使用方法
在实际项目开发中,我们常使用Swagger在线接口文档进行接口测试,但是需要借助浏览器进入Swagger,最关键的就是它不能保存数据.在idea中有一个非常方便的http接口测试工具,httpclient,下面介绍它的使用方法
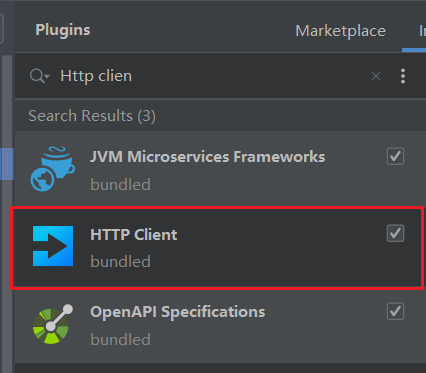
版本较高的idea中是自带httpclient的,而版本低的则需要自己去下载

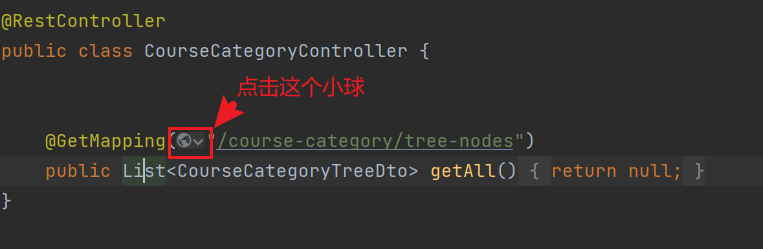
使用方法其实很简单,进入Controlle类,找到http接口对应的方法

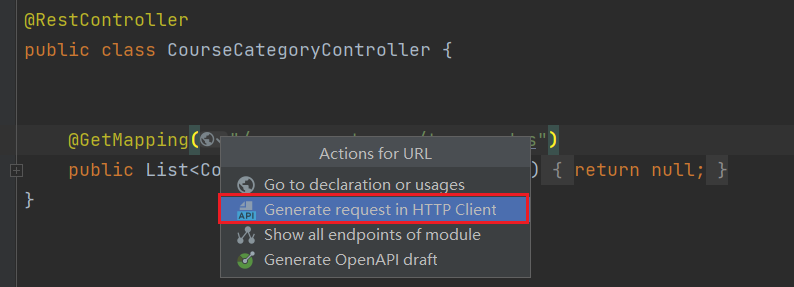
点击Generate request in HTTP client即可生成一个测试用例


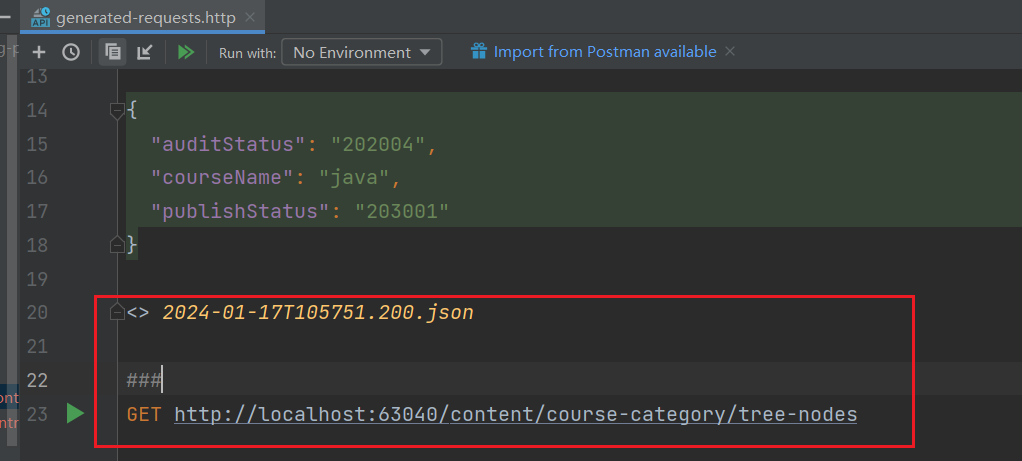
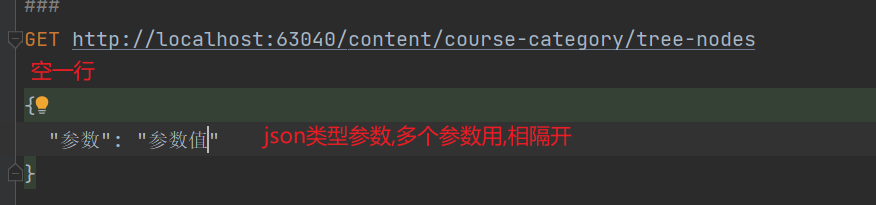
随后添加参数,此处需要注意的是,参数必须是json类型,且参数和测试实例必须空一行

