 目录
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
第1章 绪论
1.1 研究背景
近年来,类似管理类的软件数量正逐渐快速增加,人工的记录和数据统计已经变得不完全能够轻松处理出如此巨量庞大复杂的电子数据[1]。为了能更好快速地实现适应现代化社会要求的高效性,一个利用计算机技术来轻松实现自动化BBS论坛工作的系统也将随之诞生。基于以上这一点,设计完成了此BBS论坛系统,进行规范化管理,方便管理员或用户可以在最短的时间范围内,高效、便捷且准确地去进行对标签、文章、问答的浏览、查询或修改等一系列操作[2]。
根据我对上述知识的深入了解,浏览国内外相关研究资料文件与数据,查阅大量相关研究文献、书籍以及各类技术资料,对BBS论坛系统的用户、数据、需求、特点等多方面内容进行了分析与调研[3]。发现了目前市面上多部分行业还是采用传统的手工记录信息方法进行记录、管理有以下这样方面明显的缺点:信息量大,该相关信息的记录与存储无从下手,且产生大量交互信息,难以及时存档,大量的文章对管理员来说是很大的管理负担[4]。根据以上诸多原因,BBS论坛相关信息的现代化管理需要一个计算机软件来取代传统手工的操作流程来组织、管理这些信息[5]。
电子计算机诞生后,世界因为信息时代的到来发生了翻天覆地的变化。计算机所构成的网络已将整个社会联系起来,整个社会的效率也因此逐步提高,因此当今社会正以前所未有的速度飞速发展着。计算机技术在中国当代企业管理中普遍地被应用,使计算机工具逐渐成为现代人们直接应用掌握现代信息处理技术管理的一项不可或缺的工具[6]。计算机系统能将其原始数据进行分析、加工、储存,工作人员能够在需要补充相关数据时,随时对数据信息进行检索,了解当前BBS论坛系统信息的更新动态情况,从而能够有效准确的组织、处理,完成对BBS论坛信息化的统一管理指导工作,实现标签、文章、问答、公告栏等信息管理流程的自动化,提高工作效率。
1.2 国内外研究现状
随着现代中国社会的不断向前发展,大数据以及信息化时代逐步到来,已经出现了更多的技术与手段来实现BBS论坛工作的提升与发展,尤其是信息处理分析技术更是遍布高科技开发中[7]。