ordersDist.add(o1);
}
if(ordersDist!=null && ordersDist.size()>0) {
for(OrdersEntity o : ordersDist) {
naichashangpinList.addAll(naichashangpinService.selectList(new EntityWrapper<NaichashangpinEntity>().eq(goodtypeColumn, o.getGoodtype())));
}
}
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
params.put("sort", "id");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
List<NaichashangpinEntity> pageList = (List<NaichashangpinEntity>)page.getList();
if(naichashangpinList.size()<limit) {
int toAddNum = (limit-naichashangpinList.size())<=pageList.size()?(limit-naichashangpinList.size()):pageList.size();
for(NaichashangpinEntity o1 : pageList) {
boolean addFlag = true;
for(NaichashangpinEntity o2 : naichashangpinList) {
if(o1.getId().intValue()==o2.getId().intValue()) {
addFlag = false;
break;
}
}
if(addFlag) {
naichashangpinList.add(o1);
if(--toAddNum==0) break;
}
}
}
page.setList(naichashangpinList);
return R.ok().put("data", page);
}
数据库配置连接
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://127.0.0.1:3306/ssmt375d?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=aicood
jdbc_password=aicood
#jdbc_url=jdbc:sqlserver://127.0.0.1:1433;DatabaseName=ssmt375d
#jdbc_username=sa
#jdbc_password=123456四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、项目技术栈:
后端技术栈:
- Spring Boot:使用Spring Boot作为后端框架,简化开发流程,提供快速开发的能力。
- Spring Security:用于实现用户认证和授权功能,保护系统的安全性。
- Spring Data JPA:用于简化对数据库的操作,提供CRUD功能。
- MySQL:作为数据库存储管理平台的数据。
- MyBatis-Plus:MyBatis-Plus 主要负责处理数据库操作,提高数据库操作的便捷性和效率。
前端技术栈:
- Vue.js:使用Vue.js作为前端框架,实现组件化开发,提高开发效率。
- Vue Router:用于实现前端路由功能,实现单页应用的页面跳转。
- Vuex:用于实现前端状态管理,统一管理应用的状态。