解决硬编码
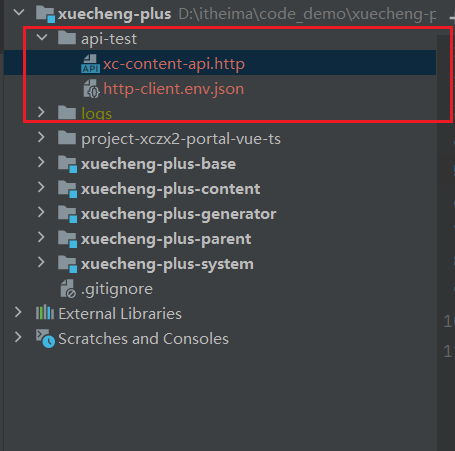
在项目开发中,可以将测试实例的文件统一存放在一个文件夹中,以图片为例

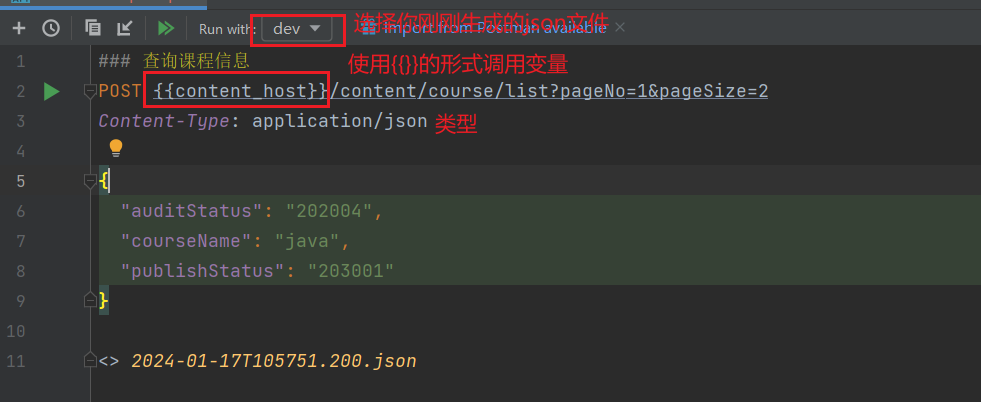
测试实例中,端口号是已经写死了的,如果我们修改了项目的端口号,则需要返回测试文件一个个的进行修改,因此,需要一个统一参数来解决这个硬编码的问题;
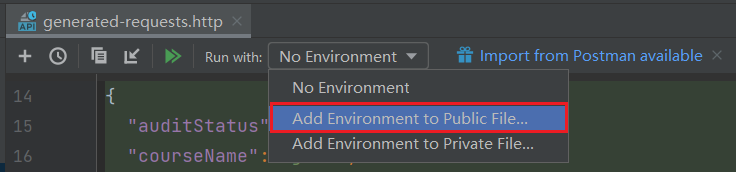
创建一个json后缀的文件,里面存放一些公共变量.通常为端口号,接口的前缀等



此为最基本用法,如想更深入的了解,请参考文档








 本文介绍了如何在Idea中使用HttpClient进行接口测试,强调了参数需为JSON类型及解决硬编码问题的方法,通过创建包含公共变量的json文件来统一管理端口号和接口前缀。
本文介绍了如何在Idea中使用HttpClient进行接口测试,强调了参数需为JSON类型及解决硬编码问题的方法,通过创建包含公共变量的json文件来统一管理端口号和接口前缀。














 2587
2587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