用BBS论坛为例,在系统中,标签、文章、问答、公告栏的流程决定了本行业的整体运作,目前BBS论坛存在很多历史遗留问题,比如:对查询文章流程繁琐、工作人员操作不易、容易发生误操作或登入错误信息、工作效率较低等,从而形成查询文章困难,且浪费时间的现状。另外,相关管理很不健全,管理人员也处于匮乏状态,又需要考虑到成本因素,开发一个相对硬件设施不是很高的系统从而管理BBS论坛,是有必要的。综上所述,本文将利用Java、VUE、Spring Boot框架等技开发一个具有功能齐全、便于操作、对电脑配置要求不高的BBS论坛系统[8]。
相较国内,国外的BBS论坛系统已经出现并且使用了更长时间,起步远超于中国,其管理方式也逐渐向自动化、规范化演变[9]。国外的BBS论坛系统飞速发展的阶段是在20世纪90年代后,在这一时期,来自微软的以图形界面显示的操作系统开始问世,科学技术的迅速发展,使得BBS论坛系统的开发者意识到原来开发的系统已不再符合时代的发展,纷纷将最新技术应用到BBS论坛系统的开发。例如在搜索文章时,运用先进的自动索引的成果,结合数据库技术,提高检索的效率性,成就了该系统如今呈现多样化发展的局势。