- Element UI:使用Element UI作为UI组件库,提供丰富的UI组件,加快开发速度。
- Axios:用于发送HTTP请求,与后端进行数据交互。
- HTML/CSS/JavaScript:用于构建系统的用户界面。HTML 负责网页的结构布局,CSS 负责样式设计,JavaScript 负责交互逻辑的实现。在系统中,这些技术用于实现前端页面的展示和交互功能,提高用户体验。
其他技术:
Maven:用于项目构建和依赖管理,简化项目的管理和部署。
在项目开发中,各种工具和平台扮演着不同的角色,它们协同工作,以确保项目的顺利进行。以下是几种工具在项目开发中的作用:
1. IntelliJ IDEA:
集成开发环境(IDE):为Java语言提供强大的编程支持,包括智能代码补全、重构工具、代码质量分析等。
项目管理和构建:支持Maven和Gradle构建工具,方便项目依赖管理和构建。
数据库支持:内置数据库工具,支持SQL查询、数据建模等。
前端支持:通过插件,支持HTML、CSS、JavaScript和前端框架如Vue.js、React等。
调试和运行:提供Java应用调试和运行环境,可以直接部署应用到Tomcat服务器。
2. Visual Studio Code (VSCode):
代码编辑器:轻量级、可扩展的代码编辑器,支持多种编程语言。
前端开发:通过插件支持Vue.js、React等前端框架的开发。
Node.js支持:能够运行和调试Node.js应用程序。
版本控制:内置Git支持,方便进行版本控制。
调试工具:提供调试功能,可以帮助开发者找到并修复代码中的问题。
3. Node.js:
服务器端JavaScript运行时:允许在服务器端运行JavaScript代码。
构建工具:使用npm(Node Package Manager)来管理项目依赖和包。
后端服务开发:可以用于构建高效、可扩展的网络应用和后端服务。
4. MySQL:
关系型数据库:提供数据库存储服务,用于存储、检索、更新和管理数据。
数据持久化:在Web应用中,用于持久化存储用户和应用程序数据。
5. Navicat:
数据库管理工具:允许开发者管理和维护MySQL、MariaDB、SQL Server、SQLite等数据库。
6. Maven:
项目管理和构建工具:在Java项目中用于项目依赖管理、构建和文档生成。
7. JDK 1.8:
Java开发工具包:提供Java编译器、Java运行时环境、Java库等,是Java开发的基础。
8. Tomcat 7.0:
Web服务器和应用服务器:用于部署和运行Java Servlet和JavaServer Pages(JSP)Web应用。
在项目开发中,开发者会根据项目的需求和特点,选择合适的工具进行组合使用,以实现高效、高质量的开发。例如,对于Java Web项目,可能会使用IntelliJ IDEA作为开发环境,利用Maven进行项目构建和依赖管理,使用MySQL作为数据库存储,并通过Tomcat服务器部署应用。对于前端项目,可能会使用VSCode作为编辑器,结合Node.js和npm进行前端框架的开发和包管理。这些工具的协同使用,大大提高了开发效率和项目的可维护性。
六、项目调试学习(点击查看)
七、更多项目展示
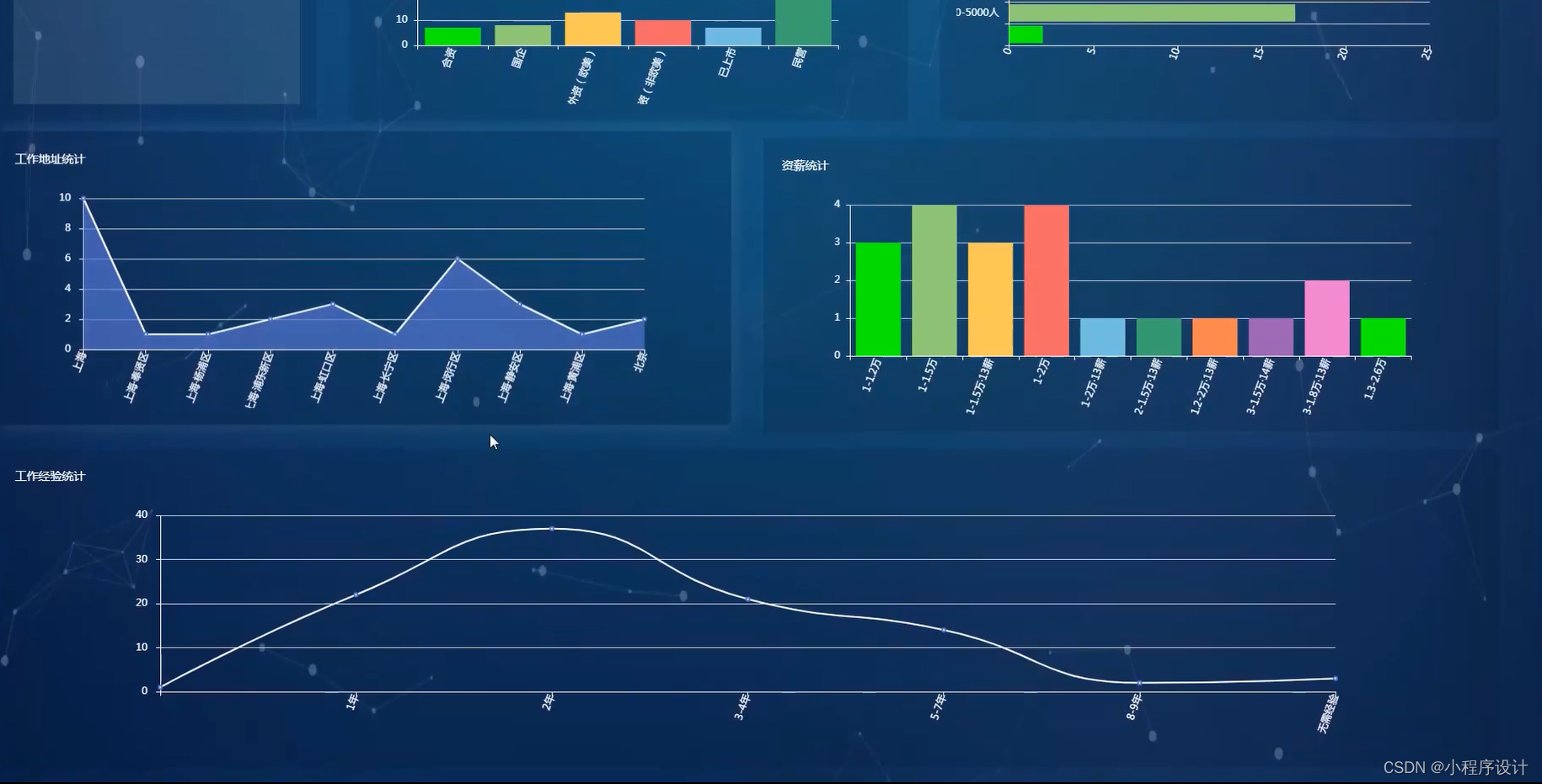
大屏可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚前沿渐变色ui

首页动态显示图


前后台配色统一美观
人性化的后台功能




























 3286
3286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