国外的BBS论坛系统在功能方面几乎囊括了所有教育行业所涉及的领域,可以说是比较健全的,虽然各系统采用的结构有所不同,但是几乎都是使用软件工程的原理,把数据集中存储到数据库中,然后采用分布式操作的方法来操作数据以及实现数据共享。在功能这个领域国外水平显然经过深思熟虑后进行设计[10]。
软件开发是一段漫长的过程,期间需要进行不断地维护与改良,至今国外的BBS论坛系统已几乎接近成熟。
1.3 课题意义
由于电脑的日益广泛与应用,其将逐步演变成为中国工业现代化水平的一重要标志。BBS论坛在整个日常工作流程中总是会出现新的用户信息,文章以及基于信息交互而最终形成的标签、文章、问答、公告栏等。因此,必须全部信息加以管理,实现智能化管理,从而更加快捷地解决用户的需求,并提升工作效率,现对其设置了相关管理办法,以实现上述管理目的[11]。
一、整体目录(示范):
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
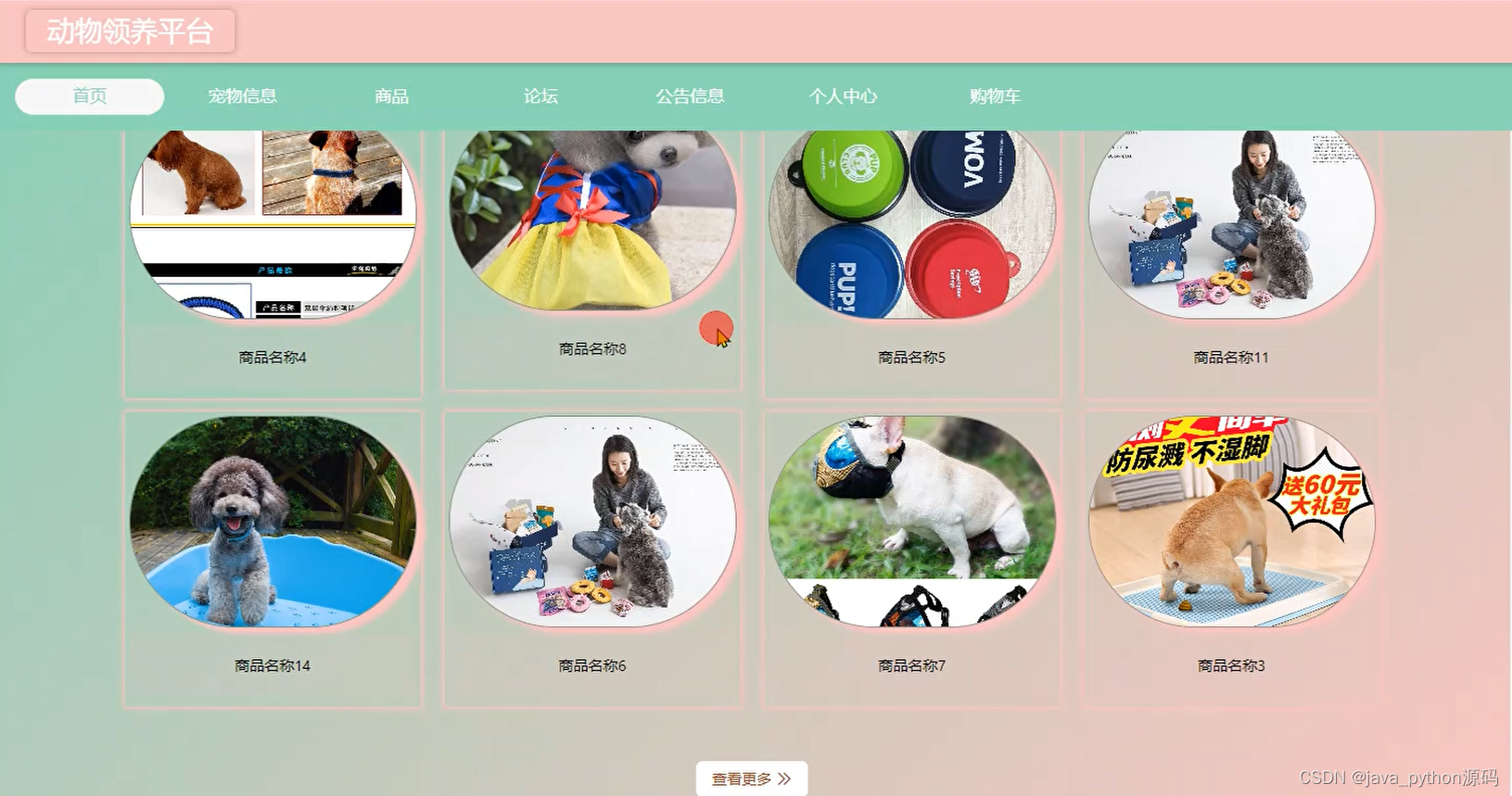
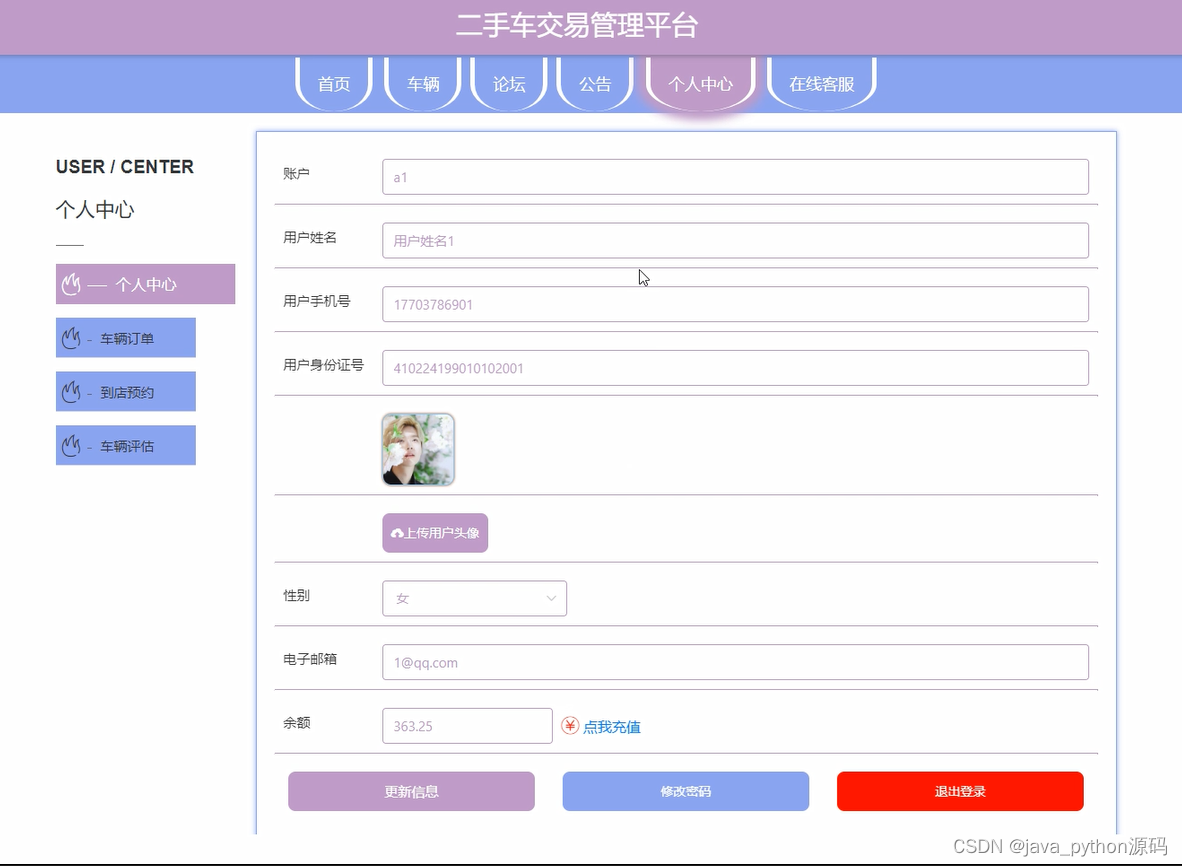
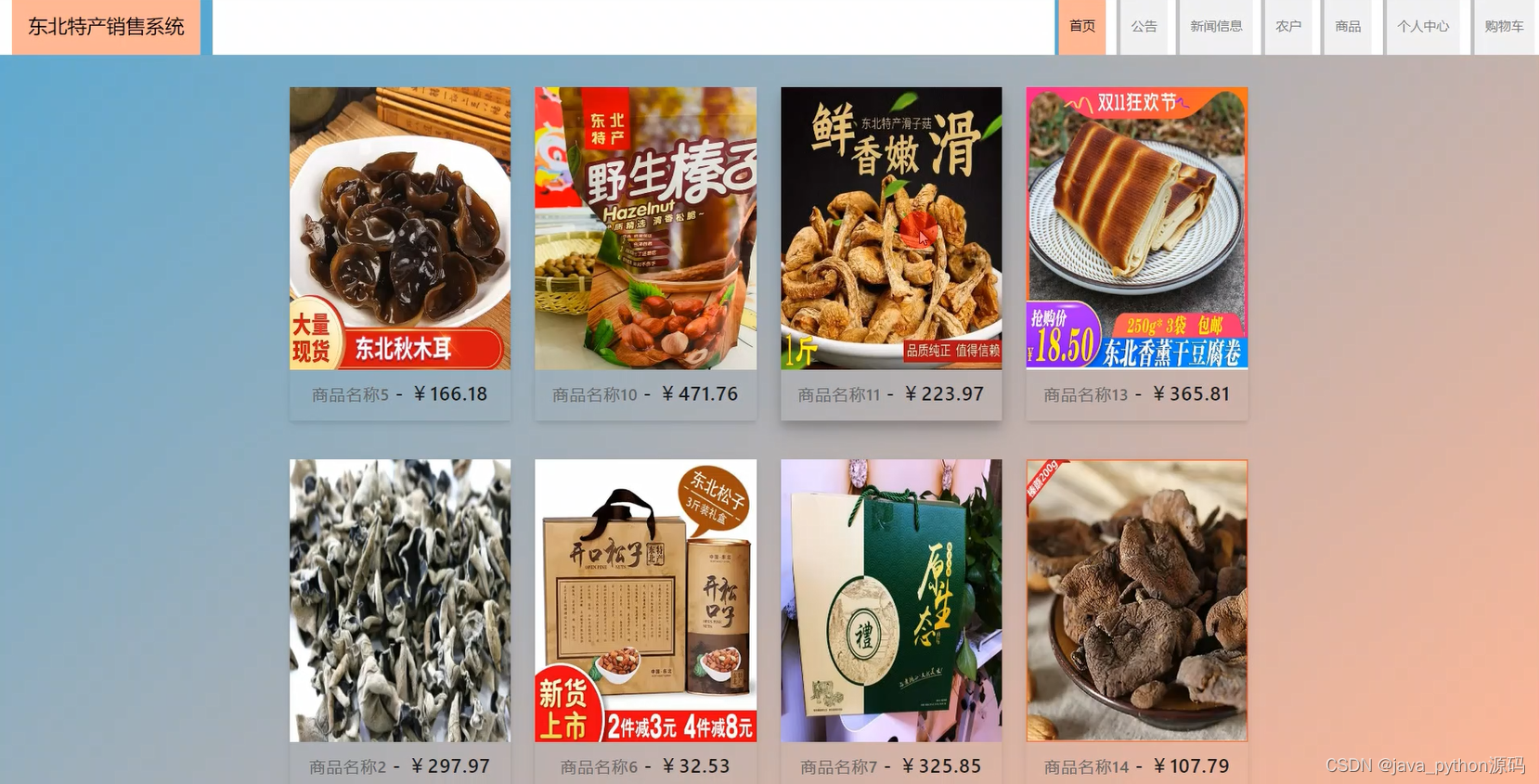
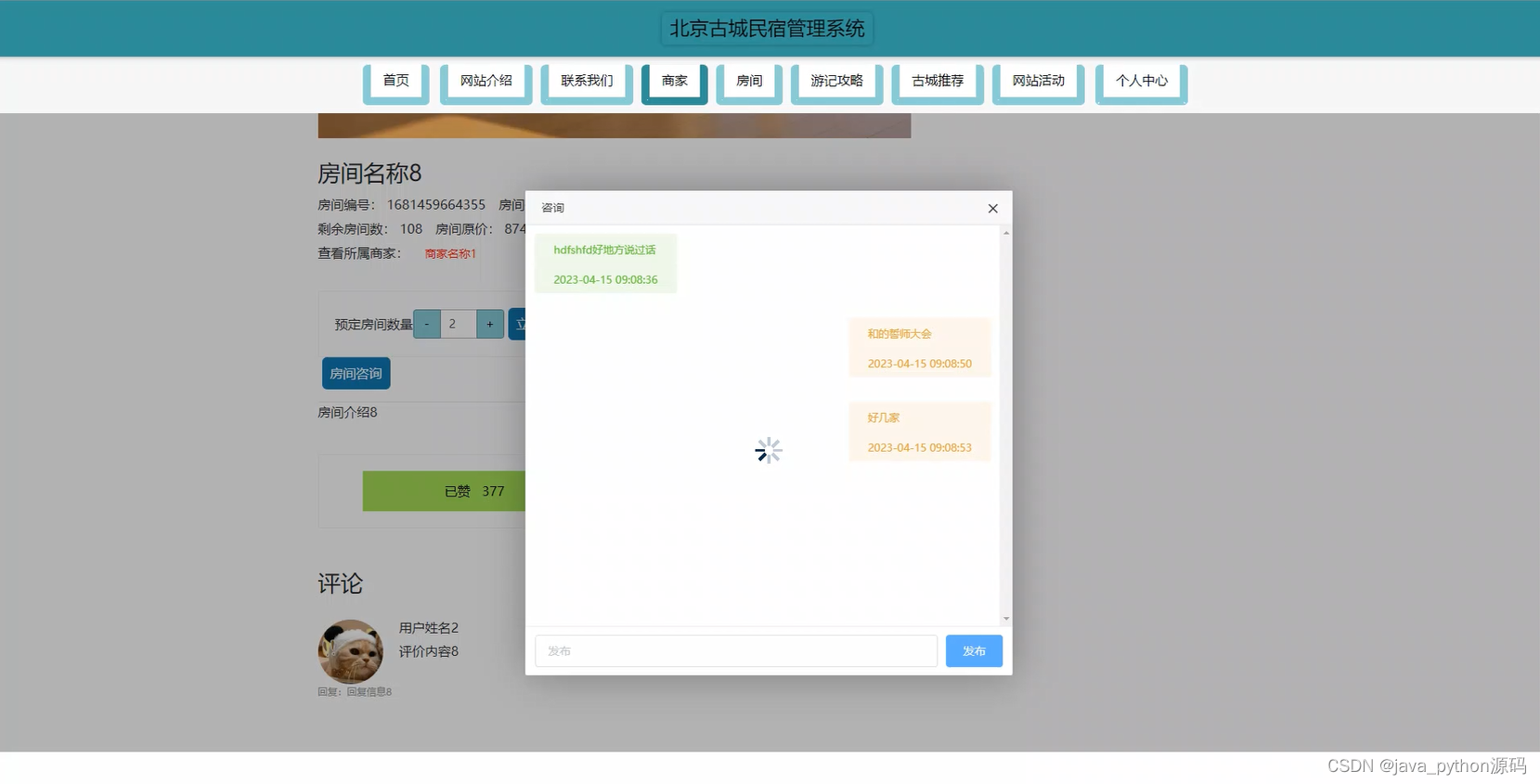
二、运行截图





三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
</script>
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

二手车评估、到店预约功能(细节满满)

管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能



























 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










